webpack插件安装
- 1、html-webpack-plugin插件
- 2 、css-loader和style-loader插件
- 3、less-load插件
1、html-webpack-plugin插件
1、下载插件
yarn add html-webpack-plugin -D
2、webpack.config.js添加配置
*const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
module.exports = {
entry: 'index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'index_bundle.js',
},
plugins: [new HtmlWebpackPlugin()],
};
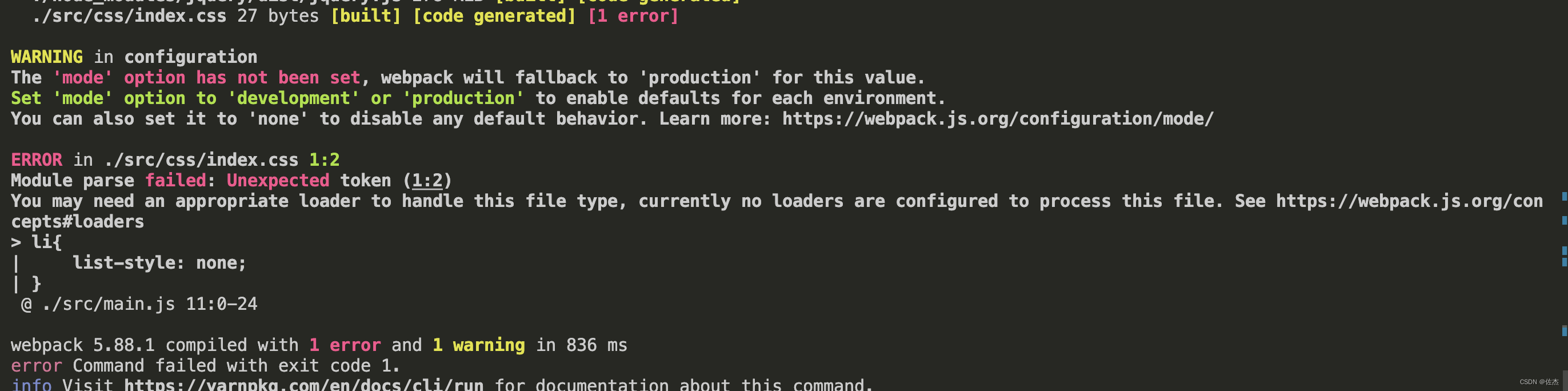
webpack 默认只能打包js文件 css文件需要下载插件打包

2 、css-loader和style-loader插件
1、下载插件
yarn add css-loader style-loader -D
2、webpack.config.js配置
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
},
};
3、less-load插件
1、下载插件
yarn add less-load -D
2、webpack.config.js配置
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path')
module.exports = {
entry:'./src/main.js', //入口
output:{
path:path.resolve(__dirname,'dist'),// 出口路径文件夹的名字
filename:'bundle.js' //出口文件的名字 代码打包进这里
},
plugins: [new HtmlWebpackPlugin({ //plugins
template:'./public/index.html'
})],
module:{
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/i,
use: [
// compiles Less to CSS
'style-loader',
'css-loader',
'less-loader',
],
}
],
}
}
参考文献:https://www.webpackjs.com/loaders/less-loader/#root