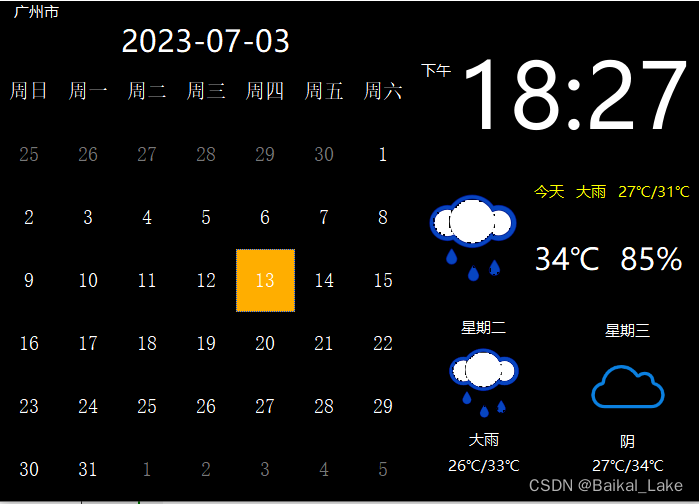
完成展示效果:

本项目主要有QCalendarWidget类和获取天气api
一、QCalendarWidget
关键代码:
ui->mCalendarWidget->setHorizontalHeaderFormat(QCalendarWidget :: ShortDayNames);//星期一、二
ui->mCalendarWidget->setVerticalHeaderFormat(QCalendarWidget::NoVerticalHeader);//删除左侧周数
ui->mCalendarWidget->setGridVisible(false);//删除网格
ui->mCalendarWidget->setFirstDayOfWeek(Qt::Sunday);//首列是星期几
//周六周末颜色设置
QTextCharFormat f;// =ui->mCalendarWidget->weekdayTextFormat(Qt::Monday);//获取周一字体格式
f.setForeground(QBrush(QColor("#ffffff")));//替换字体颜色
ui->mCalendarWidget->setWeekdayTextFormat(Qt::Sunday,f);//设置周六日为新的字体格式
ui->mCalendarWidget->setWeekdayTextFormat(Qt::Saturday,f);//六
ui->mCalendarWidget->setWeekdayTextFormat(Qt::Monday,f);
ui->mCalendarWidget->setWeekdayTextFormat(Qt::Tuesday,f);
ui->mCalendarWidget->setWeekdayTextFormat(Qt::Wednesday,f);
ui->mCalendarWidget->setWeekdayTextFormat(Qt::Thursday,f);
ui->mCalendarWidget->setWeekdayTextFormat(Qt::Friday,f);
ui->mCalendarWidget->setNavigationBarVisible(false);//隐藏导航栏
qss设置:
QCalendarView#qt_calendar_calendarview {
alternate-background-color:#000000;
}
QAbstractItemView {
selection-color: #ffffff;
selection-background-color: rgb(255, 174, 0);
font: 20px;
}
二、获取天气Api
1、获取天气数据
void Weather::queryWeather()
{
char quest_array[256]= "http://t.weather.sojson.com/api/weather/city/";
QNetworkRequest quest;
sprintf(quest_array,"%s%s",quest_array,cityName.toLatin1().data());
quest.setUrl(QUrl(quest_array));
qDebug()<<"quest_array:"<<quest_array;
quest.setHeader(QNetworkRequest::UserAgentHeader,"RT-Thread ART");
/*发送get网络请求*/
manager->get(quest);
}
2、解析json
void Weather::replyFinished(QNetworkReply *reply)
{
this->isGetData=false;
allinfo = reply->readAll();
QJsonParseError err;
QJsonDocument json_recv = QJsonDocument::fromJson(allinfo.toUtf8(),&err);//解析json对象
if(!json_recv.isNull())
{
QJsonObject object = json_recv.object();
if(object.contains("cityInfo"))
{
QJsonValue dateValue = object.value("cityInfo");
QJsonObject object_data = dateValue.toObject();
cityName = object_data.value("city").toVariant().toString();
}
if(object.contains("data"))
{
QJsonValue dateValue = object.value("data");
if(dateValue.isObject())
{
mWeatherInfo.shidu = dateValue.toObject().value("shidu").toString();
mWeatherInfo.wendu = dateValue.toObject().value("wendu").toString();
mWeatherInfo.quality = dateValue.toObject().value("quality").toString();
QJsonValue value = dateValue.toObject().value("forecast");
if(value.isArray())
{
qDebug()<<"size:"<<value.toArray().size();
mWeatherInfo.weatherInfoDetailList.clear();
for(int i = 0; i < value.toArray().size(); i++)
{
QJsonObject object = value.toArray().at(i).toObject();
struct _WeatherInfoDetail tmpWeatherInfoDetail;
tmpWeatherInfoDetail.type = object.value("type").toString();
QString high = object.value("high").toString();
QString low = object.value("low").toString();
tmpWeatherInfoDetail.high = high.mid(low.length()-3,4);
tmpWeatherInfoDetail.low = low.mid(low.length()-3,4);
tmpWeatherInfoDetail.notice = object.value("notice").toString();
tmpWeatherInfoDetail.week = object.value("week").toString();
tmpWeatherInfoDetail.fx = object.value("fx").toString();
tmpWeatherInfoDetail.fl = object.value("fl").toString();
mWeatherInfo.weatherInfoDetailList.append(tmpWeatherInfoDetail);
}
this->isGetData=true;
}
}
}
}
}