
根据我最近的经验,我面临着将 Jest 测试框架集成到使用Vite构建的现有Vue3 js项目中的挑战。我在各种博客上找到有用的安装指南时遇到了困难。然而,经过多次尝试和付出很大的努力,我最终找到了解决方案。在这篇博文中,我的目标是提供分步安装指南,以帮助其他可能遇到同样挑战的人。****
Jest 单元测试🧪
Jest 由 Facebook 开发,是一个广泛使用的 JavaScript 测试框架。它专为测试 JavaScript 应用程序而设计,包括 React、Vue 和 Angular 等前端框架以及后端 Node.js 应用程序。Jest 的核心目标是通过其广泛的特性集和包容性的内置功能,为用户提供用户友好且全面的测试体验。您可以在此处找到有关 Jest 的更多信息。
先决条件📋
在继续之前,请确保您具备以下先决条件:
- 您的计算机上安装了 Node.js(版本 14 或更高版本)和 npm(节点包管理器)。
- 了解 Vue.js 和 Vite 构建工具的基础知识。如果需要,可以参考Vue3js和Vite的文档。
第 1 步:在您的项目中初始化 Jest 🚀
首先,使用您喜欢的命令行界面导航到 Vite + Vue 3 项目的根目录。执行以下命令安装必要的 Jest 包:
使用yarn
yarn add jest jest-environment-jsdom babel-jest @babel/preset-env @vue/vue3-jest @vue/test-utils -D
使用 npm
npm install --save-dev jest jest-environment-jsdom babel-jest @babel/preset-env @vue/vue3-jest @vue/test-utils
第 2 步:配置 Jest ⚙️
安装完成后,您需要通过jest.config.js在项目的根目录中创建一个名为的新文件来配置 Jest。在文件中包含以下内容:
module.exports = {
testEnvironment: "jsdom",
transform: {
"^.+\.vue$": "@vue/vue3-jest",
"^.+\js$": "babel-jest",
},
testRegex: "(/__tests__/.*|(\.|/)(test|spec))\.(js|ts)$",
moduleFileExtensions: ["vue", "js"],
moduleNameMapper: {
"^@/(.*)$": "<rootDir>/src/$1",
},
coveragePathIgnorePatterns: ["/node_modules/", "/tests/"],
coverageReporters: ["text", "json-summary"],
// Fix in order for vue-test-utils to work with Jest 29
// https://test-utils.vuejs.org/migration/#test-runners-upgrade-notes
testEnvironmentOptions: {
customExportConditions: ["node", "node-addons"],
},
}
从上面的代码可以看出,
testEnvironment选项设置为“jsdom”,它指定要使用的测试环境 。 在本例中,它使用 JSDOM,这是一种 Web 标准的 JavaScript 实现,可在测试期间模拟类似浏览器的环境。
转换选项定义在测试期间如何转换不同的文件类型 。 具体来说,以 .vue 扩展名结尾的文件使用 @vue/vue3-jest 进行转换,这是一个专为 Vue 3 单文件组件 (SFC) 设计的 Jest 转换器。JavaScript 文件 (.js) 使用 babel-jest 进行转换。
testRegex选项设置正则表达式模式以匹配测试文件 。 它搜索位于 / tests / 目录中的文件或具有 .test.js 或 .spec.js 扩展名的文件。此模式允许 Jest 发现并运行符合此条件的测试文件。
moduleFileExtensions选项指定 Jest 应将其视为模块文件的文件扩展名 。 在这种情况下,它包括.vue和.js扩展。
moduleNameMapper选项指定如何解析模块导入。它将Vue项目中常用的@别名映射到src目录。例如,@/example 将被解析为/src/example。
coveragePathIgnorePatterns选项定义计算代码覆盖率报告时应忽略的文件或目录的模式 。 在这种情况下,它排除 /node_modules/ 和 /tests/ 目录中的文件。
coverageReporters选项指定用于代码覆盖率报告的报告器 。 它使用文本报告器在控制台中显示覆盖率信息,并使用 json-summary 报告器生成 JSON 格式的摘要。
testEnvironmentOptions选项提供特定于测试环境的附加选项 。 它将 customExportConditions 设置为 [“node”, “node-addons”],这是使 vue-test-utils 与 Jest 29 配合使用的解决方法。
第三步:配置 Babel Js 🔧
要在项目中配置 Babel JS,请按照以下步骤操作:
babel.config.js在项目的根目录中创建一个名为的新文件。- 将以下代码添加到
babel.config.js文件中:
module.exports = {
env: {
test: {
presets: [
[
"@babel/preset-env",
{
targets: {
node: "current",
},
},
],
],
},
},
}
此代码的目的是导出一个配置对象,该对象指定在测试环境中运行测试时要使用的 Babel 预设。该**env属性定义了不同的环境及其相应的配置设置。在本例中,该env.test.presets**属性指定要在测试环境中应用的 Babel 预设数组。
这些预设由 Babel 插件和配置的集合组成,这些插件和配置针对特定用例捆绑在一起。预设 **@babel/preset-env**用于根据目标环境自动确定所需的 Babel 转换和 polyfill。在此示例中,目标环境设置为node: "current",这确保代码被转换为与当前用于测试的 Node.js 版本兼容的 JavaScript 版本。
第三步:更新package.json文件📦
要更新该package.json文件,请按照下列步骤操作:
- 找到 package.json 文件中的“scripts”部分。
- 将以下行添加到“脚本”部分:
"scripts": {
...
...
"test:unit": "jest"
},
在本例中,"test:unit"脚本被定义为运行单元测试。“jest”命令指定为运行脚本时要执行的可执行命令或包。通过将其设置为"jest",将使用 Jest 测试框架。
第 4 步:编写你的第一个测试 ✍️
现在,是时候编写您的第一个测试用例了。我通常更喜欢在同一组件中创建一个测试文件。
- 创建一个名为 的新组件
HelloWorld,并创建一个名为HelloWorld.spec.js. - 将以下代码添加到
HelloWorld.spec.js文件中:

HelloWorld Component code
<template>
<div>
<div>
<h1>
{{ msg }}
</h1>
<p>...</p>
</div>
</div>
</template>
<script setup>
defineProps({
msg: {
type: String,
required: true,
},
});
</script>
HelloWorld Spec Test code
import HelloWorld from "./HelloWorld.vue"
import { mount } from "@vue/test-utils"
describe("HelloWorld", () => {
it("renders properly", () => {
const wrapper = mount(HelloWorld, { props: { msg: "Hello Jest" } })
expect(wrapper.text()).toContain("Hello Jest")
})
})
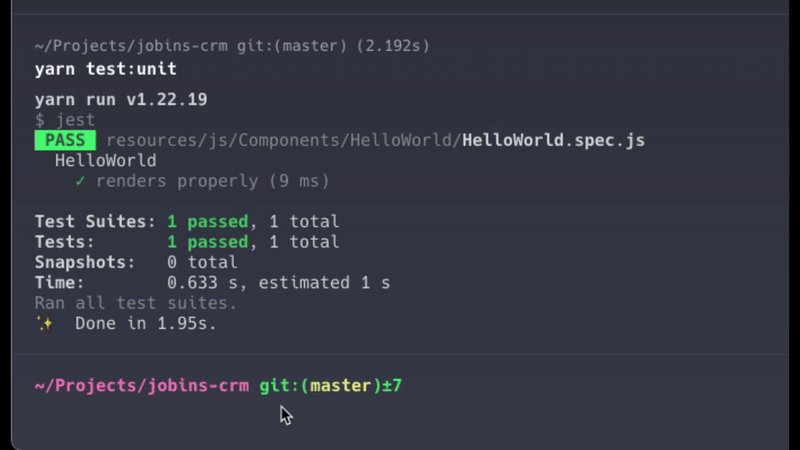
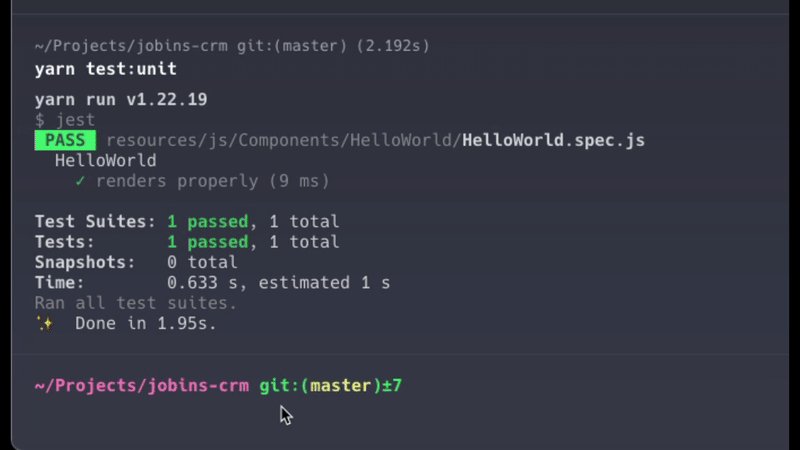
第 5 步:运行测试🏃♂️
要执行测试,请按照下列步骤操作:
- 打开命令行界面。
- 导航到项目的根目录。
- 运行以下命令:
yarn unit:test
此命令将初始化 Jest 测试框架并运行测试。

🎉 🎉 万岁,恭喜!🥳 您已成功安装 Jest 并为您的 Vite + Vue 3 项目设置单元测试。🚀 现在您可以编写并运行测试以确保 Vue 组件的正确性和可靠性。通过采用测试驱动的开发方法,您将提高应用程序的整体质量并在开发周期的早期发现错误。💪
请记住制作涵盖各种场景和边缘情况的全面测试用例,从单元测试工作中获取最大收益。测试愉快!🎯🧪
继续黑客攻击!
参考地址:https://dev.to/integridsolutions/integrating-jest-testing-into-an-existing-vue-3-project-with-vitejs-3m13








![[工业互联-21]:常见EtherCAT主站方案:Kithara实时套件](https://img-blog.csdnimg.cn/51f08b90678e4405b132b65741a68f51.png)