目录
1、什么是DOM
1.1、DOM树
1.2、 了解事件
2、常用的DOM API
2.1、选中页面元素
2.2、获取/修改元素内容
2.2.1、innerHTML和innerText
2.2、获取/修改元素属性
2.3、获取/修改表单元素属性
3、JQuery框架的简单了解和使用
4、代码案例:实现聚合索引功能
5、代码案例:实现表白墙
1、什么是DOM
DOM全称为Document Object Model 。是页面文档模型,html中的每个标签都是可以映射到JS中的一个对象的,标签中的内容都可以通过JS对象感知到,JS对象修改对应的属性能够影响到标签的展示,通过这样的DOM API就可以让JS代码来操作页面元素。
JavaScript主要是由基础语法部分(ECMAScript)、操作页面结构(DOM API)和BOM API(操作浏览器)这三部分组成;我们知道要完成一个程序,光有语法是不够的,对于JS来说,除JS语法外,还需要掌握一些WebAPI,这邪恶API是浏览器对JS代码提供的功能,即DOM和BOM;DOM是页面文档对象模型,可以对页面中的元素进行操作,而BOM是浏览器对象模型,可以对浏览器窗口进行操作。下面我们来了解DOM。
1.1、DOM树
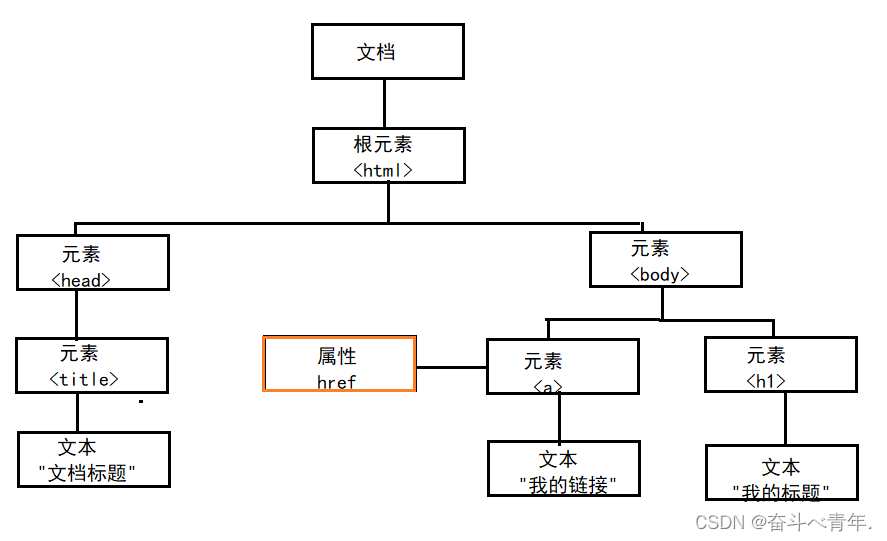
我们在用前端代码完成一个页面的时候,可以感受到,他的代码格式是一个树形结构。

🌈 概念解释:
- 文档:一个页面就是一个文档,使用document表示
- 元素:页面中所有的标签都称为元素,使用element表示
- 结点:网页中所有的聂荣都可以成为结点(标签结点、注释结点、文本结点、属性结点),使用node表示。
1.2、 了解事件
🍂基本概念
JS要构建动态页面,就要感知到用户的行为。用户对于页面的一些操作(点击、选择、修改等)操作都会在浏览器中产生一个个事件,被JS获取到,从而进行更复杂的交互操作。
🍂事件的三要素
- 事件源:那个HTML元素触发的
- 事件类型:是点击,选中还是修改
- 事件处理程序:进一步如何处理,往往是一个回调函数
🍂示例
<body>
<button id="btn">点我一下</button>
<script>
var btn = document.getElementById('btn');
btn.onclick = function(){
alert("你好世界");
}
</script>
</body>
✨注意:
- btn按钮就是事件源
- 点击就是事件类型
- function这个匿名函数就是事件处理程序
- 其中btn.onClick = function()这个操作成为注册事件/绑定事件
这个匿名函数就相当于一个回调函数,这个函数不需要程序员主动来调用,而是交给浏览器,由浏览器自动在合适的时机(触发点击操作时)进行调用。
2、常用的DOM API
在DOM中,任何一个页面,都会有一个document对象,是页面的一个全局对象,所有的DOM API都是通过document对象来展开的。
2.1、选中页面元素
这里我们了解三个方法:
1️⃣querySelector函数可以用来选择元素,是通过传入CSS选择器来达到目的的。选择的范围是位与之前所存在的选择器,没有找到,返回值为null。也可以在任何元素(标签)上使用,不仅仅是文档(document对象)。调用这个方法的元素作为本次查找的根元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>document</title>
</head>
<body>
<div class="one">abc</div>
<div id= 'id'>efg</div>
<h3>你好世界</h3>
<style>
.one{
width:50px;
height:50px;
text-align: center;
line-height: 50px;
background-color: rgb(200, 150, 150);
}
#id{
width:50px;
height:50px;
text-align: center;
line-height:50px;
background-color:rgb(0,255,255);
}
</style>
<script>
var elem1 = document.querySelector('.one');
console.log(elem1);
var elem2 = document.querySelector('#id');
console.log(elem2);
var elem3 = document.querySelector('h3');
console.log(elem3);
</script>
</body>
</html>
要注意使用querySelector函数如果符合选择的标签在页面中有多个,就只会选择在页面中第一次出现的标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js demo2</title>
</head>
<body>
<ul>
<li>你好</li>
<li>世界</li>
<li>!!!!</li>
</ul>
<script>
var elem1 = document.querySelector('li');
console.log(elem1);
</script>
</body>
</html>
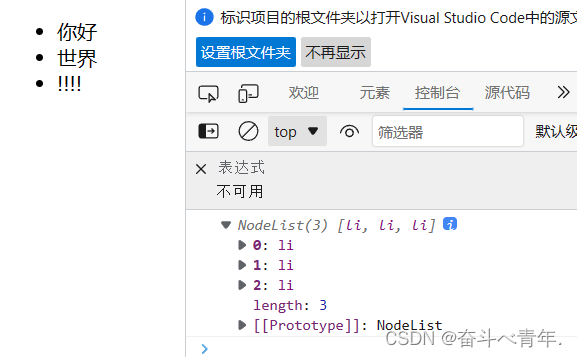
2️⃣querySelectAll函数的使用方式和上面的类似,如果想把符合选择的元素都选中就可以使用querySelectorAll函数。使用该函数会返回一个类似于数组的对象,用法和数组相同。
<body>
<ul>
<li>你好</li>
<li>世界</li>
<li>!!!!</li>
</ul>
<script>
var elem1 = document.querySelectorAll('li');
console.log(elem1);
</script>
</body>
将得到的数组对象里面的元素展开查看,会发现很多的属性,这些属性都是DOM原生的一些属性。

3️⃣使用getElementById函数也可以选中页面中的元素。这个方法返回的是一个匹配特定ID的元素(Element对象),若在当前文档(Document对象)下没有找到,则返回null;由于元素ID在大部分情况下要求是独一无二的,这个方法自然而然的成为了一个高效查找特定元素的方法。
<body>
<img width="200px" height="120px" id="img_logo" src="D:/风景.jpg">
<p></p>
<input onclick="upImg()" type = "button" value="更换图片">
<script>
function upImg() {
var sg_img = "D:/风景2.jpg";
document.getElementById("img_logo").src = sg_img;
}
</script>
</body>
2.2、获取/修改元素内容
2.2.1、innerHTML和innerText
在选中元素之后,就可以使用innerHTML属性来获取/修改一个标签里面的内容了。下面我们通过这个简易的猜数字游戏程序来了解innerHTML属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js demo2</title>
</head>
<body>
<div>
<h3>猜数字游戏</h3>
玩家输入一个1~10的数字:<input id="input_num" type="text"><p></p>
<input type="button" value="查看结果" onclick="selectResult()">
</div>
//用来接收最终结果
<div id="result_div"></div>
<script>
function selectResult(){
var randomNum = 1+Math.floor(Math.random()*10);
var userInputMun = document.getElementById('input_num').value;
var msg;
if(randomNum == userInputMun){
msg ="<h4>恭喜你,猜对了</h4>";
}else{
msg = "<h4>抱歉,猜错了,正确的数字是:"+randomNum+"</h4>";
}
//先获取到事件源
var name = document.getElementById("result_div");
//修改页面内容,将div标签中的内容修改成为msg对象中的内容
name.innerHTML = msg;
}
</script>
</body>
</html>
需要注意的是,通过innerHTML是可以获取到div内部的html结构的,比如下面的代码,会将div标签中的html代码也获取到,而InnerText只能获取文本内容,并不能获取html结构,innerHtml使用的场景比innerText更多。
<body>
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<button class="but">点我一下</button>
<script>
var but = document.querySelector(".but");
but.onclick = function(){
var div = document.querySelector('div');
console.log(div.innerHTML);
}
</script>
</body>

innerText属性的用法和innerHTML相似,他显示的文本内容。还是用猜数字游戏的代码。
name.innerText = msg; 
2.2、获取/修改元素属性
上面我们介绍了修改元素(标签)中的内容,我们还可以在代码中使用DOM直接获取元素的属性并修改元素的属性,比如我们实现一个点击一张图片就可以切换到另一个图片,然后再点击切换回来。这个案例中我们将点击事件设置为修改图片路径,也就是修改src属性。
<body>
<style>
img{
height:200px;
}
</style>
<img src="D:/scenery.jpg" alt="">
<script !src>
var img = document.querySelector('img');
console.dir(img);
img.onclick = function(){
if(img.src.indexOf('wo')!== -1){
img.src = 'D:/scenery.jpg';
}else{
img.src = 'D:/scenery2.jpg';
}
}
</script>
</body>一个标签中具体有哪些属性可以修改,可以使用console.dir()函数来显示获取的标签中的所有属性。

2.3、获取/修改表单元素属性
这里把表单元素单拎出来是因为,表单中有一些特备的属性是普通标签没有的,主要需要区别的是一些表单元素想要获取其中用户输入的内容的话是不能通过innerHTML拿到的,这是因为input、textarea...这些标签元素都是但标签,是没有内容的,正确的获取/修改的方式应该是通过这写标签的value属性来进行。
比如input标签,还是在文本框中实现一下计数功能,同样的要注意拿到的value属性的值也是字符串类型的,要注意进行类型转换。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" id="text" value="0">
<input type="button" id="btn" value='点我+1'>
<script>
var text = document.querySelector('#text');
var btn = document.querySelector('#btn');
btn.onclick = function () {
var num = +text.value;
console.log(num);
num++;
text.value = num;
}
</script>
</body>
</html>
- input具有一个重要的属性value,这个value决定了表单元素的内容
- 如果是输入框,value表示输入框的内容,修改这个值会影响到界面显示;在界面上修改这个值也会影响到代码中的属性
- 如果是按钮,value表示按钮的内容,可以通过这个来实现按钮中文本的替换。
🍂代码示例:全选/取消全选按钮
- 点击全选按钮,则选中所有选项
- 只要某个选项取消,则自动取消全选按钮的勾选状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<input type="checkbox" id="all">我全都要 <br>
<input type="checkbox" class="girl">貂蝉 <br>
<input type="checkbox" class="girl">小乔 <br>
<input type="checkbox" class="girl">安琪拉 <br>
<input type="checkbox" class="girl">妲己 <br>
<script>
// 1. 获取到元素
var all = document.querySelector('#all');
var girls = document.querySelectorAll('.girl');
// 2. 给 all 注册点击事件, 选中/取消所有选项
all.onclick = function () {
for (var i = 0; i < girls.length; i++) {
girls[i].checked = all.checked;
}
}
// 3. 给 girl 注册点击事件
for (var i = 0; i < girls.length; i++) {
girls[i].onclick = function () {
// 检测当前是不是所有的 girl 都被选中了.
all.checked = checkGirls(girls);
}
}
// 4. 实现 checkGirls
function checkGirls(girls) {
for (var i = 0; i < girls.length; i++) {
if (!girls[i].checked) {
// 只要一个 girl 没被选中, 就认为结果是 false(找到了反例)
return false;
}
}
// 所有 girl 中都没找到反例, 结果就是全选中
return true;
}
</script>
</body>
</html>3、JQuery框架的简单了解和使用
JQuery是一个JavaScript库,JQuery极大的简化了JavaScript编程。我们将创建的html文件和JQuery框架程序放在一个目录中,也可以通过jQuery的路径来引入。想要使用的时候我们在html文件的head标签内部使用scirpt标签通过它的属性src就可以引用经当前的html文件中。
通过猜数字游戏来了解一下JQuery的使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="E:\360MoveData\Users\26542\Desktop\jquery.min.js"></script>
</head>
<body>
<div>
<h2>猜数字游戏</h2>
玩家输入一个1~10的数字: <input id="input_num" type = "text"><p></p>
<input type="button" value="查看结果" onclick="selectResultJq()">
<div id="result_div">456</div>
</div>
<script>
// jquery猜数字游戏
//jquery对JavaScript内置的函数没有处理,还是使用JavaScript原生的函数。
//jQuery只是对拿组件的时候(操作DOM树的时候),处理方式和原生的api不同
function selectResultJq(){
var randomNum = 1+Math.floor(Math.random()*10);
//我们可以使用$表示jQuery,也可以直接写jQuery,更建议使用jQuery表示,
//因为我们在使用$表示jQuery时,JS的其他框架也会使用$,当我们只是用jQuery一种外部框架的时候
//可以表示jQuery,但是当由多个外部的框架的时候,使用$就会出错。
//原生的写法:document.getElementById("input num").value;
var userInputNum = jQuery("#input_num").val();
if(randomNum==userInputNum){
msg = "<h4>恭喜你,猜对了</h4>";
}else{
msg = "<h4>抱歉,猜错了</h4>";
}
//原生的写法:document.getElementById("result_div").innerHTML = msg;
jQuery("#result_div").html(msg);
}
</script>
</body>
</html>
上面的代码显示结果使用的是显示html标签内的内容,我们也可以使用jQuerresult_div").text(msg);显示文本内容。

使用 jQuery("#result_div").html();可以获取内容,使用jQuery("#result_div").html(msg);可以修改内容。
4、代码案例:实现聚合索引功能
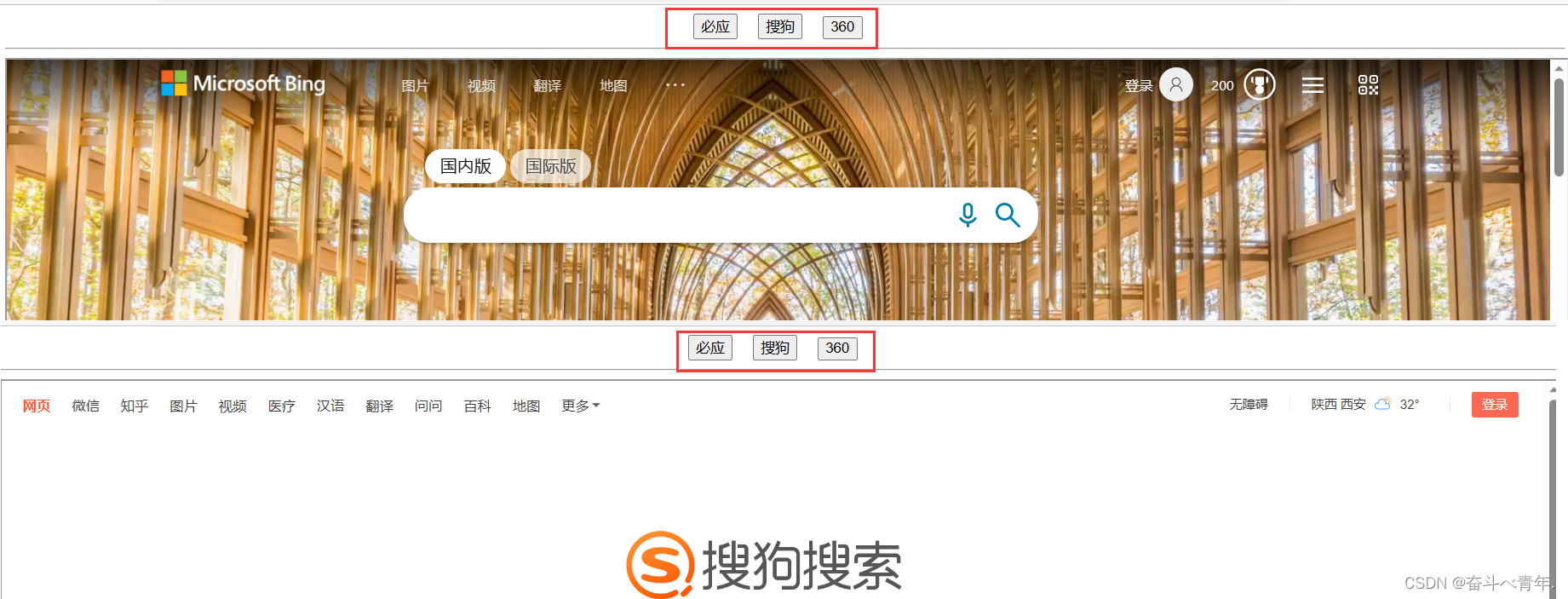
在实现这个代码之前,我们需要了解一下,前面博客中没有说到的iframe标签。他是HTML内联框架元素,表示嵌套上下文浏览(浏览器展示文档的环境),他能将另一个HTML页面嵌套到当前的页面中。
🌈代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聚合搜索</title>
<script src="E:\360MoveData\Users\26542\Desktop\jquery.min.js"></script>
</head>
<body>
<div style="width:100% ;text-align: center;">
<input type="button" value="必应" onclick="upSearch('https:www.bing.com/')">
<input type="button" value="搜狗" onclick="upSearch('https:www.sogou.com/')">
<input type="button" value="360" onclick="upSearch('https:www.so.com/')">
</div>
<hr>
<iframe id="ifm" style="width:100%;height:600px" src="https://www.bing.com" ></iframe>
<script>
function upSearch(url){
//先是通过jQuery()拿到组件,然后使用attr来设置属性,将src属性设置成传过来的url
jQuery('#ifm').attr("src",url);
}
</script>
</body>
</html>
5、代码案例:实现表白墙
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
<script src="E:\360MoveData\Users\26542\Desktop\jquery.min.js"></script>
</head>
<body>
<div>
<h2>表白墙</h2>
谁 :<input id="username"><p></p>
对谁 :<input id="tousername"><p></p>
说什么:<input id="msg"><p></p>
<input type="button" value="提 交" onclick="mysub()"><p></p>
<div id="div_allmsg"></div>
</div>
<script>
function mysub(){
var iptUserName = jQuery("#username");
var iptToUserName = jQuery("#tousername");
var iptMsg = jQuery("#msg");
//1 、非空校验
if(iptUserName.val().trim()==""){//tirm函数用来去除空格,这句代码的意思就是将输入框中的没有输入或者输入空格的情况选出来并给出提示。
alert("请先输入你的名字!")
//focus函数的作用就是聚焦,当iptUserName对应的输入框中,没有输入内容的时候,点击提交光标会回到第一个输入框中。
iptUserName.focus();
return;
}
if(iptToUserName.val().trim()==""){
alert("请先输入对方的名字!")
iptToUserName.focus();
return;
}
if(iptMsg.val().trim()==""){
alert("请先输入信息!")
iptMsg.focus();
return;
}
//2、将内容展示在表白墙
jQuery('#div_allmsg').append(iptUserName.val()+"对"+iptToUserName.val()+"说:"+iptMsg.val()+'<p></p>');
//3、清空输入的内容
iptUserName.val("");
iptToUserName.val("");
iptMsg.val("");
}
</script>
</body>
</html>



![(文件[夹]批量分类整理_多级匹配_交叉匹配_路径结构交叉调整)文件[夹]批量复制](https://img-blog.csdnimg.cn/481ae9f3e5174a4a8d3777dc62f4814b.png)