目录
一、CSS三大特性
1、继承性
2、层叠性
3、优先级
4、权重叠加的计算
二、PxCook的基本使用
三、盒子模型
1、盒子模型的介绍
2、内容的宽度和高度
3、边框 (border)
1、连写形式
2、单方向设置
3、单个属性
8、内边距(padding)和外边距(margin)(注:本节重点内容都在代码里)
4、CSS3盒模型(自动内减)
5、 清除默认内外边距
7、版心居中
8、外边距折叠现象-合并现象
9、外边距折叠现象-塌陷现象
10、行内元素的垂直内外边距不生效
11、去掉列表前的符号
一、CSS三大特性
1、继承性
见CSS进阶笔记:超详细的学习笔记:CSS进阶(附代码示例)_早八睡不醒午觉睡不够的程序猿的博客-CSDN博客
2、层叠性
见CSS进阶笔记:超详细的学习笔记:CSS进阶(附代码示例)_早八睡不醒午觉睡不够的程序猿的博客-CSDN博客
3、优先级
特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
优先级公式:
继承<通配符选择器<签选择器< 类选择器<id选择器<行内样式<!important
类似于局部变量优先的原则
注意点:
1. !important写在属性值的后面,分号的前面!
2. !important不能提升继承的优先级,只要是继承优先级最低!
3.实际开发中不建议使用!important
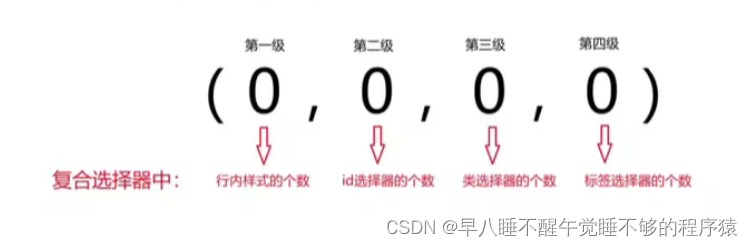
4、权重叠加的计算
场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效权重叠加计算公式:(每一级之间不存在进位)

比较规则:
1.先比较第一级数字,如果比较出来了,之后的统统不看
2.如果第一级数字相同,此时再去比较第二级数字,如果比较出来了,之后的统统不看
....
如果最终所有数字都相同,表示优先级相同,则比较层叠性(谁写在下面,谁说了算!)
注意点: !important如果不是继承,则权重最高,天下第一!
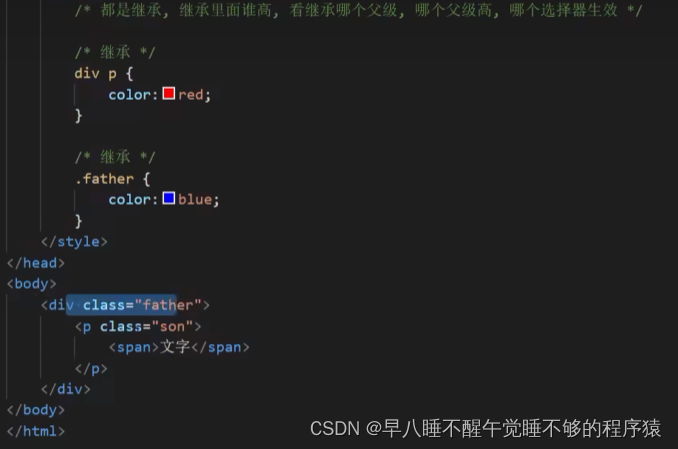
特殊情况:都是继承,继承里面谁高,看继承哪个父级,哪个父级高,哪个选择器生效

二、PxCook的基本使用
PxCook用于测量像素大小及颜色值。
若图片为psd形式,在开发模式下,可直接生成CSS代码。
如果公司的UI设计师不太行的话,这个软件真的能救前端开发工程师的命(手动狗头)
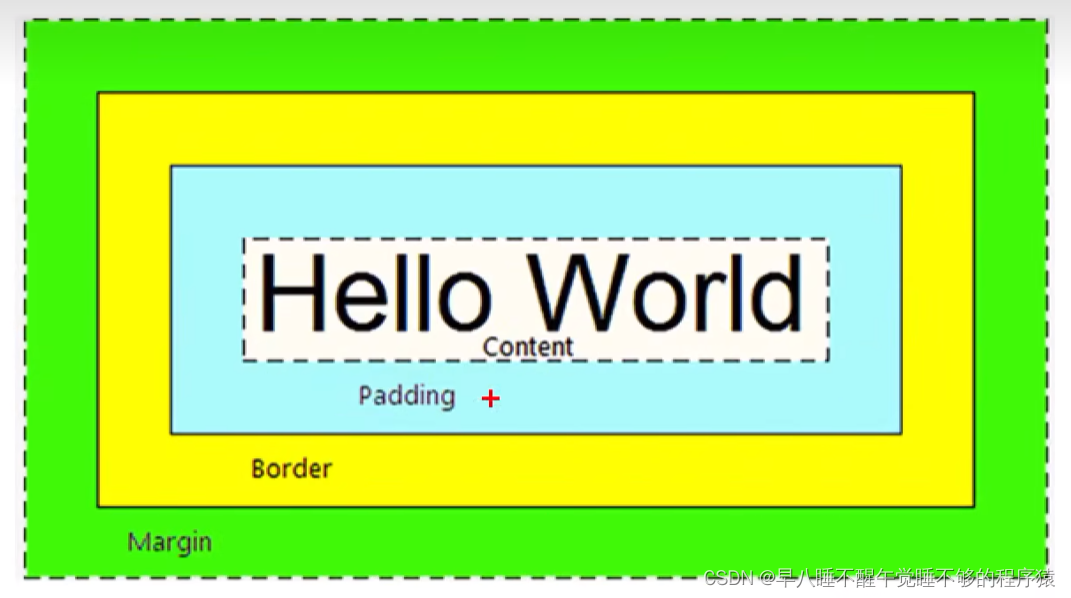
三、盒子模型
1、盒子模型的介绍
盒子的概念
1.页面中的每一个标签,都可看做是一个 “盒子”,通过盒子的视角更方便的进行布局
2.浏览器在染(显示)网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称之为 盒子
盒子模型
CSS 中规定每个盒子分别由: 内容区域 (content) 、内边距区域 (padding) 、边框区域(border) 、外边距区域(margin)构成,这就是盒子模型
记忆:可以联想现实中的包装盒

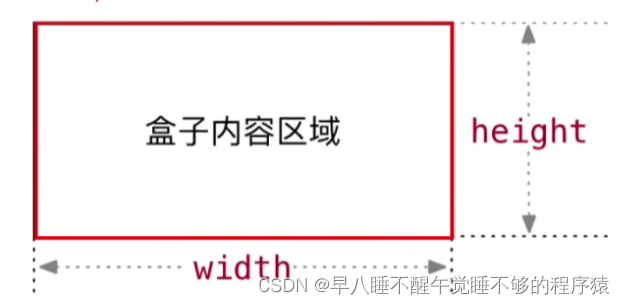
2、内容的宽度和高度
作用:利用 width 和 height 属性默认设置是盒子内容区域的大小
属性: width /height
常见取值:数字+px

3、边框 (border)
1、连写形式
属性名:border
属性值:单个取值的连写,取值之间以空格隔开如: border:10px solid red;
快捷键:bd + tab
2、单方向设置
场景:只给盒子的某个方向单独设置边框
属性名: border- 方位名词
属性值:连写的取值
3、单个属性

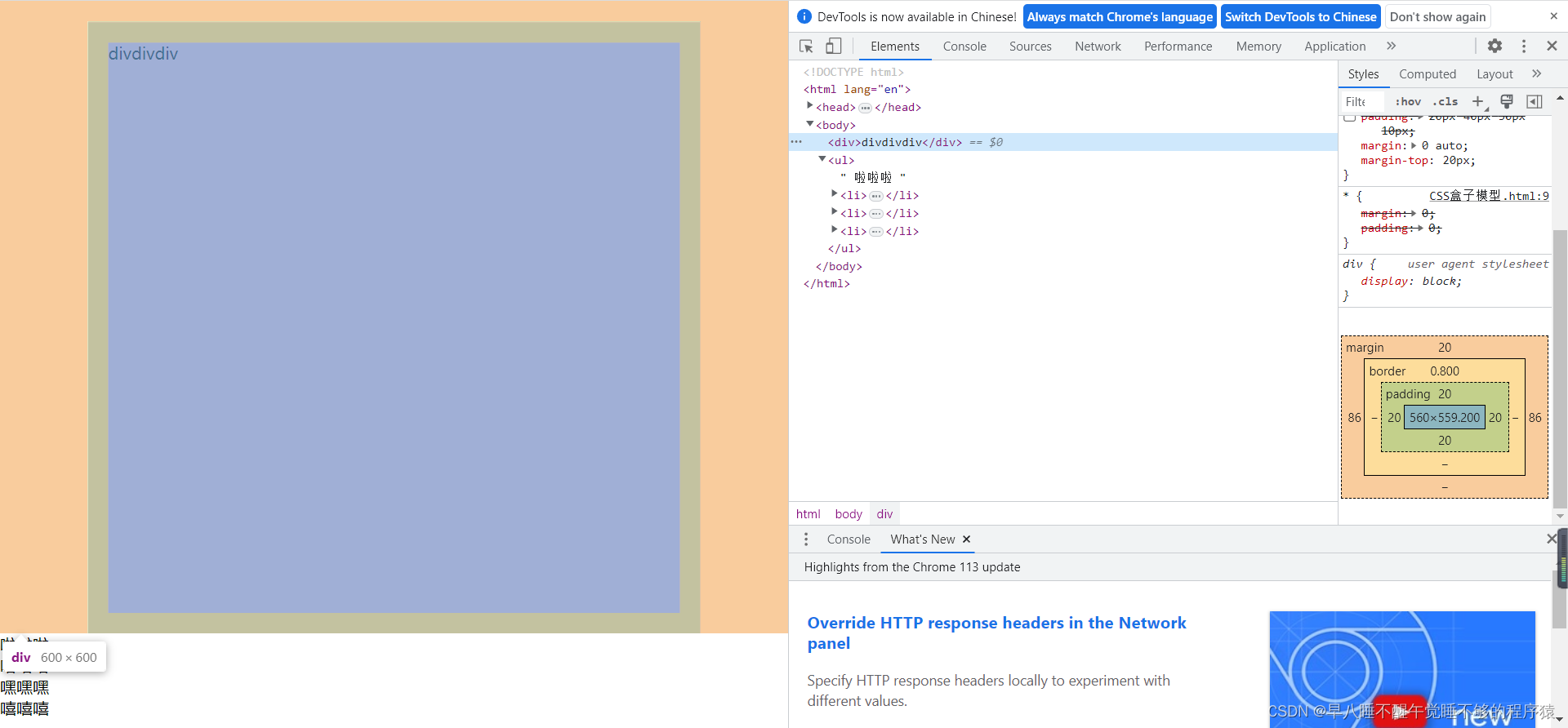
8、内边距(padding)和外边距(margin)(注:本节重点内容都在代码里)
直接看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型</title>
<style>
/* 清除标签默认的内外边距 */
*{
margin:0;
padding:0;
}
div{
width: 600px;
height: 600px;
background-color: pink;
box-sizing: border-box; /* 自动内减 */
/* 属性名:border或border-方位名词 */
/* 属性值:第一个值:边框粗细 第二个值:边框样式(solid:实线 dashed:虚线 dotted:点线) 第三个值:边框颜色 */
/* border:1px solid skyblue; */
border-top: 1px solid skyblue;
padding:20px; /*上下左右的内边距均为20px*/
/* padding-top:20px;也可像border一样单独设置 */
/* 也可用复合属性给各个方向单独设置内边距 */
/* 四个值:上、右、下、左。也可取三个值或两个值,原则是从上开始顺时针取,未设置的看对面 */
/* padding:20px 40px 30px 10px; */
/* 版心居中代码 */
margin:0 auto;
/* margin的用法和padding相似 */
margin-top:20px;
}
/* 去掉列表前的符号。注:如果已经去除了标签默认的内外边距,则不需要再去掉列表前的符号 */
/* ul{
list-style: none;
} */
</style>
</head>
<body>
<div>divdivdiv</div>
<ul>
啦啦啦
<li>哈哈哈</li>
<li>嘿嘿嘿</li>
<li>嘻嘻嘻</li>
</ul>
</body>
</html>浏览器预览效果

4、CSS3盒模型(自动内减)
需求:盒子尺寸300*300,背景粉色,边框10px实线黑色,上下左右20px的内边距,如何完成?
给盒子设置border或padding时,盒子会被撑大,如果不想盒子被撑大?
解决方法1:手动内减
操作:自己计算多余大小,手动在内容中减去
缺点:项目中计算量太大,很麻烦
解决方法2:自动内减
操作:给盒子设置属性 box-sizing:border-box;即可
优点:浏览器会自动计算多余大小,自动在内容中减去
总结起来就是一句话:加上一行代码——box-sizing:border-box;
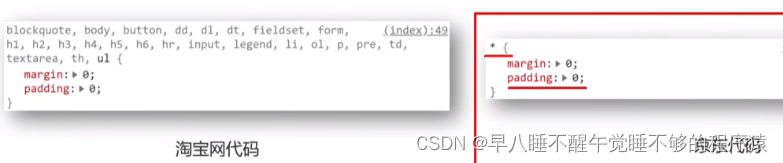
5、 清除默认内外边距
场景:浏览器会默认给部分标签设置默认的margin和padding,但一般在项目开始前需要先清除这些标签默认的margin和padding,后续自己设置。
比如:body标签默认有margin: 8px
比如:p标签默认有上下的margin
比如: ul标签默认由上下的margin和padding-left
解决方法:

建议使用京东代码,即
*{
margin:0;
padding:0;
}7、版心居中
版心指的是网页中的有效内容
版心居中代码
margin:0 auto;8、外边距折叠现象-合并现象
场景垂直布局的块级元素,上下的margin会合并
结果:最终两者距离为margin的最大值
解决方法:避免就好,只给其中一个盒子设置margin即可
9、外边距折叠现象-塌陷现象
场景互相嵌套的块级元素子元素的 margin-top 会作用在父元素上
结果:导致父元素一起往下移动
解决方法
1.给父元素设置border-top 或者 padding-top (分隔父子元素的margin-top)
2. 给父元素设置overflow: hidden
3.转换成行内块元素
4.设置浮动
最好使用方法二
10、行内元素的垂直内外边距不生效
正如标题所示,如果想要通过margin或padding改变行内标签的垂直位置,无法生效。
11、去掉列表前的符号
方法一:清除默认内外边距
*{
margin:0;
padding:0;
}方法二:给ul设置样式
ul{
list-style: none;
} 







![[GWCTF 2019]babyvm 题解](https://img-blog.csdnimg.cn/40e3ed00328f41ca93945ba727ab77b1.png)