简介
使用Qt5实现的消息提醒功能。
本文借助消息通知开源框架实现消息通知功能,软件包在上面。
使用说明
在pro工程中包含qtnotify2.pri
使用举例
include($$PWD/../src/qtnotify2.pri)
// 包含头文件
#include "notifymanager.h"
// 可建立全局实例
NotifyManager *manager = new NotifyManager(this);
// 可选修改默认参数
manager->setMaxCount(3); // 最大显示消息数,默认5
manager->setDisplayTime(5000); // 显示时间,默认10000(毫秒)
manager->setAnimateTime(500); // 动画时间,默认300(毫秒)
manager->setSpacing(5); // 消息框间距,默认10px
manager->setCornerMargins(20, 20); // 右下角边距,默认10, 10
manager->setNotifyWndSize(300, 75); // 消息框大小,默认300, 60
manager->setDefaultIcon(":/message.png"); // 消息图标,默认":/message.png"
manager->setShowQueueCount(true); // 是否显示超出最大数未显示的消息数量,默认true
// 基本用法
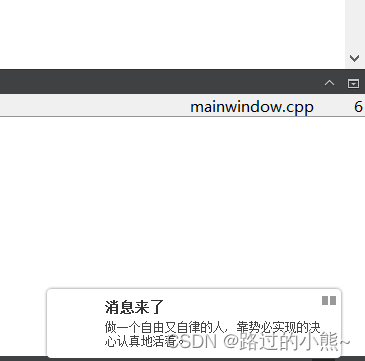
manager->notify("消息来了", "做一个自由又自律的人, 靠势必实现的决心认真地活着。");
效果如下

添加背景样式
QVariantMap data;
// data["theme"] = "black"; //or
data["styleSheet"] ="#notify-background {"
"background: black;"
"}"
"#notify-title{"
"font: bold 14px 黑体;"
"color: #eeeeee;"
"}"
"#notify-body{"
"font: 12px 黑体;"
"color: #dddddd;"
"}"
"#notify-close-btn{ "
"border: 0;"
"color: #999999;"
"}"
"#notify-close-btn:hover{ "
"background: #444444;"
"}";
// 基本用法
manager->notify("消息来了", "做一个自由又自律的人, 靠势必实现的决心认真地
效果如下

加入ICON样式
QVariantMap data;
data["icon"] = "../weixin.png"; // 自定义消息图标,也可传入QPixmap
data["styleSheet"] ="#notify-background {"
"background: black;"
"}"
"#notify-title{"
"font: bold 14px 黑体;"
"color: #eeeeee;"
"}"
"#notify-body{"
"font: 12px 黑体;"
"color: #dddddd;"
"}"
"#notify-close-btn{ "
"border: 0;"
"color: #999999;"
"}"
"#notify-close-btn:hover{ "
"background: #444444;"
"}";
// 基本用法
manager->notify("消息来了", "做一个自由又自律的人, 靠势必实现的决心认真地活着。", data);
效果如下






![[NISACTF 2022]babyserialize(pop链构造与脚本编写详细教学)](https://img-blog.csdnimg.cn/7e6dd74221c64fc8bc4ee615897ba358.png)