CSS的学习3:http://t.csdn.cn/xDxIJ
盒子模型
网页布局过程
- 先准备好相关的网页元素,网页元素基本都是盒子Box
- 利用CSS设置好盒子样式,然后摆放到相应位置
- 往盒子里面装内容
封装周围的HTML元素:
边框(border)
内容(content)
内边距(padding):如果盒子已经有了宽度和高度,再指定内边框,会撑大盒子
外边距(margin)
CSS边框允许指定元素边框的样式和颜色(四个边)
外边框简写:(没有顺序)
border:1px solid red;
内边距简写:
padding:5px;//上下左右是5px
padding:5px 10px;//上下是5px
padding:5px 10px 20px;//上是5px,左右是10px,下是20px
padding:5px 10px 20px 30px;//上是5px右10px下20px 左30px(顺时针)
外边距简写意义与padding一致
单独设置一个边框或边距:
border-left,border-right,border-top,border-bottom
padding-left,padding-right,padding-top,padding-bottom
margin-left,margin-right,margin-top,margin-bottom
外边距可以让块级盒子水平居中,但是需要满足:
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为auto
三种写法:
- margin:0 auto;
- margin-left:auto;margin-right:auto;
- margin:auto;
让行内元素或者行内块元素水平居中给其父元素添加text-align:center即可
外边距合并
嵌套元素垂直外边距的塌陷:
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距,同时子元素上也有上外边距,此时父元素会塌陷较大的外边距值。
解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边框
- 可以为父元素添加overflow:hidden
清楚内外边距
网页元素很多带有默认的内外边距,而且不同浏览器默认的也不一致,所以在布局前,首先要清除网页元素的内外边距。
* {
padding: 0;
margin: 0;
}行内元素为了照顾兼顾性,尽量只设置左右内外边距,不要设置上下内外边距,但是转换为块级和行内块元素就可以了。
PS基本操作:
网页美工大部分是用PS做的
- Ctrl+R:可以打开标尺,或者试图->标尺
- 右击标尺,把里面的单位改为像素
- Ctrl+(+)可以放大视图,Ctrl+(-)缩小视图
- 按住空格键,鼠标可以拖动PS视图
- 用选取拖动,可以测量大小
- Ctrl+D可以取消选区,或者在旁边空白处点击一下
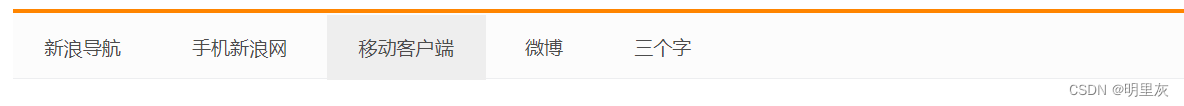
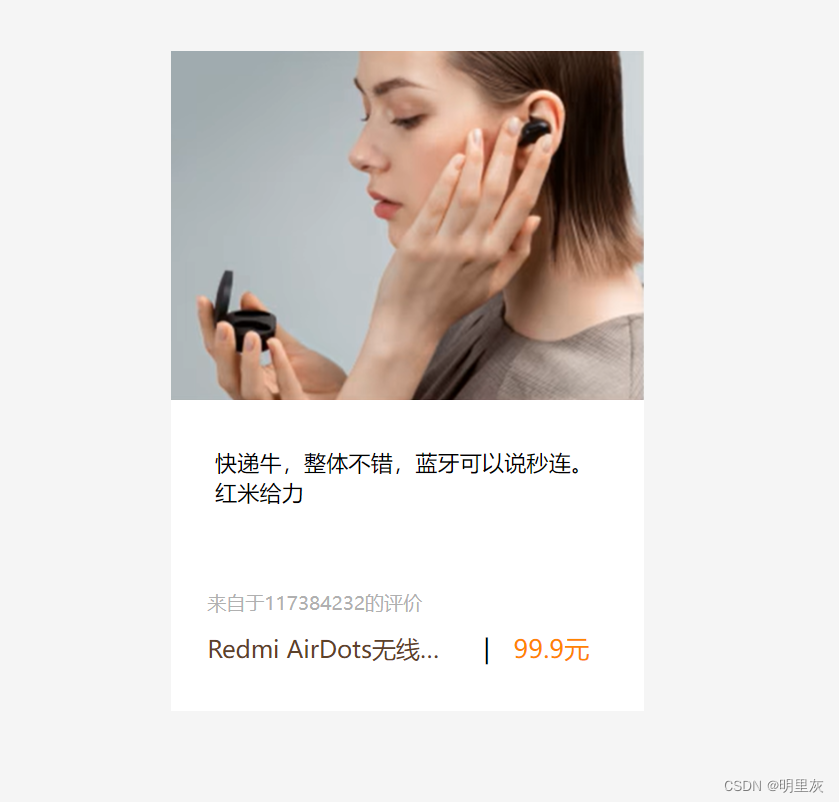
案例:
导航

产品模块

快报

总结:
- 标签都是有语义的,合理的地方用合理的标签,大量的文字段落用p,产品标签就用h
- 类名是给每个盒子起一个名字,可以更好的找到这个盒子,选取盒子更容易,后期维护也方便
- 大部分情况两个可以混用,两者各有优缺点,但是总有更简单的方法实现
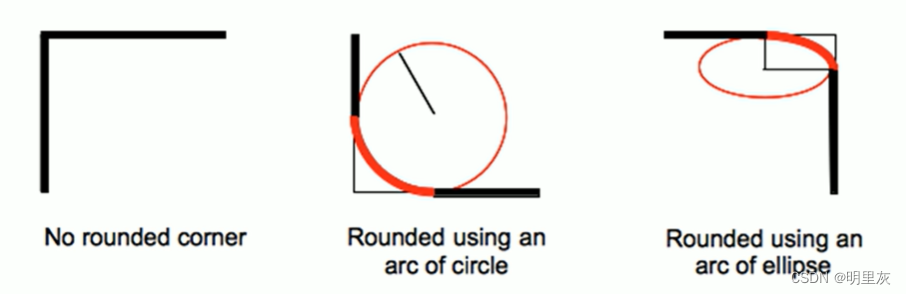
圆角边框
border-radius属性用于设置元素的外边框圆角
语法:
border-radius:length;
原理:(椭)圆与边框的交集形成圆角效果。

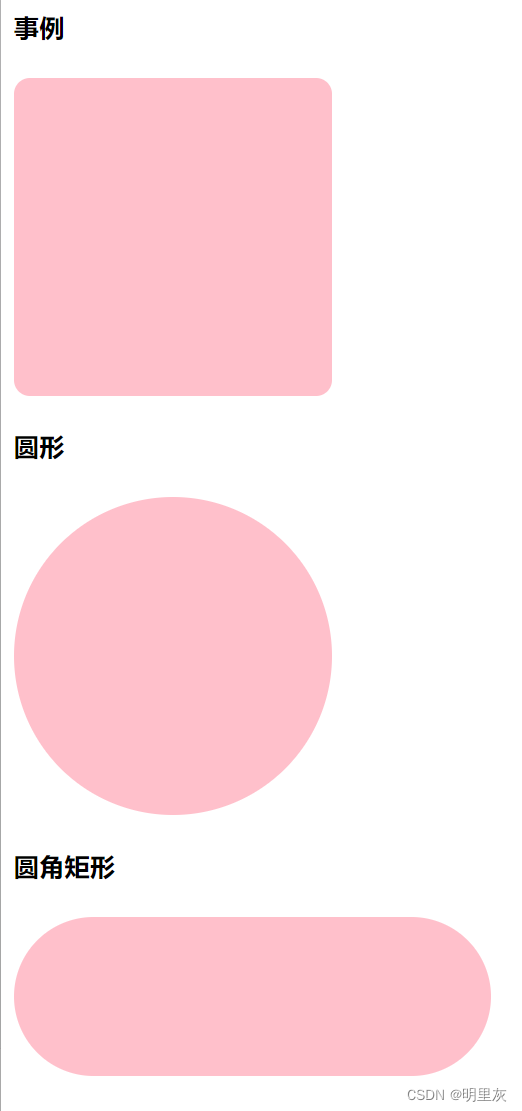
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度和宽度的一半,或写出50%
- 如果是矩形,设置为高度的一半,就是
- 该属性是一个简写属性,可以跟四个值,左上角,右上角,右下角,左下角(顺时针)
- 分开写:border-top-left-radius,border-top-right-radius,border-bottom-right-radius,border-bottom-left-radius
.nav1 {
height: 200px;
width:200px;
background-color: pink;
border-radius: 10px;
}
.nav2 {
/*设置为宽高的一半*/
height: 200px;
width:200px;
background-color: pink;
border-radius: 100px;
}
.nav3 {
/*设置为高的一半*/
width:300px;
height:100px;
background-color: pink;
border-radius: 50px;
}
盒子阴影
可以使用box-shadow属性为盒子添加阴影
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
(加上inset就是内阴影,不加是外阴影)

- 默认是外阴影
- 盒子阴影不占用空间,不会影响其他盒子排列
div {
width: 200px;
height: 200px;
background-color: pink;
masrgin:100px auto;
box-shadow: 10px 10px 10px -4px rgb(0,0,0,.3);
}
文字阴影
可以使用text-shadow属性将阴影应用于文本。
语法:
text-shadow:h-shadow v-shadow blur color;

div {
font-size: 50px;
color: orange;
font-weight: 700;
text-shadow: 5px 5px 6px rgb(0,0,0,.3);
} 
浮动
传统网页布局的三种方式
- 普通流(标准流)
- 浮动
- 定位
用CSS摆放盒子,把盒子放到相应的位置
标准流
标准流:标签按照规定好默认方式排列,是最基本的布局方式
块级元素会独占一行,从上向下顺序排列
- 常用元素:div,hr,p,h1~h6,ul,ol,dl,form,table
行内元素会按照顺序,从左到右顺序排序,碰到父元素边缘会自动换行
- 常用元素:span,a,i,em
为什么要用浮动?
有很多的布局效果,标准流没有办法完成,可以利用浮动完成布局,因为浮动可以改变元素标签的默认排列方式。
典型的应用:可以让多个块级元素一行内排列显示
多个块级元素纵向排序找标准流,多个块级元素横向排列找浮动。
什么是浮动?
float属性用于创建浮动框,将其移动到一边,知道左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器{
float: 属性值;
}

浮动特性
加了浮动后的元素会有很多特性:
- 浮动元素会脱离标准流,移动到指定位置,不在保留原先的位置
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素都会具有行内块元素的特性(行内元素有了浮动,就不需要转换为行内块元素了)
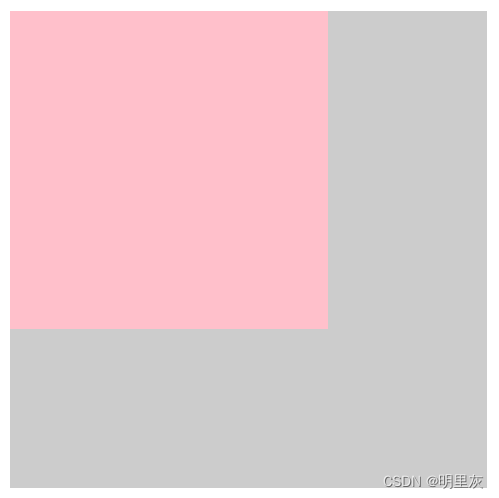
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 300px;
height: 300px;
background-color: #cccccc;
}
- 浮动的元素是相互贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
- 如果块级元素没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
为了约束浮动元素位置:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置。
一个元素浮动了,理论上其余兄弟元素也要浮动。
浮动的盒子只会影响盒子后面的标准流,不会影响前面的标准流。
清除浮动
本质:
- 清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度,就不会影响下面的标准流了
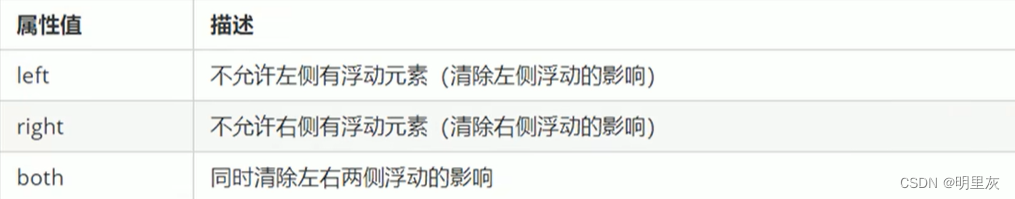
语法:
选择器 {
clear: 属性值;
}

几乎只用:clear: both;
清除浮动的策略是:闭合浮动。
清除浮动的方法
-
额外标签法也称为隔墙法
在浮动元素末尾添加一个空的标签,或其他标签(br),这个新的空标签必须是块级元素
例如:<div style="clear:both"></div>
-
父级添加overflow属性
可以给父级添加overflow属性,将其属性值设置为hidden,auto或scroll
-
父级添加after伪元素(直接给父元素加上class="clearfix")
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visbility: hidden;
}
.clearfix {
*zoom: 1;
}-
父级添加双伪元素
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}为什么要清除浮动:
- 父级没高度
- 子盒子浮动了
- 影响下面布局了
![[网鼎杯 2020 青龙组]AreUSerialz1](https://img-blog.csdnimg.cn/img_convert/54968359efa74f26bfcc21bd7423dc46.png)