DHTMLX Chart是DHTMLX最新发布的JavaScript UI小部件库的核心内容之一,这个图表小部件收到了几个重要的更新,但其中最引人注目的是一个新的数据可视化选项——日历热图。
DHTMLX专注于JavaScript和HTML5 UI小部件和库,以帮助开发人员更快地构建功能丰富的、交互式的Web界面。 遵循现代网络开发的标准和做法,DHTMLX提供针对桌面和移动设备定制的顶级Web应用程序框架。
在本文中,我们将仔细研究这种图表类型,它的用途、应用领域以及用DHTMLX实现它的好处。
DHTMLX Suite正式版下载
什么是日历热图及其工作原理?
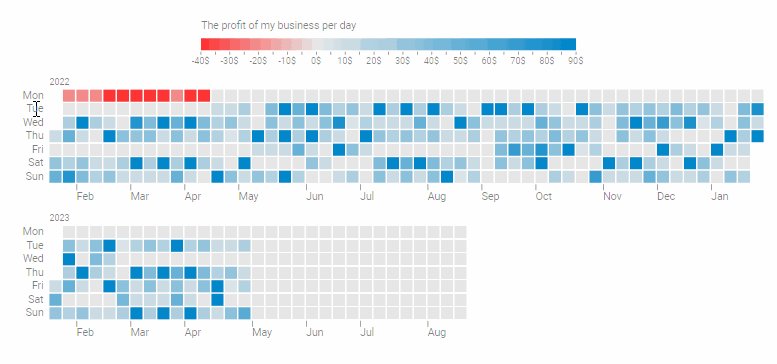
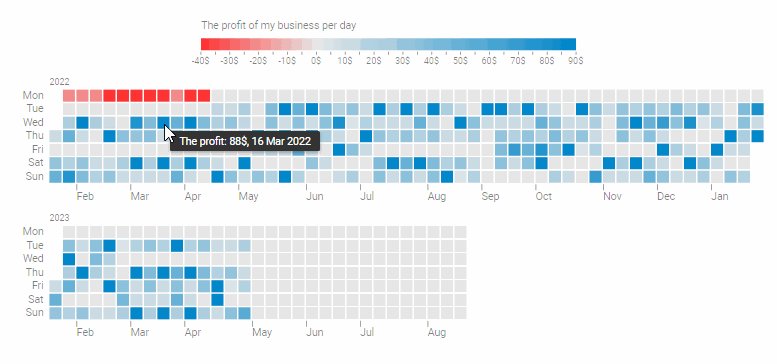
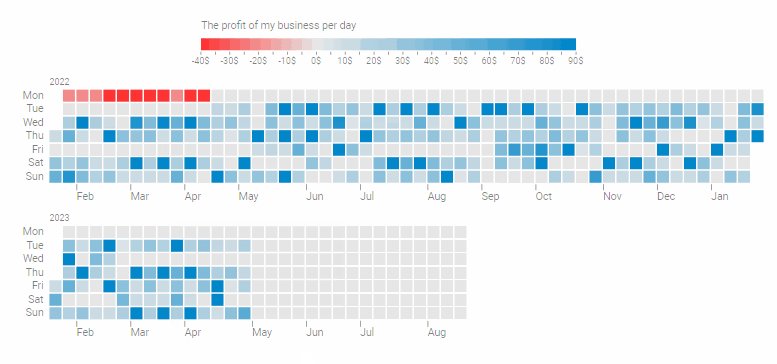
日历热图图表(Calendar Heatmap Chart)提供了比较数据的可视化表示,在包含不同时间段的二维日历视图中描绘带有颜色范围的数据点。图表中的每个单元格对应一周中的一天,整个时间段从一周到一年不等,彩色编码格式允许以紧凑和清晰的方式显示复杂的数据。热图图表通常附有图例,使其易于阅读,因此用户可以在必要的时间内更快地检测到各种模式或异常。
热图早在19世纪就开始使用了,已知的第一个使用热图的人是法国统计学家杜桑·卢阿(Toussaint Loua),他在1873年应用这种技术来展示巴黎各区的不同社会统计数据。1991年,美国软件设计师科马克·金尼(Cormac Kinney)首次将“热图”一词注册为商标,他用这种类型的图表在他的软件解决方案中显示金融市场信息。
如今,热图图表已成为许多领域数据分析必备的可视化工具:
- 业务分析
- 网站(用户交互分析)
- 地理位置
- 生物学
- 体育
现在我们介绍一下如何将日历热图添加到网页中,并使用DHTMLX Charts对其进行定制。
用DHTMLX构建JavaScript热图图表的好处
您可能想知道为什么选择DHTMLX Chart来构建JavaScript热图图表,因为有很多其他JS库可用,因此我们回顾一下实现日历热图的主要阶段,并了解使用DHTMLX的图表库实现这一目的的主要好处。

快速初始化
DHTMLX Chart最初被设计为一个开发人员友好的工具,允许开发者使用任何可用的图表类型可视化数据,而无需花费太多时间。将JavaScript热图添加到您的应用程序只需要几个简单的步骤:下载 Chart包并将其解压缩到您的项目文件夹中,为图表创建一个容器、初始化热图并将数据加载到图表中,这样就完成了。
更具体地说,初始化过程是通过dhx.Chart对象构造函数完成的。
const chart = new dhx.Chart("chart", config);
chart.data.parse(heatMapData);构造函数接受两个参数,即放置图表的容器和一个具有配置属性的对象。
简单的配置
现在您可以继续配置图表的设置,这个阶段非常简单。使用DHTMLX构建的日历热图配置对象包括三个属性:
- type:“calendarHeatMap” (required) – 指定图表类型
- series(必选) – 指定数据如何在图表中呈现
- 图例(可选) – 配置图例,用于澄清图表数据
下面是如何配置日历热图的方法:
const config = {
type: "calendarHeatMap",
css: "dhx_widget--bordered",
series: [
{
value: "value",
date: "date",
dateFormat: "%d %M %Y",
startDate: "20 Jan 2022",
endDate: "20 Aug 2023",
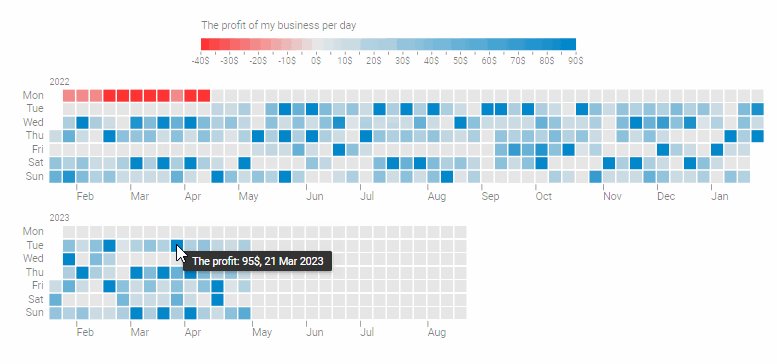
tooltipTemplate: point => `The profit: ${point[1]}$, ${point[0]}`,
weekStart: "monday",
maxValue: 90,
minValue: -40,
}
],
legend: {
values: {
text: "The profit of my business per day",
tick: 5,
majorTick: 2,
step: 1,
tickTemplate: value => `${value}$`,
},
halign: "center",
valign: "top",
margin: 0,
size: 60, //
}
};
就像图表小部件中包含的其他类型的图表一样,日历热图图表是高度可定制的,您可以轻松地更改图表的样式或修改其关键元素。在我们示例的代码中,您可能注意到使用了tooltipTemplate参数,该参数用于指定用于在工具提示中显示数据项值的模板。
日历热图图表的一个关键优势是它允许可视化不同时期的数据,默认情况下,最终用户将看到从数据集中提供的最早年份的1月1日到最近年份的12月31日的信息。但与此同时,我们的图表为您提供了大量与日期范围相关的定制机会。
在热图图表中自定义日期范围
通常情况下,最终用户可能需要查看特定时间范围内的数据,而不是太大的整个数据集。为此,我们的热图图表配置对象包括series属性中的startDate和endDate参数。需要注意的是,这些参数的日期格式取决于dateFormat 属性。
在上面的例子中,日期范围从“20/01/22”到“20/08/23”(包括在内),即整个期间包括一年零八个月。通过更改startDate和endDate参数,还可以将图表设置为显示一个月、一年或任何其他时期的数据。以下是我们如何在一个月的样本数据中制作图表:
const config = {
type: "calendarHeatMap",
series: [
{
value: "value",
date: "date",
dateFormat: "%d %M %Y",
startDate: "20 Jan 2022",
endDate: "20 Feb 2022",
}
],
}
此外,如果未指定日期参数之一,图表将根据其他参数和数据集自动计算日期范围。在我们的示例中,如果为startDate参数设置了一个值,但将endDate参数保留为空,则图表将包括从“20/01/22”到“19/01/24”的时间段。

与其他DHTMLX组件的集成
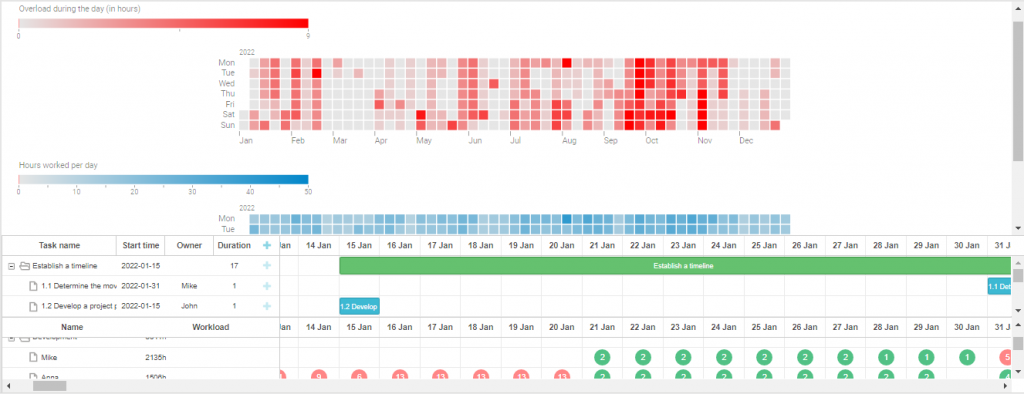
由于热图在商业业务中非常有用,我们为您提供了用于项目管理的顶级DHTMLX产品的集成示例 - Gantt, Event Calendar和Scheduler。

上图显示了日历热图在提供JavaScript甘特图直方图中呈现的工作时间和加载的总体概述方面是如何有用的。因此,您可以在项目管理应用程序中获得额外的信息来源。