
- 使用 npm 或 yarn 安装 element-china-area-data 包:
npm install element-china-area-data - 在你的代码中导入 element-china-area-data
import { regionData } from 'element-china-area-data' let that;完整代码
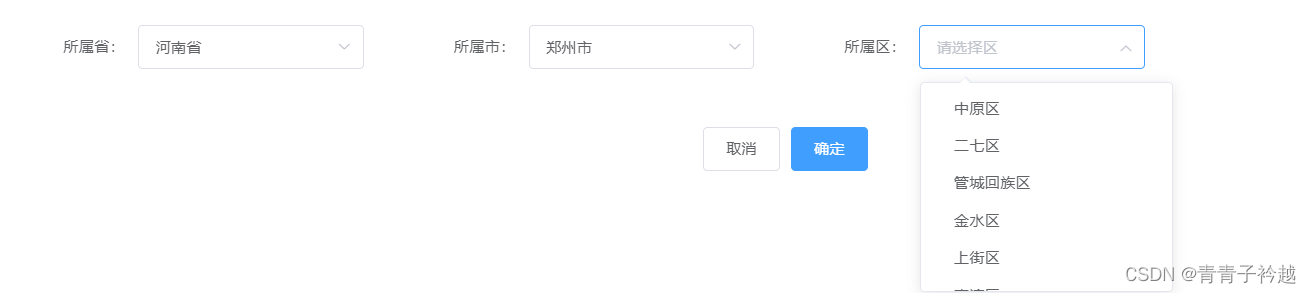
<template> <div> <el-form ref="dataForm" :rules="detailRules" inline :model="detail" label-position="right" label-width="140px" style="width: 100%; padding-left: 20px"> <el-form-item label="所属省:" prop="type"> <el-cascader v-model="detail.province" :options="optionsProvince" placeholder="请选择省份" @change="changeProvince" clearable></el-cascader> </el-form-item> <el-form-item label="所属市:" prop="type"> <el-cascader :options="optionsCity" placeholder="请选择市" @change="changeCity" clearable></el-cascader> </el-form-item> <el-form-item label="所属区:" prop="type"> <el-cascader :options="optionsArea" placeholder="请选择区" clearable></el-cascader> </el-form-item> </el-form> </div> </template> <script> import { regionData } from 'element-china-area-data' let that; export default { name: "", data() { return { regionData: regionData, optionsProvince: [],//省 optionsCity: [],//市 optionsArea: [],//区 optionsCityAll: [],//市+区 }; }, created() { this.getoptions() }, methods: { // 选择省份后 changeProvince(val) { this.getoptionsCity(val[0]) }, // 选择市 changeCity(val) { console.log("changeCity", val); this.getoptionsArea(val[0]) }, // 处理地区数组 // 获取省 getoptions() { this.optionsProvince = this.regionData.map(item => { return { value: item.value, label: item.label }; }); }, // 市 getoptionsCity(provinceCode) { const cityItem = this.regionData.filter(item => { return item.value == provinceCode; }) this.optionsCityAll = cityItem[0].children; for (let item1 of cityItem[0].children) { this.optionsCity.push({ value: item1.value, label: item1.label }) } }, // 区 getoptionsArea(val) { const AreaItem = this.optionsCityAll.filter(item => { return item.value == val; }) console.log(AreaItem); if (AreaItem[0].children.length > 0) { for (let item1 of AreaItem[0].children) { this.optionsArea.push({ value: item1.value, label: item1.label }) } console.log("optionsArea+++", this.optionsArea); } }, }, }; </script> <style lang="scss" scoped> </style>效果图