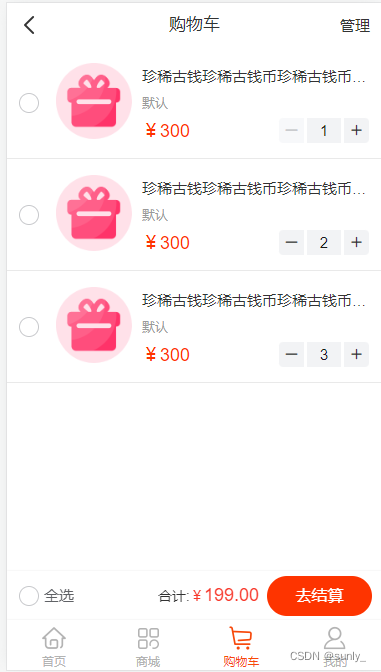
< template> < viewclass = " index" > < u-navbartitle = " 购物车" :is-back = " false" :border-bottom = " false" title-color = " #333" :background = " {background:'#fff'}" > < viewclass = " page_navbar_warp" > < imagesrc = " ../../static/icon/0.png" mode = " " class = " page_navbar_commonImg" @click = " $go(1,1)" > </ image> </ view> < viewclass = " page_navbar_warp" slot = " right" @click = " set_checked = !set_checked" > </ view> </ u-navbar> < u-checkbox-group@change = " checkboxGroupChange" > < viewclass = " list" > < viewclass = " item" v-for = " (item, index) in list" :key = " index" > < u-checkboxv-model = " item.checked" :name = " item.id" shape = " circle" active-color = " #FE3400" size = " 40" @change = " checkboxChange" > </ u-checkbox> < viewclass = " goods width" > < imagesrc = " ../../static/img/3.png" mode = " " > </ image> < viewclass = " name" > < viewclass = " text1 u-line-1" > </ view> < viewclass = " text2" > </ view> < viewclass = " text3" > </ view> < u-number-boxv-model = " item.num" :min = " 1" size = " 26" > </ u-number-box> </ view> </ view> </ view> </ view> </ u-checkbox-group> < viewclass = " footer" > < u-checkbox-group> < u-checkboxshape = " circle" active-color = " #FE3400" size = " 40" @change = " checkedAll" v-model = " all_checked" > </ u-checkbox> </ u-checkbox-group> < viewclass = " right" v-if = " !set_checked" > < viewclass = " text1" > </ view> < viewclass = " text2" > </ view> < viewclass = " text3" > </ view> < u-button:ripple = " true" class = " btn t-c" > </ u-button> </ view> < viewclass = " right" v-else > < u-button:ripple = " true" class = " btn btn2 t-c" > </ u-button> </ view> < viewclass = " bg" > </ view> </ view> </ view> </ template> < script>
export default {
data ( ) {
return {
set_checked : false ,
all_checked : false ,
list : [ {
id : 1 ,
name : 'apple' ,
checked : false ,
num : 1
} ,
{
id : 2 ,
name : 'banner' ,
checked : false ,
num : 2
} ,
{
id : 3 ,
name : 'orange' ,
checked : false ,
num : 3
}
] ,
select_id : [ ] ,
}
} ,
methods : {
checkboxGroupChange ( e ) {
this . select_id = e;
console. log ( this . select_id) ;
} ,
checkboxChange ( e ) {
this . $nextTick ( ( ) => {
this . all_checked = this . list. every ( item => {
return item. checked == true
} )
} )
} ,
checkedAll ( ) {
this . $nextTick ( ( ) => {
this . list. map ( item => {
item. checked = ! item. checked;
this . select_id. push ( item. id)
} )
if ( ! this . all_checked) this . select_id = [ ]
} )
}
}
}
</ script> < stylescoped lang = " scss" >
.index {
min-height : 100vh;
background : #fff;
padding-bottom : 200rpx;
.list {
.item {
padding : 0 25rpx;
width : 750rpx;
display : flex;
align-items : center;
height : 225rpx;
border-bottom : 1rpx solid #E9E9E9;
position : relative;
.goods {
width : 100%;
display : flex;
uni-image {
width : 152rpx;
height : 152rpx;
border-radius : 20rpx;
margin-right : 20rpx;
}
.name {
width : 500rpx;
padding-top : 6rpx;
/deep/.u-numberbox {
position : absolute;
right : 26rpx;
bottom : 30rpx;
width : 180rpx;
height : 52rpx;
border-radius : 52rpx;
margin : 0;
}
.text1 {
font-size : 30rpx;
margin-bottom : 16rpx;
}
.text2 {
font-size : 26rpx;
color : #999999;
margin-bottom : 14rpx;
}
.text3 {
font-size : 36rpx;
color : #FE3400;
}
}
}
.width {
width : 640rpx;
.name {
width : 450rpx;
}
}
}
}
.footer {
width : 750rpx;
height : 98rpx;
background : #FFFFFF;
box-shadow : 0rpx 2rpx 4rpx 1rpx rgba ( 0, 0, 0, 0.16) ;
border-radius : 0rpx 0rpx 0rpx 0rpx;
position : fixed;
left : 0;
bottom : var ( --window-bottom) ;
z-index : 9;
display : flex;
align-items : center;
justify-content : space-between;
padding : 0 20rpx 0 25rpx;
.bg {
position : absolute;
left : 0;
bottom : 0;
width : 750rpx;
height : 1rpx;
box-shadow : 0rpx 2rpx 4rpx 1rpx rgba ( 0, 0, 0, 0.16) ;
}
.right {
display : flex;
align-items : center;
.text1 { font-size : 28rpx; }
.text2 { font-size : 28rpx; color : #F7382B; }
.text3 { font-size : 36rpx; color : #F7382B; }
.btn {
margin-left : 16rpx;
width : 210rpx;
height : 81rpx;
background : #FE3400;
border-radius : 41rpx 41rpx 41rpx 41rpx;
font-size : 32rpx;
color : #fff;
}
.btn2 {
background : #fff;
border : 1rpx solid #FE3400;
color : #FE3400;
}
}
}
}
</ style>