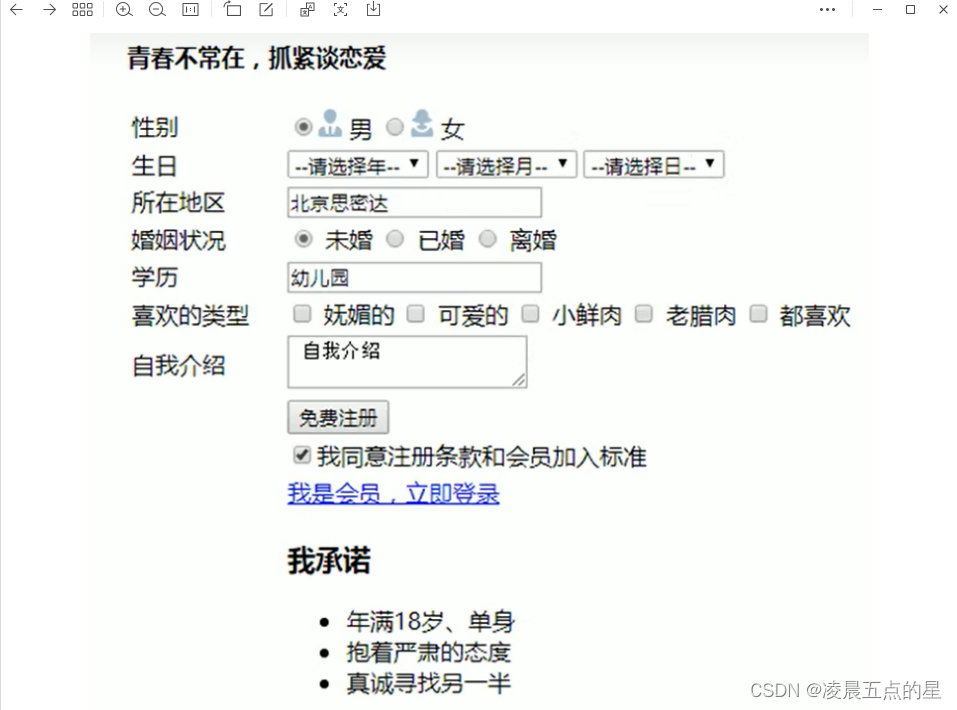
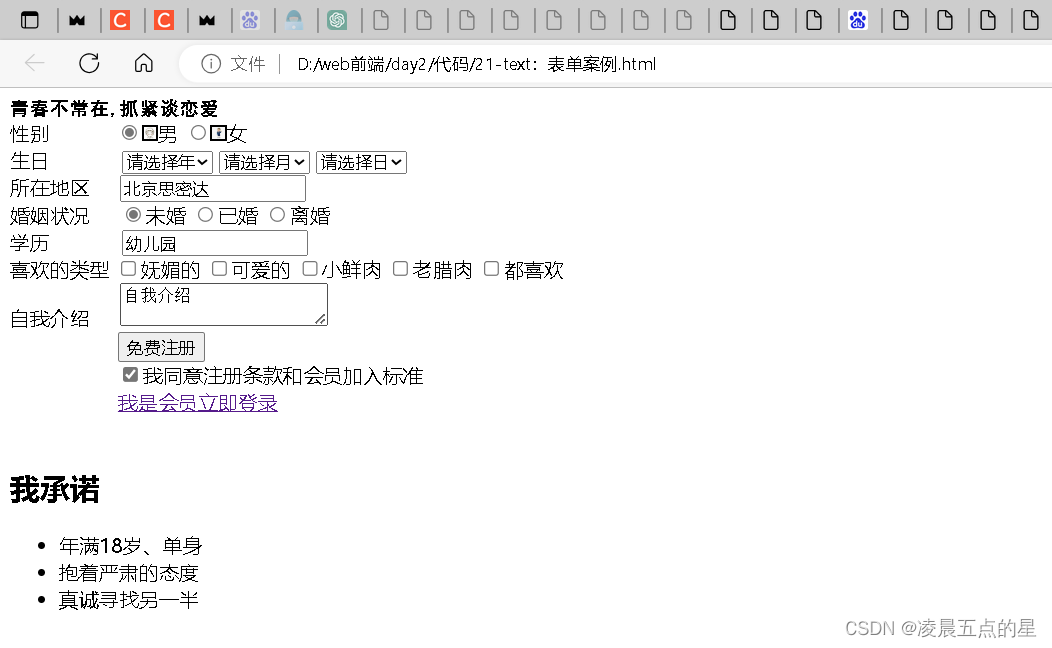
一、题目:书写如下图的web前端
二、解题代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单案例</title>
<style>
div {
font:900 15px "黑体"
}
#datePicker {
padding: 10px;
font-size: 16px;
}
</style>
</head>
<body>
<div>
青春不常在,抓紧谈恋爱
</div>
性别 <input type="radio" name="gender" value="nan" checked ><img src="./img/nan.jpg" height="10px" border="2">男
<input type="radio" name="gender" value="nv"><img src="./img/nv.jpg" height="10px" border="2">女<br/>
<form>
生日
<select id="year" name="year">
<option value="" disabled selected>请选择年</option>
<option value="2021">2021</option>
<option value="2022">2022</option>
<!-- 在这里添加更多年份选项 -->
</select>
<select id="month" name="month">
<option value="" disabled selected>请选择月</option>
<option value="1">1月</option>
<option value="2">2月</option>
<!-- 在这里添加更多月份选项 -->
</select>
<select id="day" name="day">
<option value="" disabled selected>请选择日</option>
<option value="1">1日</option>
<option value="2">2日</option>
<!-- 在这里添加更多日期选项 -->
</select>
</form>
<form>
所在地区 <input type="text" value="北京思密达">
</form>
<form>
婚姻状况
<input type="radio" name="gender" value="weihun" checked>未婚
<input type="radio" name="gender" value="yihun">已婚
<input type="radio" name="gender" value="lihun">离婚<br/>
</form>
<form>
学历 <input type="text" value="幼儿园"><br/>
喜欢的类型
<input type="checkbox" name="leixing">妩媚的
<input type="checkbox" name="leixing">可爱的
<input type="checkbox" name="leixing" >小鲜肉
<input type="checkbox" name="leixing" >老腊肉
<input type="checkbox" name="leixing" >都喜欢<br/>
</form>
<form>
自我介绍
<textarea cols="20" rows="2" maxlength="100">自我介绍</textarea><br/>
<input type="submit" value="免费注册"></br>
<input type="checkbox" name="tongyi" checked>我同意注册条款和会员加入标准<br/>
<a href="http://www.xianoupeng.com/" target="_blank">我是会员立即登录</a><br/>
<h2>我承诺</h2>
<ul type="">
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</form>
</body>
</html>三、结果截图


















![[TPAMI 2022] 神经网络元学习:综述](https://img-blog.csdnimg.cn/img_convert/eefcf81d6d3af456df8a9d3489a3c8f6.gif)