element-ui的Dropdown下拉菜单,传递多个参数
原因: Dropdown下拉菜单只允许我们传递一个参数
解决步骤:
-
在允许我们传递一个参数的哪里提前调用方法:
以前:<el-dropdown-item command="a"> 测试 </el-dropdown-item>
现在:<el-dropdown-item :command="beforeHandleCommand('a','b','c')">测试</el-dropdown-item> -
组合几个参数为一个:
例如:beforeHandleCommand(v1,v2.v3) { return { id:v1, msg: v2, like: v3 } } -
其他的和我们以前一样就行了
<el-dropdown trigger="click" @command="handleStatusCommand">handleStatusCommand(command) { console.log(command); } -
拿对应数据只需要.对应定义的就行了
handleStatusCommand(command) { console.log(command.id,command.msg,command.like); }
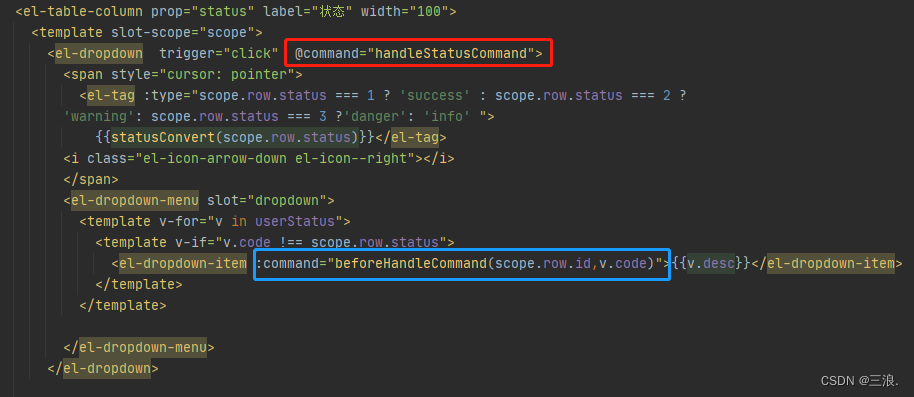
完整例子:

红色 - 没什么变化,该怎么样还是怎么样
蓝色 - 变成了一个方法






![[附源码]Python计算机毕业设计Djang基于vuejs的文创产品销售平台app](https://img-blog.csdnimg.cn/3bcd9b52609948dfaab94ea46a29bd35.png)










![[附源码]JAVA毕业设计网上拍卖系统(系统+LW)](https://img-blog.csdnimg.cn/2c697dddbb024fb4a3e66946475e9640.png)


