在react官网下载react.js的方法介绍
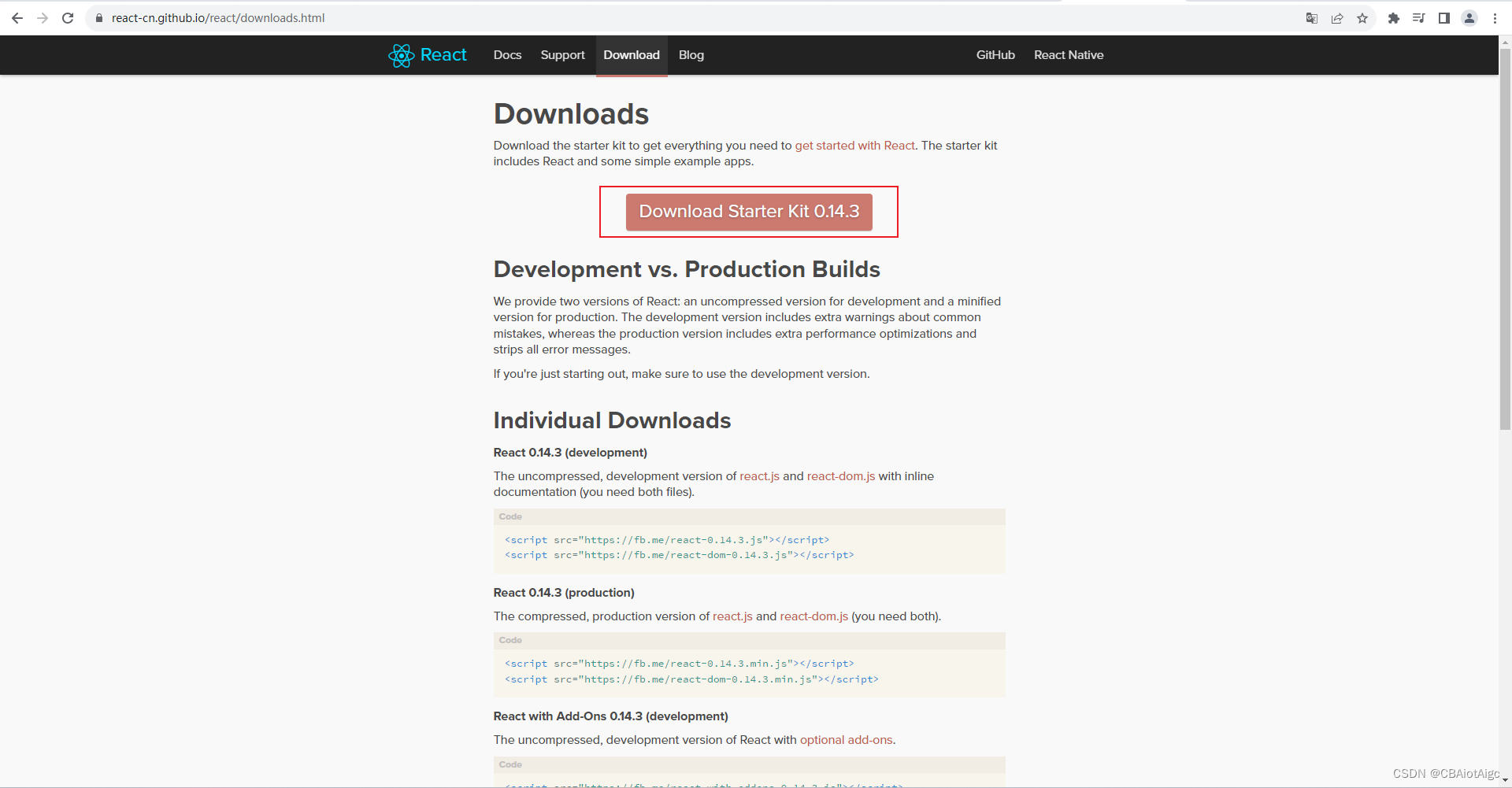
1、访问react的github官方页面
访问地址为:Downloads | Reacthttps://react-cn.github.io/react/downloads.html
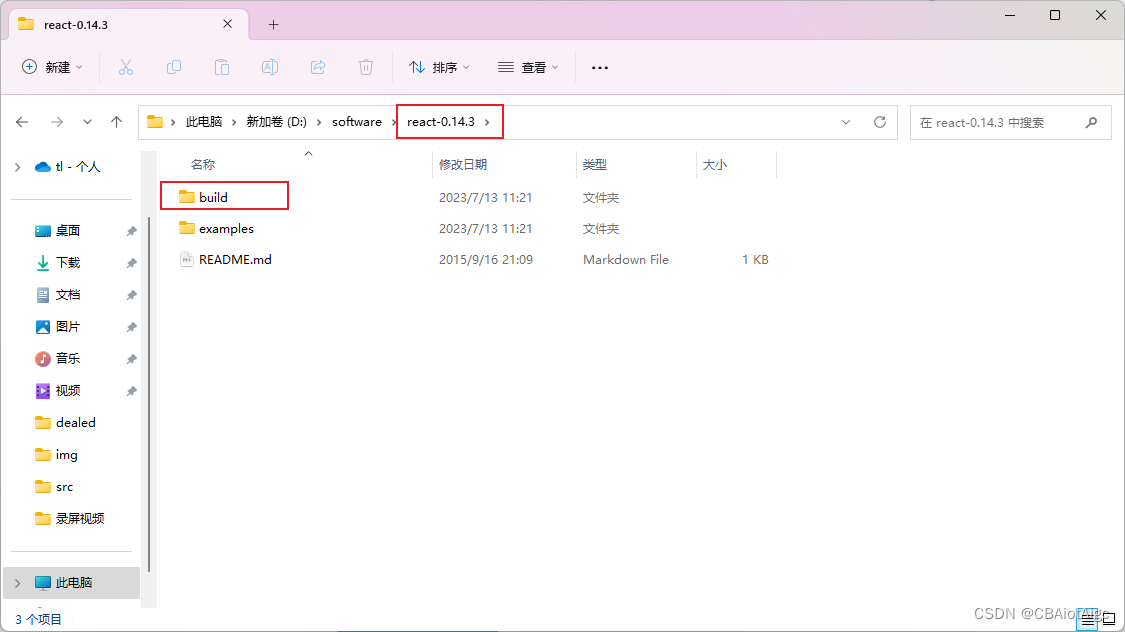
2、点击Download页面中的"Download Starter Kit"按钮,进行下载



学react的时候用到了babel.js文件进行转换jsx语法:
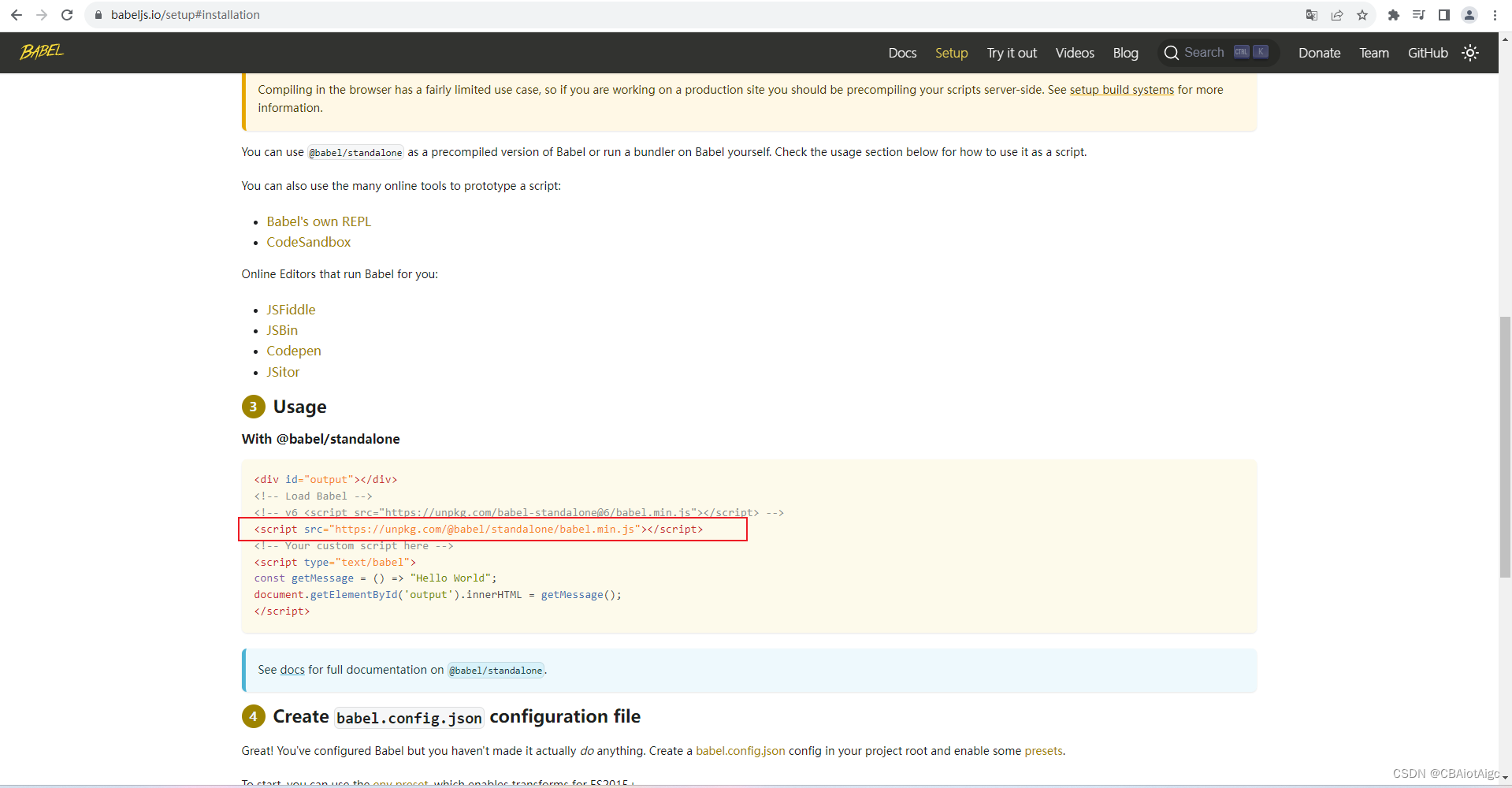
Babel![]() https://babeljs.io/setup#installation
https://babeljs.io/setup#installation

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>React-Hello,world</title>
</head>
<body>
<div id="react"></div>
<script type="text/javascript" src="./jss/react.js"></script>
<script type="text/javascript" src="./jss/react-dom.js"></script>
<script type="text/javascript" src="./jss/babel.min.js"></script>
<script type="text/babel">
const VDOM = <h1>hello,react</h1>
ReactDOM.render(VDOM,document.getElementById("react"))
</script>
</body>
</html>