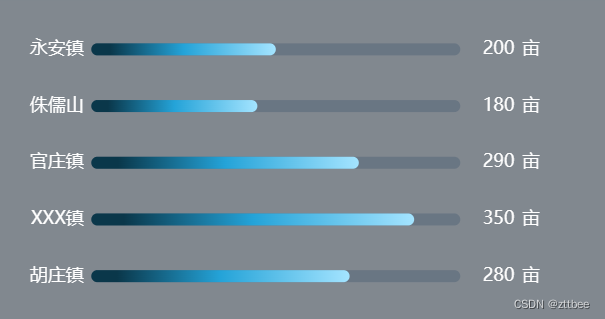
1、实现效果
每次展示5个,轮流展示

2、实现思路
使用datazoom,一次展示5项数据,轮流展示每2s刷新一次。
条形图有两个柱子,一个蓝色柱子,一个灰色柱子,两个柱子重合,且蓝柱子在上面。
为了使左侧的类目和柱子同步变化,左侧类目不写成y轴标签,而写成柱子的标签,即在series里写标签
3、代码
定义一个盒子
<div class="chartStyle" ref="chartImplement"></div>
配置函数
initChartArea() {
var timer = null;
var myChart = echarts.init(this.$refs.chartImplement);
myChart.clear();
var option;
var valueData = [200, 330, 300, 280, 350, 290, 180, 200, 330, 300, 280, ];
var fullData = [400, 400, 400, 400, 400, 400, 400, 400, 400, 400, 400, ];
var categoryData = ['永安镇', '大泗镇', '白马镇', '胡庄镇', 'XXX镇', '官庄镇', '侏儒山', '永安镇', '大泗镇', '白马镇', '胡庄镇', ];
option = {
tooltip: {
show: false,
},
grid: {
top: '0%',
left: '1%',
right: '0%',
bottom: '0%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01],
splitLine: {
show: false,
},
axisLabel: {
show: false,
color: 'transparent',
},
},
yAxis: {
type: 'category',
data: categoryData,
axisLabel: {
show: true,
color: 'transparent',
},
axisLine: {
show: false,
},
axisTick: {
show: false,
}
},
// 自动滚动
dataZoom: [ //滑动条
{
show: false, //是否显示滑动条
yAxisIndex: 0,
type: 'slider', // 这个 dataZoom 组件是 slider 型 dataZoom 组件
startValue: 0, // 从头开始。
endValue: 4 // 一次性展示5个。
}
],
series: [{
name: '亩数',
type: 'bar',
barWidth: 8,
data: valueData,
label: { //图形上的文本标签
show: true,
position: 'left', //标签的位置
offset: [0, 0], //标签文字的偏移,此处表示向上偏移40
formatter: function(data) {
return data.name;
},
textStyle: {
fontSize: 12,
color: '#FFFFFF',
},
},
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [ // color在这里
{
offset: 0.1,
color: '#0A374A'
},
{
offset: 0.5,
color: '#24A3D8'
},
{
offset: 1,
color: '#A4E4FF'
}
]),
barBorderRadius: 4, //柱条圆角半径,单位px.
}
},
zlevel: 1 //柱状图所有图形的 zlevel 值,
},
{
name: '背景色',
type: 'bar',
barWidth: 8,
barGap: '-100%',
data: fullData,
label: { //图形上的文本标签
show: true,
position: 'right', //标签的位置
offset: [0, 0], //标签文字的偏移,此处表示向上偏移40
formatter: function(data) {
var traceValue;
for (var i = 0; i < categoryData.length; i++) {
if (data.name === categoryData[i]) {
traceValue = valueData[i]
break
}
}
var arr = [
'{a|' + traceValue + '}',
'{b|亩}'
]
return arr.join('');
},
textStyle: {
rich: {
a: {
fontSize: 12,
color: '#FFFFFF',
padding: [0, 0, 0, 10],
},
b: {
fontSize: 12,
color: '#FFFFFF',
padding: [0, 0, 0, 5],
},
}
},
},
itemStyle: {
normal: {
color: 'rgb(60, 83, 110,0.35)',
barBorderRadius: 4, //柱条圆角半径,单位px.
},
},
},
]
};
//使用刚指定的配置项和数据显示图表。
timer = setInterval(function() {
// 每次向后滚动一个,最后一个从头开始。
if (option.dataZoom[0].endValue == valueData.length - 1) {
option.dataZoom[0].endValue = 4;
option.dataZoom[0].startValue = 0;
} else {
option.dataZoom[0].endValue = option.dataZoom[0].endValue + 1;
option.dataZoom[0].startValue = option.dataZoom[0].startValue + 1;
}
myChart.setOption(option, true);
}, 2000);
myChart.clear();
myChart.setOption(option, true);
window.addEventListener("resize", function() {
myChart.resize();
});
},