🎉精彩专栏推荐👇🏻👇🏻👇🏻
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站效果
- 五、🔧 网站代码
- 🧱HTML结构代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🎮游戏官网、⛹️游戏网站、🕹️电竞游戏、🎴游戏介绍、等网站的设计与制作。
二、✍️网站描述
⭐ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套A+的网页应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
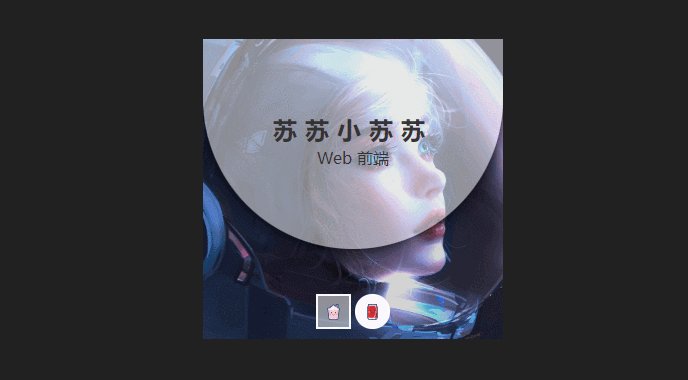
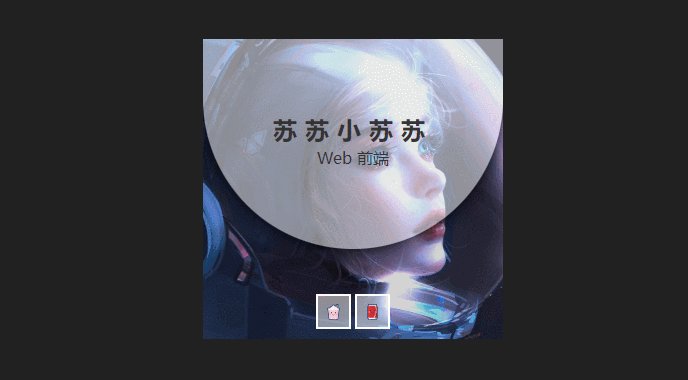
四、🌐网站效果







五、🔧 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>yeahWorld</title>
<link rel="icon" href="./static/v4/images/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="./static/v4/css/public.css">
<link rel="stylesheet" href="./static/v4/css/index.css">
<script src="./static/v4/js/jquery.min.js"></script>
</head>
<body>
<div class="nav">
<div class="nav_con">
<img class="logo" src="./static/v4/images/logo.png" width="10%"/>
<img class="logo_infro" src="./static/v4/images/logo_infro.png" width="15%"/>
<ul class="nav_ul">
<li class="nav_li"><a href="index.html" class="active_hover">首页</a><div></div></li>
<li class="nav_li"><a href="about.html">关于悦世界</a><div></div></li>
<li class="nav_li"><a href="game.html">悦世界游戏</a><div></div></li>
<li class="li_ep">加入悦世界<div class="li_list"><a href="join.html">社会招聘</a></div><div class="li_list"><a href="http://xiaozhao.yeahworld.com/index.html">校园招聘</a></div>
</li>
<li class="nav_li"><a href="work.html">商务合作</a><div></div></li>
<li class="nav_li"><a href="contact.html">联系我们</a><div></div></li>
</ul>
</div>
</div>
<div class="lunbanner">
<a class="lunbo_a" href="http://fantasy.yeahworld.com/">
<div class="lunbo">
</div>
</a>
<div class="lun_list">
<ul>
<li class="foucus_list"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<div class="lun_nav">
<ul>
<a class="a1" href="game.html">
<li>
<div class="lun_nav_title">悦世界游戏</div>
<div class="lun_nav_infro">致力打造<br>多样化、创作性游戏</div>
</li>
</a>
<a class="a2" href="work.html">
<li>
<div class="lun_nav_title">商务合作</div>
<div class="lun_nav_infro">真诚 合作 共赢<br>期待与您建立全面的商务关系</div>
</li>
</a>
<a class="a3" href="http://xiaozhao.yeahworld.com/index.html">
<li>
<div class="lun_nav_title">悦世界招聘</div>
<div class="lun_nav_infro">悦世界精英训练营,<br>打造最TOP的你!</div>
</li>
</a>
</ul>
</div>
<div class="recommend">
<div class="r_title">热门推荐</div>
<div class="r_infro">RECOMMEND GAME</div>
<div class="r_pic">
<div class="feng_pic">
<div class="r_c_cover">
<div class="r_c_c_title_one">《风暴幻想》<br/>风暴来袭 集结救世</div>
<span class="r_c_line_one"></span>
<div class="r_c_c_font_one">千人屠龙战一触即发</div>
<div class="r_c_c_btn_one"><a href="http://fantasy.yeahworld.com/" target="_blank"><img src="./static/v4/images/right.png"/></a></div>
</div>
</div>
<div class="find_pic">
<div class="r_c_cover">
<div class="r_c_c_title">《寻找前世之旅》<br/>同名电视剧正版授权</div>
<span class="r_c_line"></span>
<div class="r_c_c_font">剧情还原再现经典</div>
<div class="r_c_c_btn"><a href="http://g.iqiyi.com/xzqszl" target="_blank"><img src="./static/v4/images/right.png"/></a></div>
</div>
</div>
<div class="glod_pic">
<div class="r_c_cover">
<div class="r_c_c_title">《妖神传说》<br/>为爱入魔妖神出世</div>
<span class="r_c_line"></span>
<div class="r_c_c_font">全新坐骑惊艳登场</div>
<div class="r_c_c_btn"><a href="http://yscs.yeahworld.com/" target="_blank"><img src="./static/v4/images/right.png"/></a></div>
</div>
</div>
<div class="warm_pic">
<div class="r_c_cover">
<div class="r_c_c_title">《征战十三州》<br/>九月新版本手游发布</div>
<span class="r_c_line"></span>
<div class="r_c_c_font">裂图封王 君临十三州</div>
<div class="r_c_c_btn"><a href="http://zzssz.yeahworld.com/" target="_blank"><img src="./static/v4/images/right.png"/></a></div>
</div>
</div>
<div class="light_pic">
<div class="r_c_cover">
<div class="r_c_c_title">《神域之光》<br/>触摸会呼吸的魔幻世界</div>
<span class="r_c_line"></span>
<div class="r_c_c_font">新资料片震撼开启</div>
<div class="r_c_c_btn"><a href="http://sky.yeahworld.com/" target="_blank"><img src="./static/v4/images/right.png"/></a></div>
</div>
</div>
</div>
</div>
<div class="brang_video">
<div class="r_title">品牌视频</div>
<div class="r_infro">BRANG VIDEO</div>
<div class="b_content">
<div class="b_content_infro">
<div class="b_con_cover">
<div class="video_play2">
<img src="./static/v4/images/play.png"/>
</div>
</div>
<div class="play_video2">
<video src="./static/v4/images/movie.mp4" width="100%" height="100%" controls></video>
</div>
</div>
<div class="b_content_infro">
<div class="b_c_infro_t">风暴幻想</div>
<div class="b_c_infro_con">《风暴英雄》游戏选用清晰独特的幻想题材,在延续经典的PVP、PVE玩法的基础上,加入革新的战斗模式,激爽畅快的竞技快感,让人欲罢不能。</div>
<div class="b_c_btn"><a href="http://fantasy.yeahworld.com/" target="_blank"><img src="./static/v4/images/btn.png"></a></div>
</div>
<div class="b_content_infro">
<div class="b_c_infro_t b_c_t2">妖神传说</div>
<div class="b_c_infro_con b_c_t2">《妖神传说》是悦世界清新唯美Q版MMO新作,以东方仙侠为背景,拥有跌岩起伏的剧情,绚丽的职业特色技能,独特创新的游戏成长系统,丰富多彩的任务以及各具特色的游戏玩法,带你体验一段激情四溢的仙侠战斗之旅。</div>
<div class="b_c_btn b_c_t2"><a href="http://yscs.yeahworld.com/" target="_blank"><img src="./static/v4/images/btn.png"></a></div>
</div>
<div class="b_content_infro">
<div class="b_con_cover">
<div class="video_play">
<img src="./static/v4/images/play.png"/>
</div>
</div>
<div class="play_video">
<video src="./static/v4/images/movie2.mp4" width="100%" height="100%" controls></video>
</div>
</div>
</div>
</div>
<div class="contact_us">
<div class="contact_con">
<div class="con_list c_c_one">
<div class="con_list_title">联系我们</div>
<div class="c_l_wx">
<img src="./static/v4/images/wx.png"/>
<div class="wx_font">关注官方微信<br>获得更多资讯</div>
<img class="wx_img" src="./static/v4/images/ewm1.jpg"/>
</div>
<div class="c_l_wx c_l_wb">
<img src="./static/v4/images/wb.png"/>
<div class="wx_font">关注官方微博<br>获得更多资讯</div>
</div>
</div>
<div class="con_list c_c_two">
<div class="c_c_t_con">
<img src="./static/v4/images/mail.png"/>
<div class="c_mail">E-mail:advice@yeahworld.com</div>
</div>
<div class="c_c_t_con c_c_address">
<img src="./static/v4/images/address.png"/>
<div class="c_mail">地址:广东省广州市海珠区新港东路琶洲新村</div>
</div>
</div>
<div class="con_list c_c_three">
<a href="work.html?en">
<ul>
<li class="three_special_li">business</li>
<li>CPS、CPA and other cooperation in China</li>
<li>Media cooperation</li>
<li>Global market business</li>
</ul>
</a>
</div>
</div>
</div>
<div class="footer">
<div class="footer_con">
<div class="foote_logo">
<img src="./static/v4/images/logo.png"/>
</div>
<div class="footer_font">
<ul>
<li><a href="about.html" target="_blank">关于悦世界 </a><span class="np">|</span> <a href="" target="_blank"></a>服务条款<span class="np">|</span> <a href="work.html" target="_blank">商务合作</a><span class="np">|</span> <a href="contact.html" target="_blank">联系我们</a></li>
<li><a href="http://sky.yeahworld.com/news/2015/0211/1190.html" target="_blank">《网络游戏管理暂行办法》</a> <a href="http://sq.ccm.gov.cn/ccnt/sczr/service/business/emark/gameNetTag/386615A1709B41BF989E35C4D54E9522" target="_blank"><img src="./static/v4/images/wen2.png"/></a> <a href="http://sq.ccm.gov.cn/ccnt/sczr/service/business/emark/gameNetTag/4028c08b525431c6015281d9acbd4cb9" target="_blank">文网游备字[2016]M-RPG415号</a></li>
<li>广州悦世界信息科技有限公司 版权所有 粤网文 【2013】 0785-185号 粤ICP备13055200号-1</li>
</ul>
</div>
</div>
</div>
</body>
</html>
<script>
$(function() {
function play() {
this.a = -1;
this.url = ["banner1.jpg","banner2.jpg","banner3.jpg","banner4.jpg"];
this.aurl = ["http://fantasy.yeahworld.com/","http://zzssz.yeahworld.com/","http://g.iqiyi.com/xzqszl","join.html"];
};
play.prototype = {
Lun:function() {
$(".lunbanner .lunbo_a").attr("href",Play.aurl[Play.a]);
$(".lunbanner .lunbo").css({"background":"url(./static/v4/images/"+Play.url[Play.a]+") no-repeat center"},"backgroundSize","auto 100%");
if(Play.a > 2) {
Play.a = -1;
}
Play.a++;
$(".lun_list ul li").removeClass("foucus_list");
$(".lun_list ul li").eq(Play.a-1).addClass("foucus_list");
// console.log(Play.a);
},
Inval:function() {
setInterval(Play.Lun(),2000);
},
Click:function() {
$(".lun_list ul li").click(function() {
console.log($(this).index());
$(".lun_list ul li").removeClass("foucus_list");
$(".lun_list ul li").eq($(this).index()).addClass("foucus_list");
Play.a = $(this).index();
$(".lunbo").css({"background":"url(./static/v4/images/"+Play.url[Play.a]+") no-repeat center"},"backgroundSize","100%");
$(".lunbanner .lunbo_a").attr("href",Play.aurl[Play.a]);
});
},
NavHover:function() {
$(".nav_li").hover(function() {
$(this).find('div').stop().animate({"width":"100%"},300);
},function() {
$(this).find('div').stop().animate({"width":"0px"},200);
});
},
Video:function(a,b) {
$(a).click(function() {
console.log($(this).find("video"));
$(b).fadeIn();
$(this).parent().parent().find("video")[0].play();
});
}
}
var Play = new play()
Play.Lun();
Play.Inval();
setInterval(Play.Inval,5000);
Play.Click();
Play.NavHover();
Play.Video(".video_play2",".play_video2");
Play.Video(".video_play",".play_video");
})
</script>
六、🥇 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.