<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
/* 该属性必须在父或大于父的级别上添加,保证其子,孙等盒子可以以3D视角被观察 */
perspective: 600px;
}
.box{
width: 200px;
height: 200px;
margin: 100px auto;
position: relative;
/* 设置整体盒子按Y轴 选中30度 */
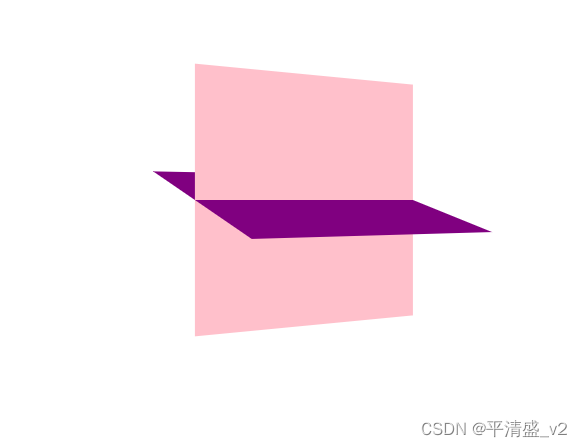
transform: rotate3d(0,1,0,30deg);
/* 必须设定该属性,保证box内的所有子盒子整体都以3D样式进行呈现 */
transform-style: preserve-3d;
}
.box>div{
width: 100%;
height: 100%;
position:absolute;
background-color: pink;
}
.box>div:last-child{
background-color: purple;
}
.box>div:last-child{
/* 设置最后一个子盒子按X轴 旋转76度 */
transform: rotate3d(1,0,0,76deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
</div>
</body>
</html>