之前写过一篇文章关于:
antd——使用a-tree组件实现 检索+自动展开+自定义增删改查功能——技能提升:http://t.csdn.cn/13qT7

现在有个需求:就是要实现节点的拖拽功能。
tree组件节点的拖拽功能实现
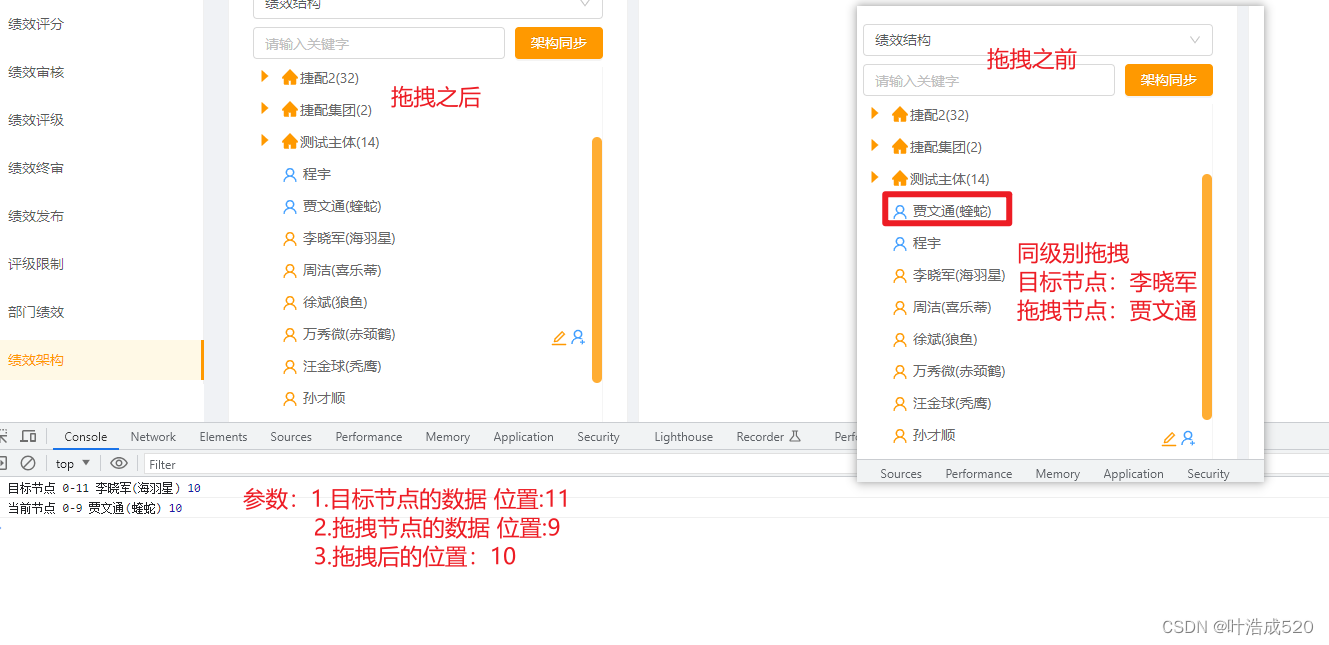
tree组件是有拖拽功能的,通过下面几种拖拽方式来进行汇总规律:
1.同级别拖拽——最终位置是10,目标节点位置是11,小于代表在上面

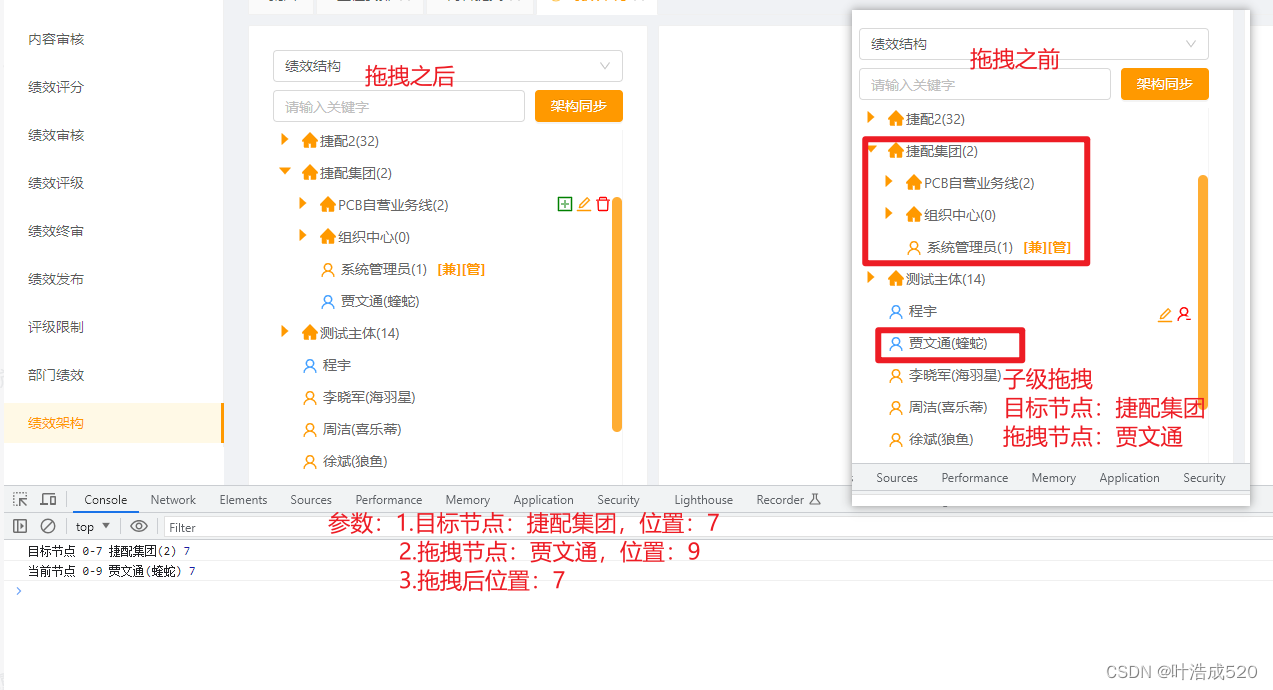
2.子级拖拽——最终位置是7,目标节点位置是7,表示是成为目标节点的子级

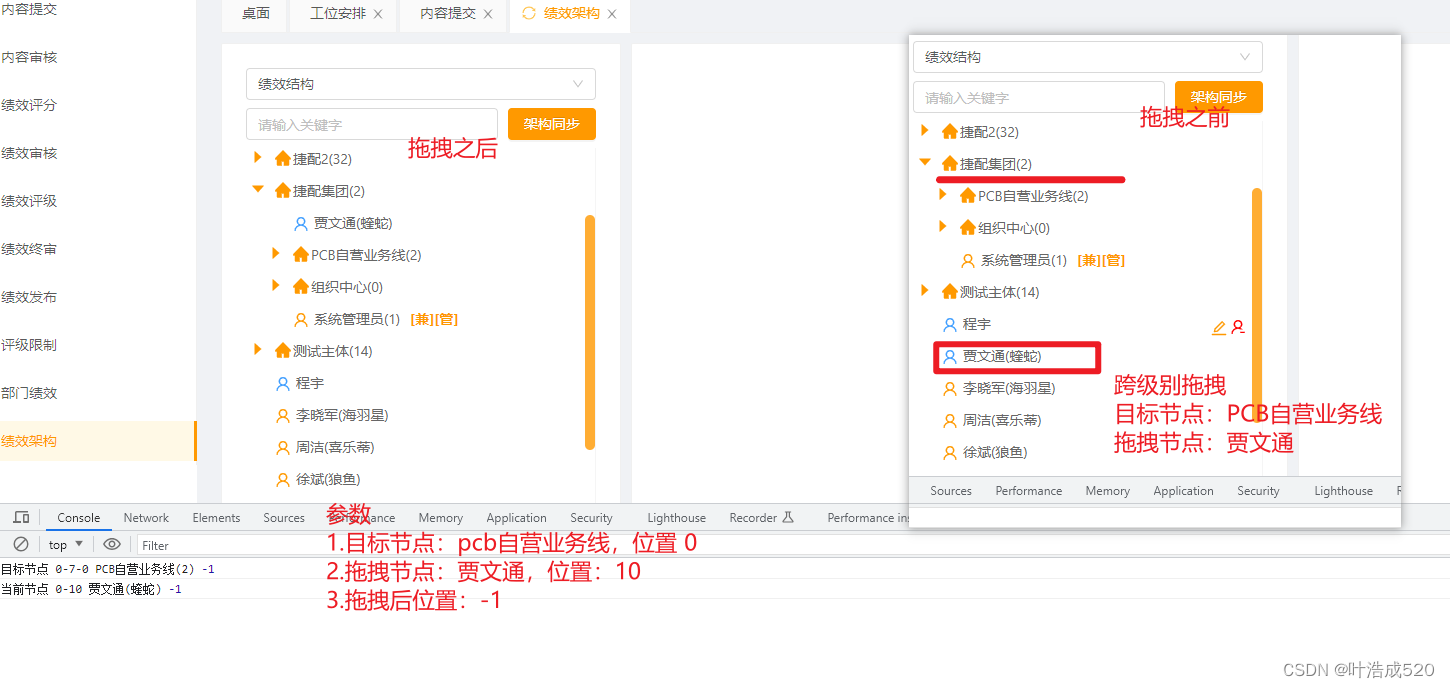
3.跨级别拖拽——最终位置是-1,目标节点位置是0,小于代表在上面

三张图中的位置0-7-0,是代表的是索引。
1.第一个:0代表是外层数组只有一项,索引是0
2.第二个:7代表是当前是索引为7的子级
3.第三个:0代表是索引为7的子级的第0项
代码如下:
html代码
<a-tree
ref="treeNode"
:showIcon="false"
class="tree-list"
draggable
:treeData="treeData"
:defaultExpandAll="true"
:expandedKeys.sync="defaultExpandedKeys"
tree-default-expand-all
:replaceFields="replaceFields"
@dragenter="onDragEnter"
@drop="onDrop"
></a-tree>
js代码
onDragEnter(info) {
// console.log('onDragEnter', info);
},
onDrop(info) {
const dropKey = info.node.eventKey;
const dragKey = info.dragNode.eventKey;
console.log(
'目标节点',
info.node.pos,
info.node.dataRef.title,
info.dropPosition
);
console.log(
'当前节点',
info.dragNode.pos,
info.dragNode.dataRef.title,
info.dropPosition
);
//当前拖拽的节点key dragKey;
const dropPos = info.node.pos.split('-');
const dropPosition =
info.dropPosition - Number(dropPos[dropPos.length - 1]);
const loop = (data, key, callback) => {
data.forEach((item, index, arr) => {
if (item.key === key) {
return callback(item, index, arr);
}
if (item.children) {
return loop(item.children, key, callback);
}
});
};
const data = [...this.treeData];
let dragObj;
loop(data, dragKey, (item, index, arr) => {
arr.splice(index, 1);
dragObj = item;
});
if (!info.dropToGap) {
// Drop on the content
loop(data, dropKey, (item) => {
item.children = item.children || [];
// where to insert 示例添加到尾部,可以是随意位置
item.children.push(dragObj);
});
} else if (
(info.node.children || []).length > 0 && // Has children
info.node.expanded && // Is expanded
dropPosition === 1 // On the bottom gap
) {
loop(data, dropKey, (item) => {
item.children = item.children || [];
// where to insert 示例添加到尾部,可以是随意位置
item.children.unshift(dragObj);
});
} else {
let ar;
let i;
loop(data, dropKey, (item, index, arr) => {
ar = arr;
i = index;
});
if (dropPosition === -1) {
ar.splice(i, 0, dragObj);
} else {
ar.splice(i + 1, 0, dragObj);
}
}
//在此处可以调取接口,接口成功后,再给treeData赋值,否则就不要赋值。
this.treeData = data;
},
完成!!!多多积累,多多收获!