文章目录
-
- 概要
- 整体架构思路
概要

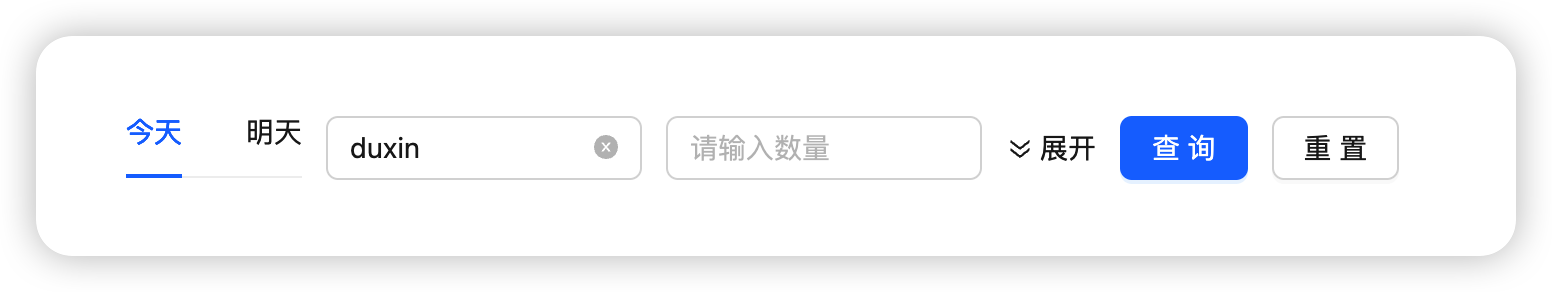
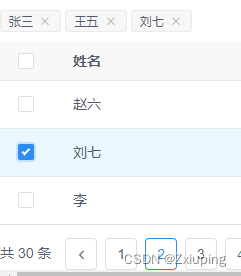
这是筛选组件的效果图。一般使用场景,根据需求快速筛选出符合条件的数据。
那么这个筛选组件,就是默认一些常见的条件,比如明天或者昨天,虽然这个条件,我们可以通过antd的日期控件来实现,但缺点就是操作起来有点麻烦。通过预设一些条件,方便操作。
当前的react的版本为:^18.2.0
antd版本为:^5.6.4
整体架构思路
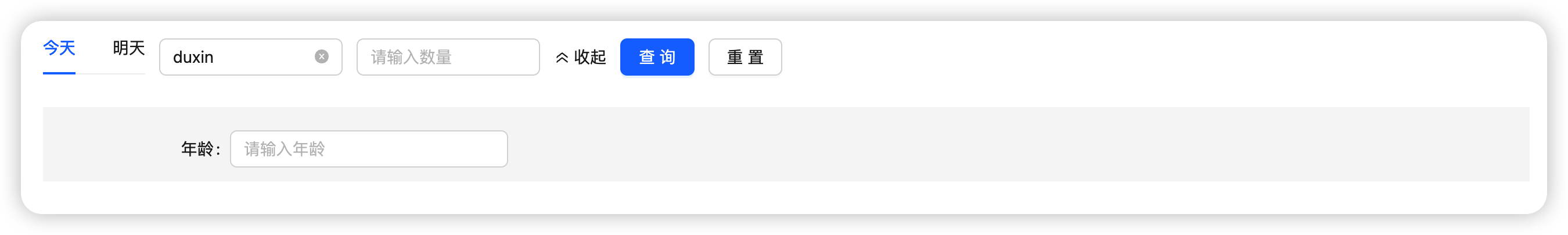
筛选组件,本质上就是一个表单,表单填写项是横向布局而已,当我们需要设置很多的条件时,是要隐藏部分填写项,效果如下图:

这样既能保证页面的简洁,又能够保证功能的完整。
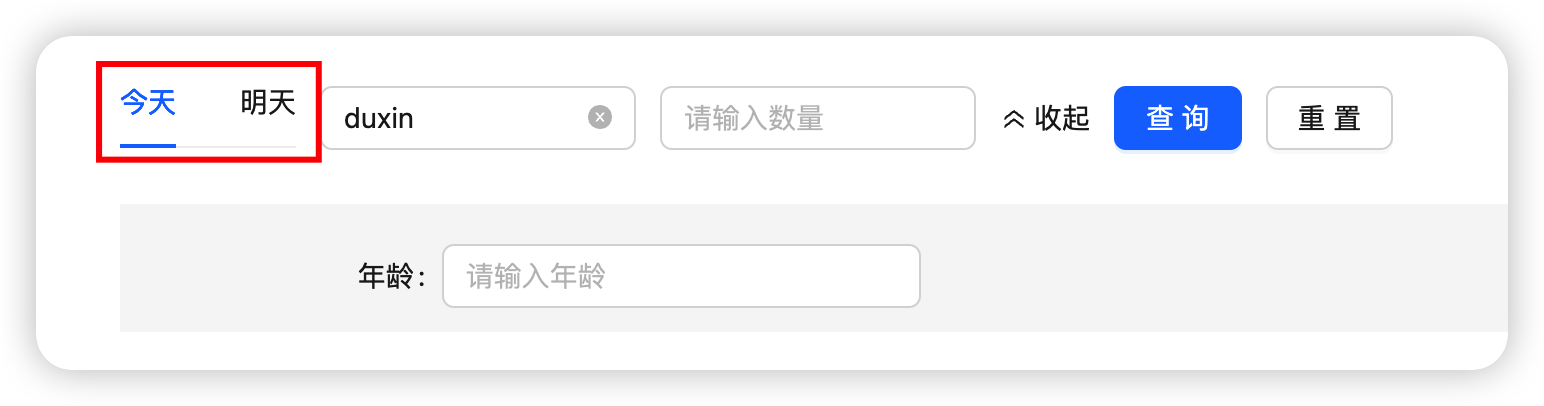
组件的这部分

使用antd的Tabs组件,其他部分就是Form表单了。作为一个公共的基础组件,将动态的数









![[SSM]MyBatis的注解式开发与PageHelper](https://img-blog.csdnimg.cn/00b6ec8d019349c5a048861ae6b66b27.png)







![接口测试 [分享] 自动化测试与持续集成方案--Jmeter 测试接口及性能](https://img-blog.csdnimg.cn/efe48901a4224d7f86148acc687d2c6a.gif)