
一、React的过渡动画
在开发中,我们想要给一个组件的显示和消失添加某种过渡动画,可以很好的增加用户体验
可以通过原生的CSS来实现这些过渡动画,但是React社区为我们提供了react-transition-group用来完成过渡动画
React曾为开发者提供过动画插件 react-addons-css-transition-group,后由社区维护,形成了现在的 react-transition-group
这个库可以帮助我们方便的实现组件的 入场 和 离场 动画,使用时需要进行额外的安装
1. 安装
npm install react-transition-group --save
react-transition-group本身非常小,不会为应用程序增加过多的负担
2. 主要组件
Transition
该组件是一个和平台无关的组件(不一定要结合CSS);
在前端开发中,一般是结合CSS来完成样式,所以比较常用的是CSSTransition
CSSTransition
在前端开发中,通常使用CSSTransition来完成过渡动画效果
如果只有一个组件,直接使用这个即可
SwitchTransition
两个组件显示和隐藏切换时,使用该组件
TransitionGroup
将多个动画组件包裹在其中,一般用于列表中元素的动画
二、CSSTransition
1. 概念
CSSTransition是基于Transition组件构建的
CSSTransition执行过程中,有三个状态:appear、enter、exit;
它们有三种状态,需要定义对应的CSS样式:
第一类,开始状态:
对于的类是-appear、-enter、-exit
第二类:执行动画:
对应的类是-appear-active、-enter-active、-exit-active
第三类:执行结束:
对应的类是-appear-done、-enter-done、-exit-done;
2. 常见属性
in:触发进入或者退出状态
如果添加了unmountOnExit={true},那么该组件会在执行退出动画结束后被移除掉
当in为true时,触发进入状态,会添加-enter、-enter-acitve的class开始执行动画
当动画执行结束后,会移除两个class,并且添加-enter-done的class
当in为false时,触发退出状态,会添加-exit、-exit-active的class开始执行动画
当动画执行结束后,会移除两个class,并且添加-enter-done的class;
classNames:动画class的名称
决定了在编写css时,对应的class名称:比如card-enter、card-enter-active、card-enter-done
timeout:过渡动画的时间
appear:是否在初次进入添加动画(需要和in同时为true)
unmountOnExit:退出后卸载组件
其他属性
3. 对应的钩子函数
主要为了检测动画的执行过程,来完成一些JavaScript的操作
onEnter:在进入动画之前被触发
onEntering:在应用进入动画时被触发
onEntered:在应用进入动画结束后被触发
onExit:离开动画之前被触发
onExiting:离开动画时被触发
onExited:离开动画之后被触发
4. 简单使用
组件
import React, { PureComponent } from 'react';
// 1. 导入动画组件
import { CSSTransition } from 'react-transition-group';
// 2. 导入动画样式
import './style.css';
export class App extends PureComponent {
constructor() {
super();
this.state = {
isShow: true
};
}
render() {
const { isShow } = this.state;
return (
<>
<button onClick={(e) => this.setState({ isShow: !isShow })}>切换</button>
{/*
in: 控制动画的状态
timeout: 动画执行的时间
classNames: 动画的类名前缀
unmountOnExit: 动画退场时,移除dom
appear: 初次加载时,是否执行动画
onEnter: 开始进入动画
onEntering: 执行进入动画
onEntered: 进入动画结束
onExit: 开始离开动画
onExiting: 正在离开动画
onExited: 离开动画结束
*/}
<CSSTransition
in={isShow}
unmountOnExit={true}
classNames='coder'
timeout={2000}
appear
onEnter={(e) => console.log('开始进入动画')}
onEntering={(e) => console.log('执行进入动画')}
onEntered={(e) => console.log('进入动画结束')}
onExit={(e) => console.log('开始离开动画')}
onExiting={(e) => console.log('正在离开动画')}
onExited={(e) => console.log('离开动画结束')}>
<h2>APP</h2>
</CSSTransition>
</>
);
}
}
export default App;样式
/* 第一次加载时显示 */
.coder-appear{
transform: translateX(-200px);
}
.coder-appear-active{
transform: translateX(0);
transition: all 2s ease-in;
}
/* 进入动画 */
.coder-enter{
opacity: 0;
}
.coder-enter-active{
opacity: 1;
transition: all 2s ease-in;
}
/* 退出动画 */
.coder-exit{
opacity: 1;
}
.coder-exit-active{
opacity: 0;
transition: all 2s ease-in;
}效果

5. 问题
在严格模式下,使用可能会报错,因为CSSTransition还在使用之前过期的API => findDOMNode
解决方式一 : 关闭严格模式
解决方式二 : 改变源码
解决方式三 : 设置ref
import React, { Fragment, PureComponent, createRef } from 'react';
import { CSSTransition } from 'react-transition-group';
import './style.css';
export class App extends PureComponent {
constructor() {
super();
this.state = {
isShow: true
};
// 1. 创建ref对象
this.titleRef = createRef();
}
render() {
const { isShow } = this.state;
return (
<Fragment>
<button onClick={(e) => this.setState({ isShow: !isShow })}>切换</button>
{/*
nodeRef: 用于指定动画的DOM节点
*/}
<CSSTransition
// 3. 绑定这个ref对象
nodeRef={this.titleRef}
in={isShow}
unmountOnExit={true}
classNames='coder'
timeout={2000}
appear
onEnter={(e) => console.log('开始进入动画')}
onEntering={(e) => console.log('执行进入动画')}
onEntered={(e) => console.log('进入动画结束')}
onExit={(e) => console.log('开始离开动画')}
onExiting={(e) => console.log('正在离开动画')}
onExited={(e) => console.log('离开动画结束')}>
{/* 2. 绑定这个ref对象 */}
<h2 className='title' ref={this.titleRef}>
APP
</h2>
</CSSTransition>
</Fragment>
);
}
}
export default App;三、SwitchTransition
SwitchTransition可以完成两个组件之间切换的炫酷动画:
比如有一个按钮需要在on和off之间切换,希望看到on先从左侧退出,off再从右侧进入
这个动画在vue中被称之为 vue transition modes
react-transition-group中使用SwitchTransition来实现该动画
SwitchTransition中主要有一个属性:mode,有两个值
in-out:表示新组件先进入,旧组件再移除
out-in:表示就组件先移除,新组件再进入
SwitchTransition的使用
SwitchTransition组件里面要有CSSTransition或者Transition组件,不能直接包裹想要切换的组件
SwitchTransition里面的CSSTransition或Transition组件不再像以前那样接受in属性来判断元素是何种状态,取而代之的是key属性
key必须要指定两个不同的值,用来判定是否切换
代码
import React, { Fragment, PureComponent, createRef } from 'react';
import { SwitchTransition, CSSTransition } from 'react-transition-group';
import './style.css';
export class App extends PureComponent {
constructor() {
super();
this.state = {
isShow: true
};
this.titleRef = createRef();
}
render() {
const { isShow } = this.state;
return (
<Fragment>
<button onClick={(e) => this.setState({ isShow: !isShow })}>切换</button>
{/*
out-in: 新元素先执行进入动画,动画执行完毕后,旧元素执行离开动画
in-out: 旧元素先执行离开动画,动画执行完毕后,新元素执行进入动画
*/}
<SwitchTransition mode='out-in'>
<CSSTransition
// 必须有可以更改的key值
key={isShow ? 'coder' : 'star'}
nodeRef={this.titleRef}
unmountOnExit={true}
classNames='coder'
timeout={2000}
onEnter={(e) => console.log('开始进入动画')}
onEntering={(e) => console.log('执行进入动画')}
onEntered={(e) => console.log('进入动画结束')}
onExit={(e) => console.log('开始离开动画')}
onExiting={(e) => console.log('正在离开动画')}
onExited={(e) => console.log('离开动画结束')}>
<h2 className='title' ref={this.titleRef}>
<span>{isShow ? 'coder' : 'star'}</span>
</h2>
</CSSTransition>
</SwitchTransition>
</Fragment>
);
}
}
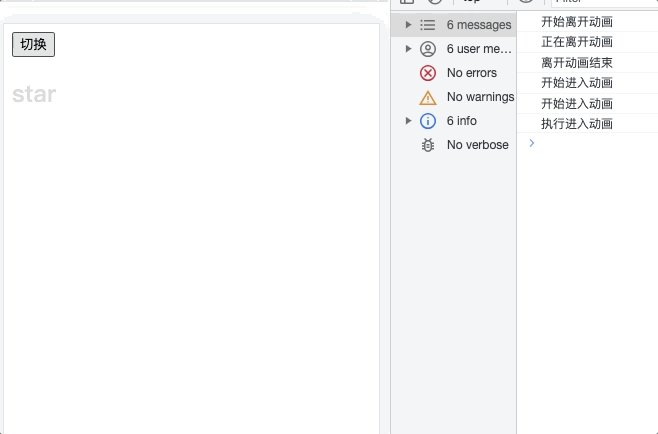
export default App;效果

四、TransitionGroup
当有一组动画时,需要将这些CSSTransition放入到一个TransitionGroup中来完成动画
样式
/* 第一次加载时显示 */
.book-appear{
transform: translateX(-200px);
}
.book-appear-active{
transform: translateX(0);
transition: all 1s ease-in;
}
/* 进入动画 */
.book-enter{
transform: translateX(100px);
opacity: 0;
}
.book-enter-active{
transform: translateX(0);
opacity: 1;
transition: all 1s ease-in;
}
/* 退出动画 */
.book-exit{
opacity: 1;
transform: translateX(0);
}
.book-exit-active{
opacity: 0;
transform: translateX(-100px);
transition: all 1s ease-in;
}组件
import React, { PureComponent } from 'react';
import { TransitionGroup, CSSTransition } from 'react-transition-group';
import './style.css';
export class App extends PureComponent {
constructor() {
super();
this.state = {
books: [
{ name: 'React', id: 1 },
{ name: 'Vue', id: 2 },
{ name: 'Angular', id: 3 }
]
};
}
// 增加数据
addBooks() {
const books = [...this.state.books];
books.push({
name: 'JavaScript高级程序设计',
id: new Date().getTime()
});
this.setState({ books });
}
// 删除数据
deleteBooks(index) {
const books = [...this.state.books];
books.splice(index, 1);
this.setState({ books });
}
render() {
const { books } = this.state;
/**
* component 属性指定过渡组件的类型,默认是div
* key 属性是必须唯一,如果使用index作为key,会出现删除数据时,动画效果不对的问题
*/
return (
<div>
<TransitionGroup component='ul'>
{books.map((item, index) => {
return (
<CSSTransition key={item.id} appear classNames='book' timeout={1000}>
<li>
<span>{item.name}</span>
<button onClick={(e) => this.deleteBooks(index)}>删除</button>
</li>
</CSSTransition>
);
})}
</TransitionGroup>
<button onClick={(e) => this.addBooks()}>增加数据</button>
</div>
);
}
}
export default App;效果