目录
动态组件
如何实现动态组件渲染
使用 keep-alive 保持状态
keep-alive 对应的生命周期函数
keep-alive 的 include 属性和exclude属性
插槽
插槽的基础用法
具名插槽
作用域插槽
自定义指令
自定义指令的分类
私有自定义指令
全局自定义指令
了解 eslint 插件的 配置
axios 挂载到veu的原型及全局配置
动态组件
如何实现动态组件渲染
<!-- 1. component 标签是 vue 内置的,作用:组件的占位符 -->
<!-- 2. is 属性的值,表示要渲染的组件的名字 -->
<!-- 3. is 属性的值,应该是组件在 components 节点下的注册名称 -->
<button @click="comName = 'Left'">展示 Left</button>
<button @click="comName = 'Right'">展示 Right</button>
<component :is="comName"></component>
data() {
return {
// comName 表示要展示的组件的名字
comName: 'Left'
}
},当is 指向另外一个组件时原本的组件会被销毁
使用 keep-alive 保持状态
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用 vue 内置的 <keep-alive> 组件保持动态组 件的状态。示例代码如下:
keep-alive 会把内部的组件进行缓存,而不是销毁组件
<keep-alive>
<component :is="comName"></component>
</keep-alive>keep-alive 对应的生命周期函数
export default {
created() {
console.log('Left 组件被创建了!')
},
// 当组件第一次被创建的时候,既会执行 created 生命周期,也会执行 activated 生命周期
// 当时,当组件被激活的时候,只会触发 activated 生命周期,不再触发 created。因为组件没有被重新创建
activated() {
console.log('组件被激活了,activated')
},
deactivated() {
console.log('组件被缓存了,deactivated')
}
}keep-alive 的 include 属性和exclude属性
include 属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用英文的逗号分隔:
1、如果在“声明组件”的时候,没有为组件指定 name 名称,则组件的名称默认就是“注册时候的名称”
2. 如果组件声明时候的 “name” 名称 就用声明名称
<keep-alive include="名称">
<component :is="comName"></component>
</keep-alive>exclude属性用来排除 谁不会被缓存
<keep-alive exclude="Left">
<component :is="comName"></component>
</keep-alive>注意: 不要同时使用 include 和 exclude 这两个属性
对比:
// 1. 组件的 “注册名称” 的主要应用场景是:以标签的形式,把注册好的组件,渲染和使用到页面结构之中
// 2. 组件声明时候的 “name” 名称的主要应用场景:结合 <keep-alive> 标签实现组件缓存功能;以及在调试工具中看到组件的 name 名称
插槽
插槽的基础用法
在封装组件时,可以通过 <slot> 元素定义插槽,从而为用户预留内容占位符。示例代码如下:
组件中
<!-- 声明一个插槽区域 -->
<!-- vue 官方规定:每一个 slot 插槽,都要有一个 name 名称 -->
<!-- 如果省略了 slot 的 name 属性,则有一个默认名称叫做 default -->
<slot name="default"></slot><Left>
<!-- 默认情况下,在使用组件的时候,提供的内容都会被填充到名字为 default 的插槽之中 -->
<!-- 1. 如果要把内容填充到指定名称的插槽中,需要使用 v-slot: 这个指令 -->
<!-- 2. v-slot: 后面要跟上插槽的名字 -->
<!-- 3. v-slot: 指令不能直接用在元素身上,必须用在 template 标签上 -->
<!-- 4. template 这个标签,它是一个虚拟的标签,只起到包裹性质的作用,但是,不会被渲染为任何实质性的 html 元素 -->
<!-- 5. v-slot: 指令的简写形式是 # -->
<template #default>
<p>这是在 Left 组件的内容区域,声明的 p 标签</p>
</template>
</Left>具名插槽
<slot name="title"></slot> <template #title>
<h3>一首诗</h3>
</template>作用域插槽
<slot name="content" msg="hello vue.js"></slot>
<template #content="{ msg, user }">自定义指令
vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。
自定义指令的分类
- 私有自定义指令
- 全局自定义指令
私有自定义指令
在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。示例代码如下:
directives: {
// 定义名为 color 的指令,指向一个配置对象
color: {
// 当指令第一次被绑定到元素上的时候,会立即触发 bind 函数
// 形参中的 el 表示当前指令所绑定到的那个 DOM 对象
bind(el) {
console.log('触发了 v-color 的 bind 函数')
el.style.color = 'red'
}
}<h1 v-color="color">App 根组件</h1>
data() {
return {
color: 'blue'
}
}directives: {
color: {
bind(el, binding) {
console.log('触发了 v-color 的 bind 函数')
el.style.color = binding.value
},<button @click="color = 'green'">改变 color 的颜色值</button>
bind(el, binding) {
console.log('触发了 v-color 的 bind 函数')
el.style.color = binding.value
},
// 在 DOM 更新的时候,会触发 update 函数
update(el, binding) {
console.log('触发了 v-color 的 update 函数')
el.style.color = binding.value
} color(el, binding) {
el.style.color = binding.value
}全局自定义指令
全局共享的自定义指令需要通过“Vue.directive()”进行声明,示例代码如下:
Vue.directive('color', function(el, binding) {
el.style.color = binding.value
})
了解 eslint 插件的 配置
核心概念 - ESLint - 插件化的 JavaScript 代码检查工具
ESLint 是一个可配置的 JavaScript 检查器。它可以帮助你发现并修复 JavaScript 代码中的问题。问题可以指潜在的运行时漏洞、未使用最佳实践、风格问题等。
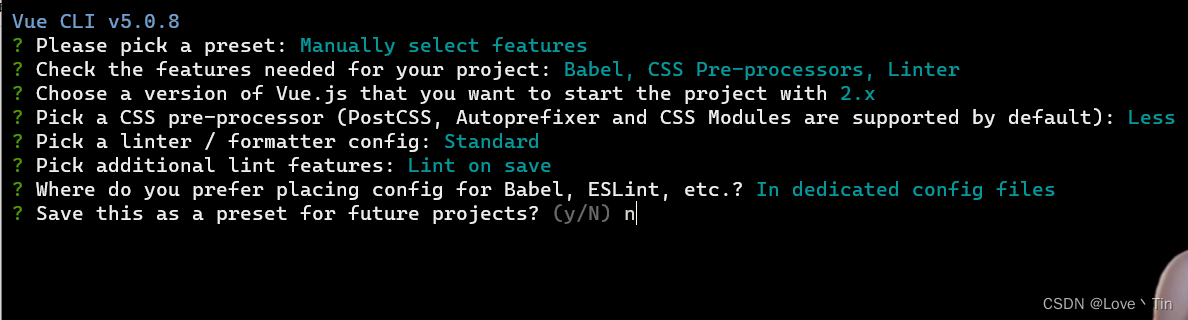
项目创建

eslint插件的 配置
// ESLint 插件的配置
"editor.codeActionsOnSave":{
"source.fixAll": true,
},安装Prettier - Code formatter
配置
"prettier.configPath": "C:\\Users\\自己的用户名\\.prettierrc",
"eslint.alwaysShowStatus": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
// 每行文字个数超出此限制将会被迫换行
"prettier.printWidth": 300,
// 使用单引号替换双引号
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid",
// 设置 .vue 文件中,HTML代码的格式化插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": false
},
"prettier": {
"printWidth": 300,
"trailingComma": "none",
"semi": false,
"singleQuote": true,
"arrowParens": "avoid"
}
}, 在C:\\Users\\自己的用户名\新建 .prettierrc 文件
{"semi": false, "singleQuote": true, "printWidth": 300, "trailingComma": "none"}右键点击“使用...格式化文档”将Prettier - Code formatter配置为默认格式化程序
安装完插件后 新建组件遵循驼峰命名
axios 挂载到veu的原型及全局配置
安装完插件后 安装axios可能会报错,所以安装时的命令时 : nnpm i axios --force -S
把axios 挂载到veu的原型上
在mian.js中
import axios from 'axios'
Vue.prototype.axios = axiosthis.axios.get('请求url')配置请求路径
//全局配置
axios.defaults.baseURL = '请求根路径'不利于API接口的复用