Android与H5互调
实现效果:
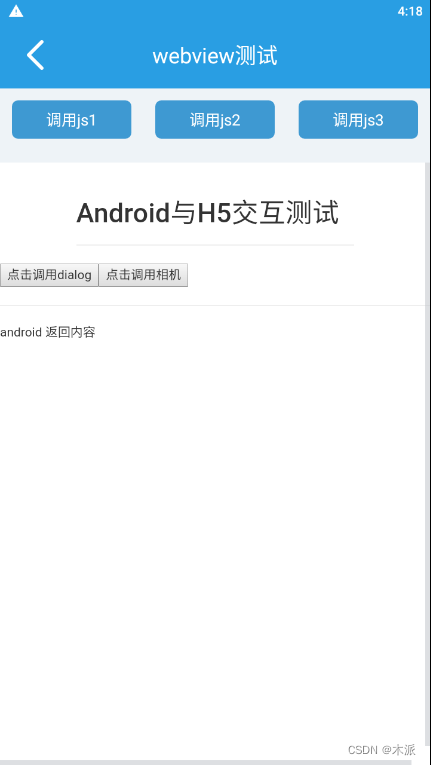
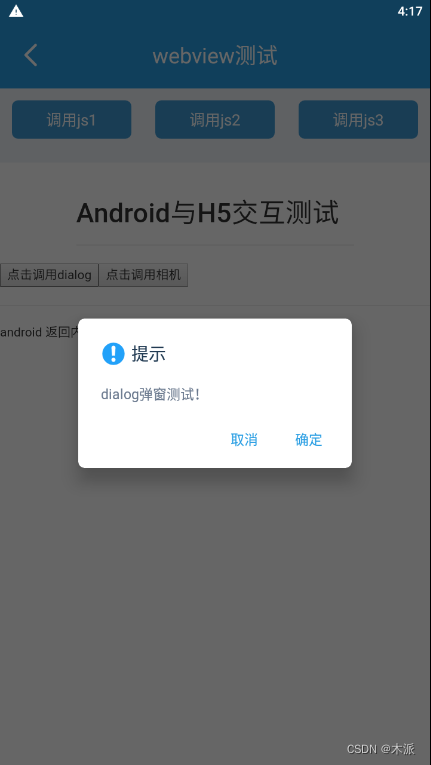
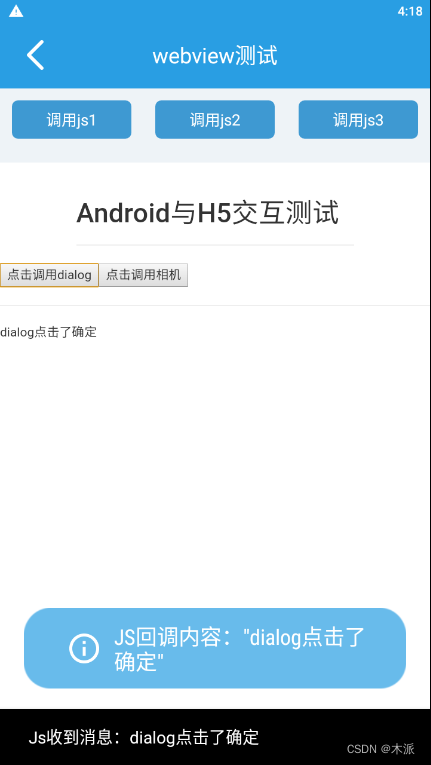
JS调用Android方法实现dialog弹窗,Android点击弹窗确定/取消按钮调用JS方法,在H5界面展示传递的参数。
Vue准备:
执行 npm run serve 命令启动项目,启动成功后会在命令行看到两个地址,

Vue代码:
<template>
<div>
<section>
<button type="button" @click="showDialog">点击调用dialog</button>
<button type="button" @click="useCamera">点击调用相机</button>
</section>
<hr/>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: "About",
data() {
return {
msg: "android 返回内容"
};
},
mounted () {
window.callByAndroidOneParam = this.callByAndroidOneParam
},
methods: {
showDialog () {
// window.console.log("Android");
if (window.Android != null && typeof (window.Android) != "undefined") {
window.Android.showDialog();
} else {
alert(typeof (window.android));
}
},
callByAndroidOneParam(msg1) {
alert("Js收到消息:" + msg1);
this.msg = msg1
return this.msg
},
useCamera () {
// window.console.log("Android");
if (window.Android != null && typeof (window.Android) != "undefined") {
window.Android.useCamera(111);
} else {
alert(typeof (window.android));
}
},
},
}
</script>
注意:vue让app能调入js方法,需要将方法赋给window;因为vue将js进行封装操作
Android中代码:
注入到JS里的对象接口:
public class AndroidInterface {
Context context;
AgentWeb mAgentWeb;
public AndroidInterface(Context context, AgentWeb mAgentWeb) {
this.context = context;
this.mAgentWeb = mAgentWeb;
}
@JavascriptInterface
public void showDialog() {
new MaterialDialog.Builder(context)
.iconRes(R.drawable.icon_tip)
.title("提示")
.content("dialog弹窗测试!")
.positiveText(R.string.lab_submit)
.negativeText(R.string.lab_cancel)
.onPositive((dialog, which) -> mAgentWeb.getJsAccessEntrace().quickCallJs("callByAndroidOneParam", s -> XToastUtils.info("JS回调内容:"+s),"dialog点击了确定"))
.onNegative((dialog, which) -> mAgentWeb.getJsAccessEntrace().quickCallJs("callByAndroidOneParam", s -> XToastUtils.info("JS回调内容:"+s),"dialog点击了取消"))
.show();
}
}
最终效果







![[附源码]Python计算机毕业设计SSM基于云服务器网上论坛设计(程序+LW)](https://img-blog.csdnimg.cn/ede49777320d4a5fac73e110750b39d9.png)






![Docker[3]-Docker的常用命令](https://img-blog.csdnimg.cn/1a085b428ecf4a19a582f38aeed5cf06.png)