vue3+vite安装vite-plugin-mock之后配置报错:
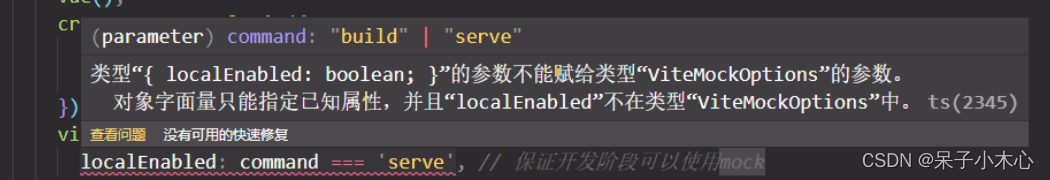
“localEnabled”不在类型”ViteMockOptions”中。
在vite.config.ts中共添加viteMockServe({ localEnabled: command === ‘serve’, }),之后报了一下错误:

解决方法:与vite-plugin-mock版本有关,新版本兼容不行,重新安装了2.9.6版本之后就不报错了,要先删除掉依赖文件先,重新在npm install一下。
vue3+vite安装vite-plugin-mock之后配置报错:
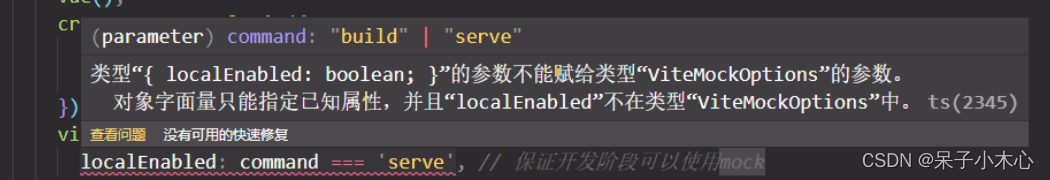
“localEnabled”不在类型”ViteMockOptions”中。
在vite.config.ts中共添加viteMockServe({ localEnabled: command === ‘serve’, }),之后报了一下错误:

解决方法:与vite-plugin-mock版本有关,新版本兼容不行,重新安装了2.9.6版本之后就不报错了,要先删除掉依赖文件先,重新在npm install一下。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/741432.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!