一、vue3中的选项式生命周期
Vue 3中的选项式生命周期钩子基本上与Vue 2保持一致,它们都是定义在Vue实例的对象参数中的函数,它们在Vue实例的生命周期的不同阶段被调用。简单来说,生命周期钩子就是Vue.js特别提供的一些函数,会在我们的实例挂在,更新,卸载等过程中被调用的函数。
以下是Vue 3中主要的选项式生命周期钩子:
beforeCreate:在实例初始化之后、数据观测(data observer)和event/watcher事件配置之前被调用。created:在实例创建完成后被立即调用,此阶段完成了数据观测,但未挂载DOM,$el属性目前不可见。beforeMount:在挂载开始之前被调用,相关的render函数首次被调用。mounted:实例被挂载后调用,此时el被新创建的vm.$el替换了。beforeUpdate:数据更新时调用,发生在虚拟DOM打补丁之前。updated:由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。beforeUnmount:实例销毁之前调用。在这一步,实例仍然完全可用。unmounted:Vue实例销毁后调用。
例子:
export default {
data() {
return {
message: 'Hello Vue!'
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeUnmount() {
console.log('beforeUnmount')
},
unmounted() {
console.log('unmounted')
}
}
以上例子定义了一个Vue实例,每一个生命周期钩子函数都会在相应的阶段执行并打印对应的生命周期钩子名称。这提供了在不同阶段进行定制化操作的可能,例如,我们可以在mounted生命周期钩子中进行DOM操作,在created生命周期钩子中进行数据的初始化等。
二、vue3中组合式生命周期
Vue3的组合式API提供了一套新的生命周期钩子,与Vue2中的选项式生命周期钩子有着对应关系。在Composition API中,组合式生命周期钩子有:
-
onBeforeMount:对应Vue2中的beforeMount钩子,Vue实例挂载之前调用。 -
onMounted:对应Vue2中的mounted钩子,Vue实例挂载完成后调用。 -
onBeforeUpdate:对应Vue2中的beforeUpdate钩子,数据更新时调用,但在DOM更新前。 -
onUpdated:对应Vue2中的updated钩子,数据更新后在DOM更新后调用。 -
onBeforeUnmount:对应Vue2中的beforeDestroy钩子,Vue实例销毁前调用。 -
onUnmounted:对应Vue2中的destroyed钩子,Vue实例销毁后调用。
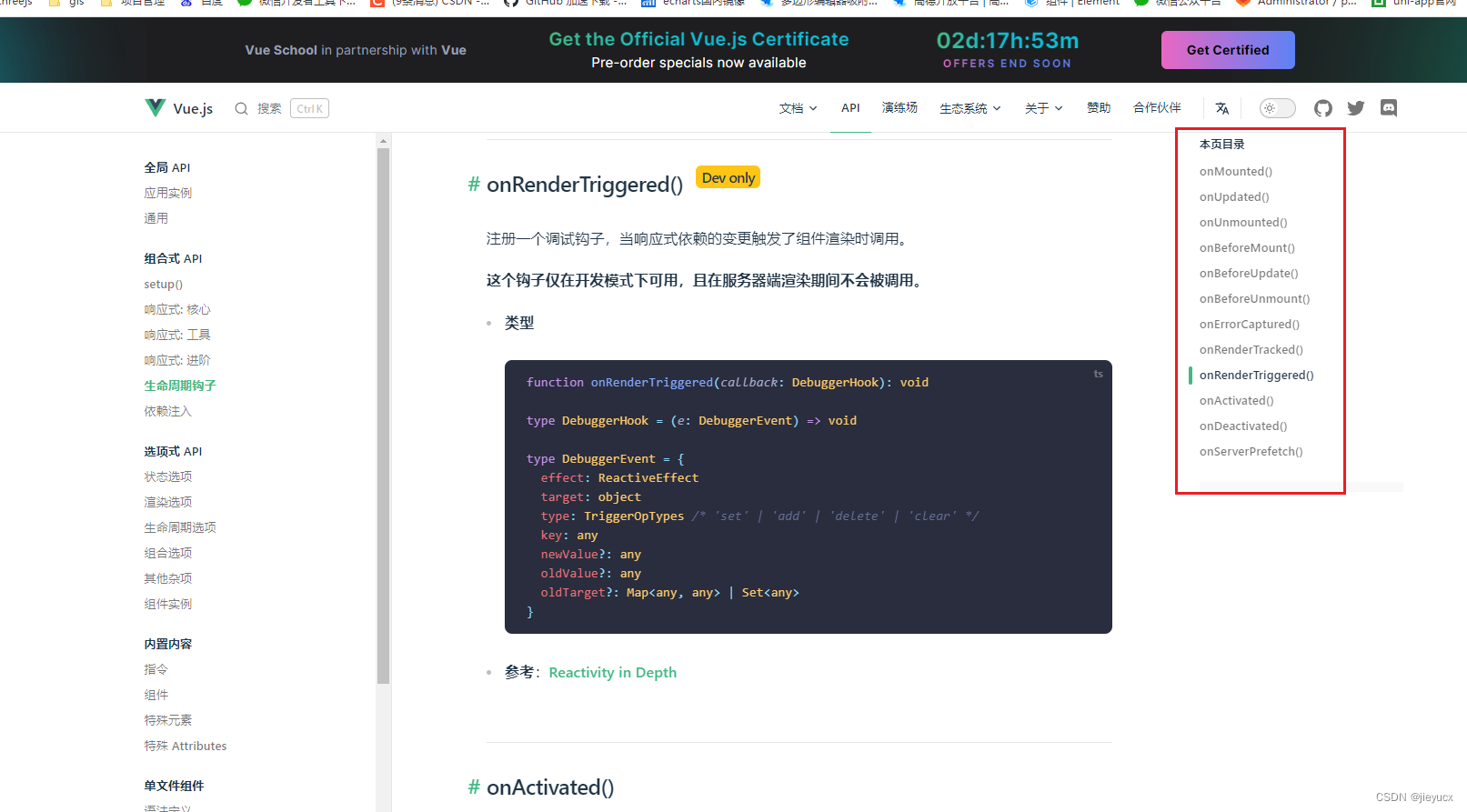
当然啊,官方给出的钩子比这多,这里我只是列举出一些比较常用的。
vue3官网:https://cn.vuejs.org/api/composition-api-lifecycle.html#onrendertriggered

举个例子来理解:
import { ref, onBeforeMount, onMounted } from 'vue';
export default {
setup() {
const name = ref('Vue3');
onBeforeMount(() => {
console.log('onBeforeMount');
});
onMounted(() => {
console.log('onMounted');
});
return {
name
};
}
}
在这个例子中,我们首先通过 ref 创建了一个响应式引用 name,然后是 onBeforeMount 和 onMounted 的生命周期钩子,分别对应 Vue2 中的 beforeMount 和 mounted。
在组件实例化时会首先执行 onBeforeMount 中的函数,输出 ‘onBeforeMount’,然后执行 onMounted 中的函数,输出 ‘onMounted’。
生命周期钩子的主要作用是在特定时点运行用户自定义的函数,这些函数可能包含数据获取、数据处理、状态修改等逻辑。利用这样的设计,开发者可以更好的控制代码执行的时机和逻辑。
在组合式API中,这些生命周期钩子不再像Vue2那样作为组件选项存在,而是独立的函数。这使得我们可以把相关逻辑组合在一起,理解和复用更方便。
三、vue3中选项式生命周期和组合式生命周期共存时的执行顺序
在Vue3中,组合式API和选项式API可以共存,对于生命周期钩子,在二者同时使用的情况下,其执行顺序为:首先执行组合式API的生命周期钩子,然后执行选项式API的生命周期钩子。
比如在一个实体中,同时使用了组合式API的onMounted和选项式API的mounted,则执行顺序为先执行onMounted,然后执行mounted。
以下是一个简单的例子:
import { onMounted } from 'vue'
export default {
mounted() {
console.log('选项式API的mounted生命周期钩子')
},
setup() {
onMounted(() => {
console.log('组合式API的onMounted生命周期钩子')
});
}
}
控制台输出的结果应该是:
'组合式API的onMounted生命周期钩子'
'选项式API的mounted生命周期钩子'
这就完成了检验生命周期钩子执行顺序的验证,首先是组合式API的onMounted,然后是选项式API的mounted。
四、vue2中的生命周期和vue3的组合式生命周期对比
| Vue2 生命周期 | Vue3 生命周期 | 功能描述 |
|---|---|---|
| beforeCreate | setup | 在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。 |
| created | setup | 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el属性目前还不可见。 |
| beforeMount | onBeforeMount | 在挂载开始之前被调用:相关的 render 函数首次被调用。 |
| mounted | onMounted | el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。 |
| beforeUpdate | onBeforeUpdate | 数据更新时调用,发生在虚拟DOM打补丁之前。这里适合在更新之前访问现有的DOM,比如手动移除已添加的事件监听器。 |
| updated | onUpdated | 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。 |
| beforeDestroy | onBeforeUnmount | 在实例销毁之前调用。在这一步,实例仍然完全可用。 |
| destroyed | onUnmounted | 在实例销毁之后调用。调用后,所有的事件监听器都会被移除,所有的子实例也都会被销毁。 |
Vue3 使用 Composition API 引入了新的生命周期钩子,但是它们和 Vue2 中的生命周期钩子有直接的对应。使用setup()来代替 beforeCreate 和 created,并提供了一系列“on”钩子函数。