一、后端
1、环境准备
JDK8、Redis、Mysql、Maven【并配置镜像源】
以上工具全部使用msi/exe安装,并勾选添加到环境变量,如果没有添加到环境变量可以参考其他博主关于每种怎么配置的情况
mysql新增一个目录名为ry-vue的空数据库
2、前往若依官网下载前后端分离版本,修改若依项目的配置文件
1、修改数据库连接【注意端口号,新增的数据库名称是否为ry-vue】
RuoYi-Vue\ruoyi-admin\src\main\resources目录下的application-druid.yml 数据库主库数据源
# 主库数据源
master:
url: jdbc:mysql://localhost:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: root //这里填写数据库用户名
password: admin123//这里填写数据库密码
2、同一目录下的application.yml文件新增配置:
# 代码生成
gen:
author: ruoyi
packageName: com.ruoyi.project.module
autoRemovePre: true
tablePrefix: sys_
使用编辑器右键启动该文件:D:\blanche\project\RuoYi-Vue\ruoyi-admin\src\main\java\com\ruoyi\RuoYiApplication.java
输出这个内容则为启动成功,默认启动的是8080

二、前端
1、环境准备
安装nodejs并配置镜像源
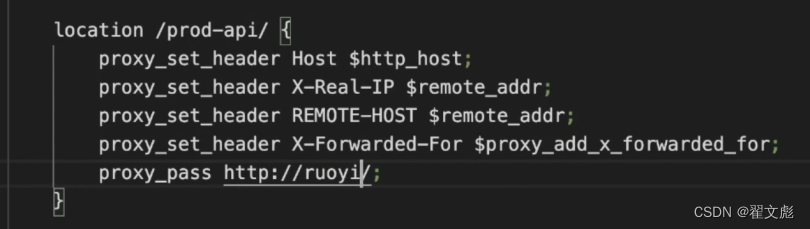
2、打开RuoYi-Vue\ruoyi-ui目录,npm install安装插件,安装完毕后到该目录的vite.config.js中修改target: ‘http://localhost:80’,代码为8080,如果配置了运行端口号,则使用你的运行端口号
3、使用npm run dev命令运行,项目启动成功!!!