
前端三件套中 JavaScript 就是充电处理业务逻辑的一个角色,在很多情况之下,或像在做项目之中去发起一些数据请求之后待服务器响应回馈给到客户端的时候,对于返回的数据需要进行一个格式的处理,比如有JSON,字符串,XML等等这些数据格式,有时需要格式转化,有时需要简单的截取其中的某个字符等等,那么本篇讲关于Javascript中一些处理的方法。
substring
substring() 方法是比较常见和常用的方法,可以从字符串中提取一些字符,下面来用一下:
substring(0, i)
从下标为 0 开始截取到下标为 i 中间的内容。
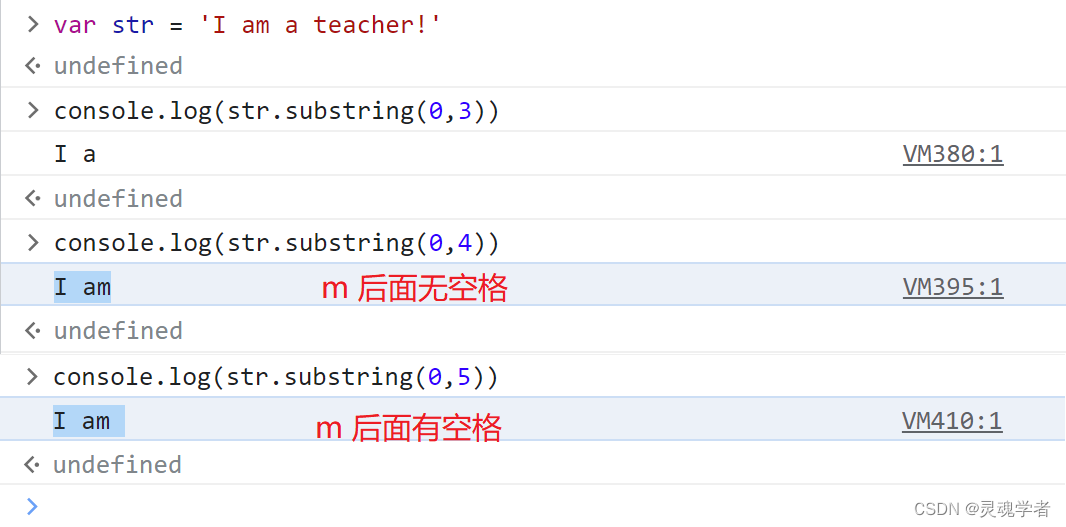
var str = 'I am a teacher!'
str.substring(0,3) // I a
str.substring(0,4) // I am
str.substring(0,5) // I am 
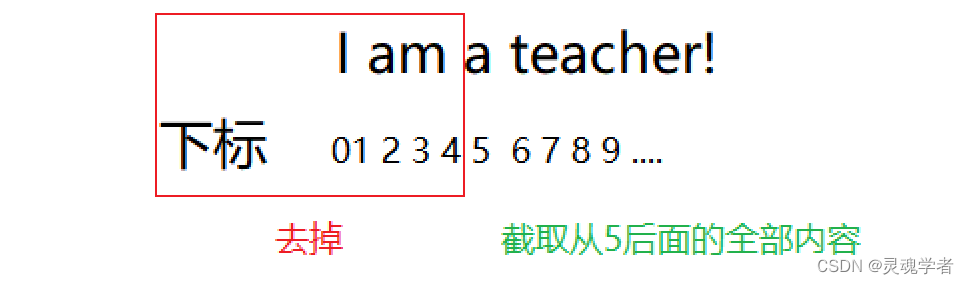
substring(i)
从下标为 i 开始往后截取,即下标为 i 之前的内容均去除。
var str = 'I am a teacher!'
str.substring(5) // a teacher!

substring(str.length - i)
从右边的第 i 个字符开始截取,str.length 是长度,长度是从1开始计数,所以从右边的第 i 个,不是右边开始倒数下标;(这里有人理解为长度- i = Number,那么对应不就是从下标第几个开始吗?如果这么想的话直接用substring(i)这个方便吗?所以这个是方便比较长度字符串且内容是靠后,从右边截取会更快),substring(str.length - i,str.length) 皆可。
var str = 'I am a teacher!'
str.substring(str.length - 6) // acher!

substring(0,str.length - i)
从右边的第 i 个字符开始截取掉获取前面的内容。
substring(str.length - i)截取的是从右边第 i 个字符开始的内容,前面的内容则通通不要,反而substring(0,str.lenght - i)反过来,截取除去从右边第 i 个字符开始的内容,即第 i 个之前的内容。
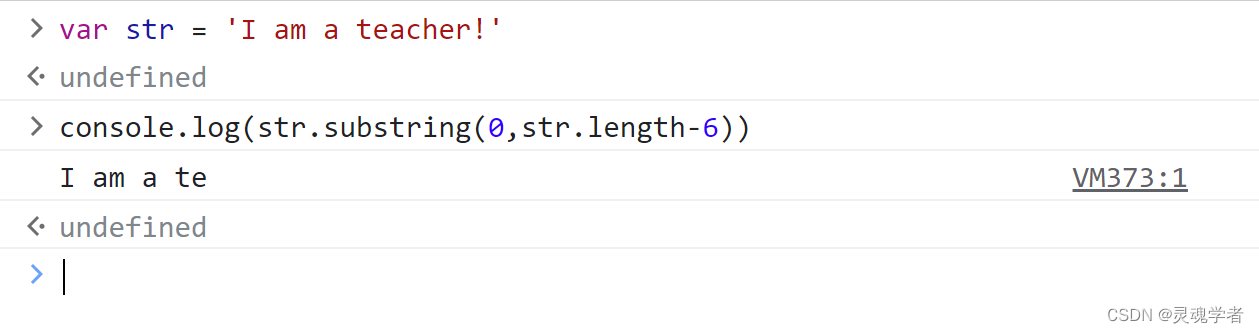
var str = 'I am a teacher!'
str.substring(0, str.length - 6) // a teacher!

substring(0,indexOf(midChar))
从开始截取到某个字符出现,indexOf() 返回第一次出现的元素。
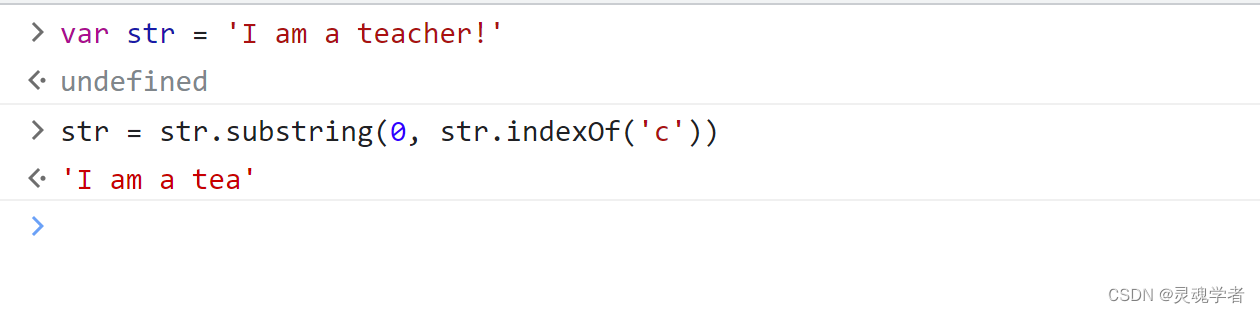
var str = 'I am a teacher!'
str.substring(0, str.indexOf('c')) // I am a tea

subString(0, str.indexOf(midStr)+midStr.length)
从开始截取到某个字段出现,截取该字段的第一次出现,midStr 指指定的某个字段。
var str = 'I am a teacher!'
var sub = 'ch'
str.substring(0, (str.indexOf(sub))+sub.length) // I am a teach


replace
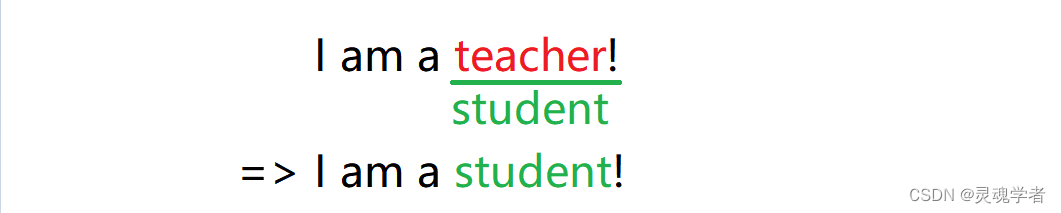
替换,将字符串中的某个字符或字段进行替换,replace 也是非常常见的。
var str = 'I am a teacher!'
str.replace("teacher","student") // I am a student!


讲到这个substring,当然就有这个substr,相信大家也使用碰到过,可以来看一下substr的用法,区别substring 和 substr.
substr(start,length)
start 下标 ,length 截取长度;
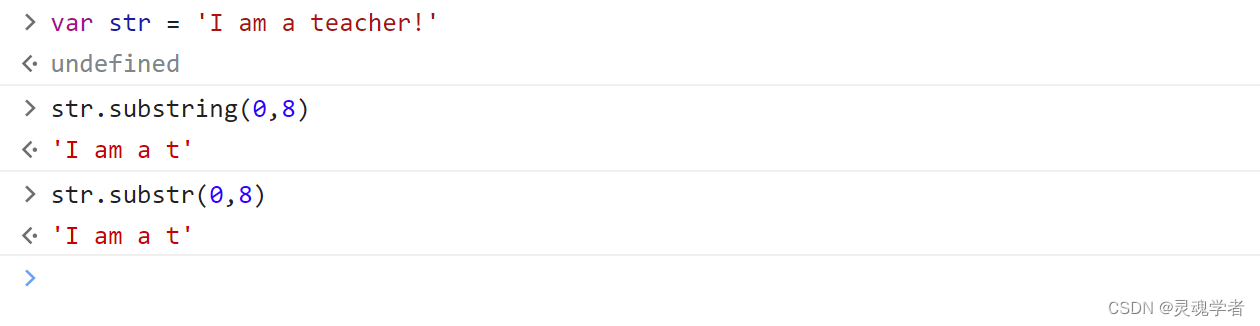
根据上述substring的用法知道substring用法是substring(from,to),从from要截取开始的下标to去到截取末尾的位置,或者只有开始下标substring(to);substr的第二个参数是截取的长度,下面来看一下使用对比:

好像没什么区别啊,substring(from,to)中的第一个参数下标基本都是0,那么可以负数吗?而substr是否可以是负数,下面来看一下:
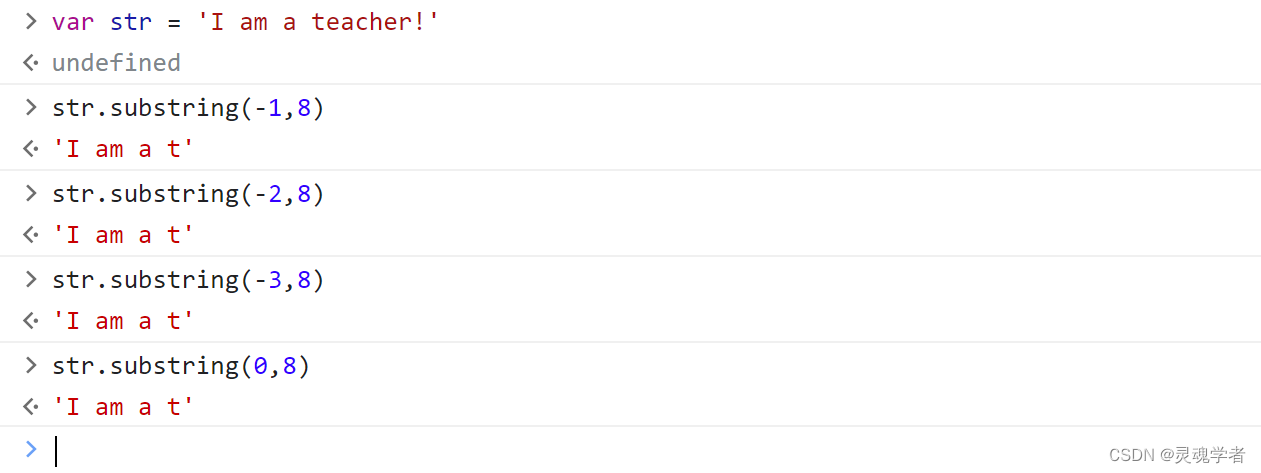
var str = 'I am a teacher!'
str.substring(0,8) // I am a t
str.substring(-1,8) // I am a t
str.substring(-2,8) // I am a t
str.substring(-3,8) // I am a t
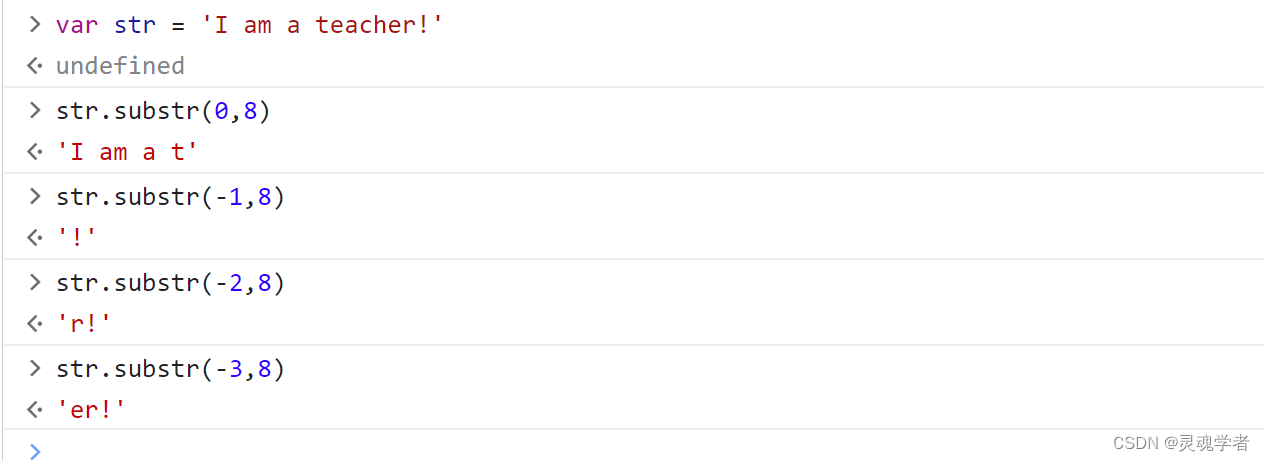
来看一下 substr 的第一个参数是负数:
var str = 'I am a teacher!'
str.substr(0,8) // I am a t
str.substr(-1,8) // I am a t
str.substr(-2,8) // I am a t
str.substr(-3,8) // I am a t
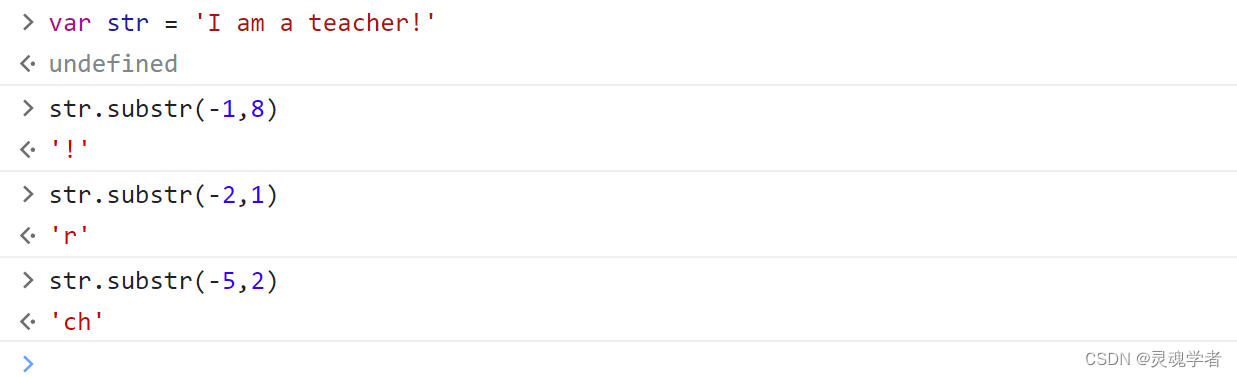
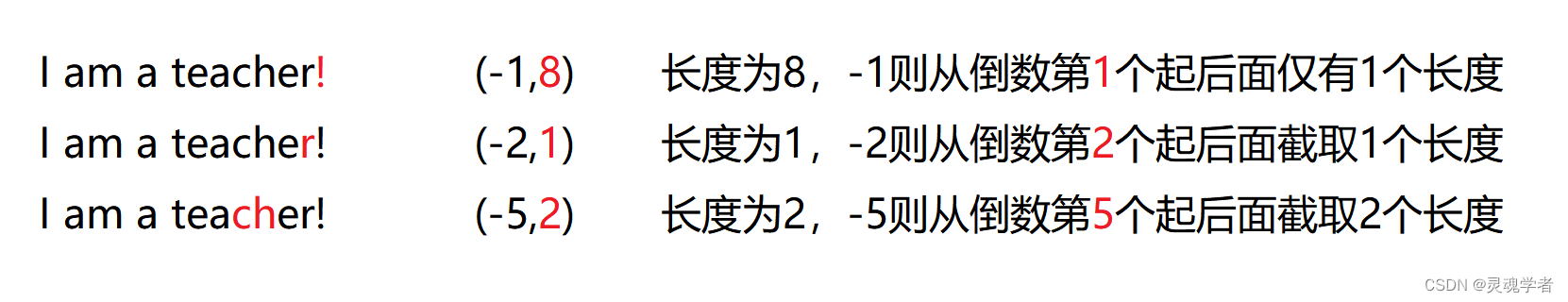
差别到这里就看出来,-1 是倒数的第一个字符,-2 则是倒数的第二个字符,以此类推。而 (-1,8)就是倒数第一个字符开始截取8个长度。下面来多测试几个:


substr(start)
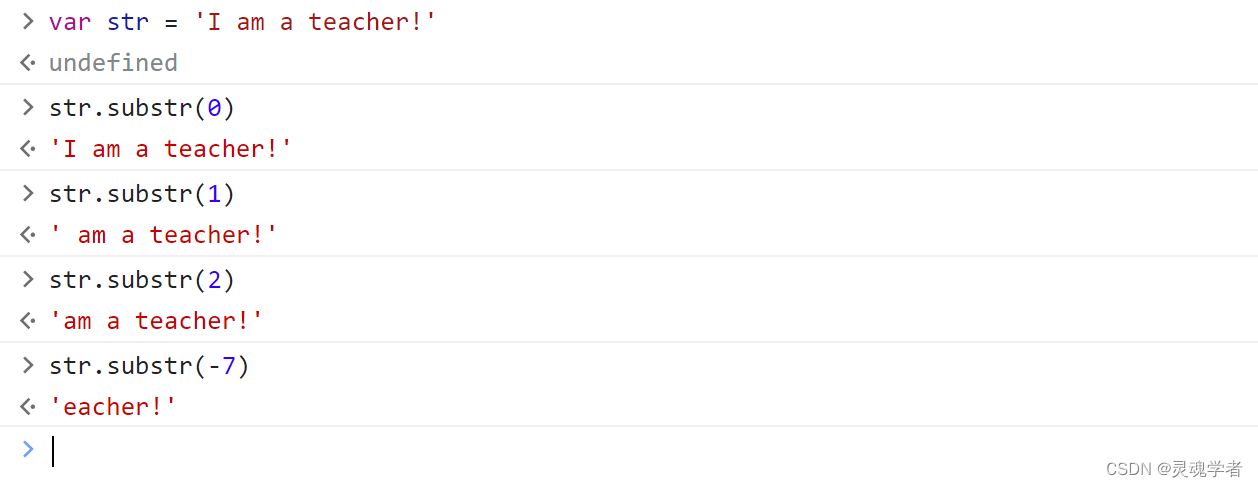
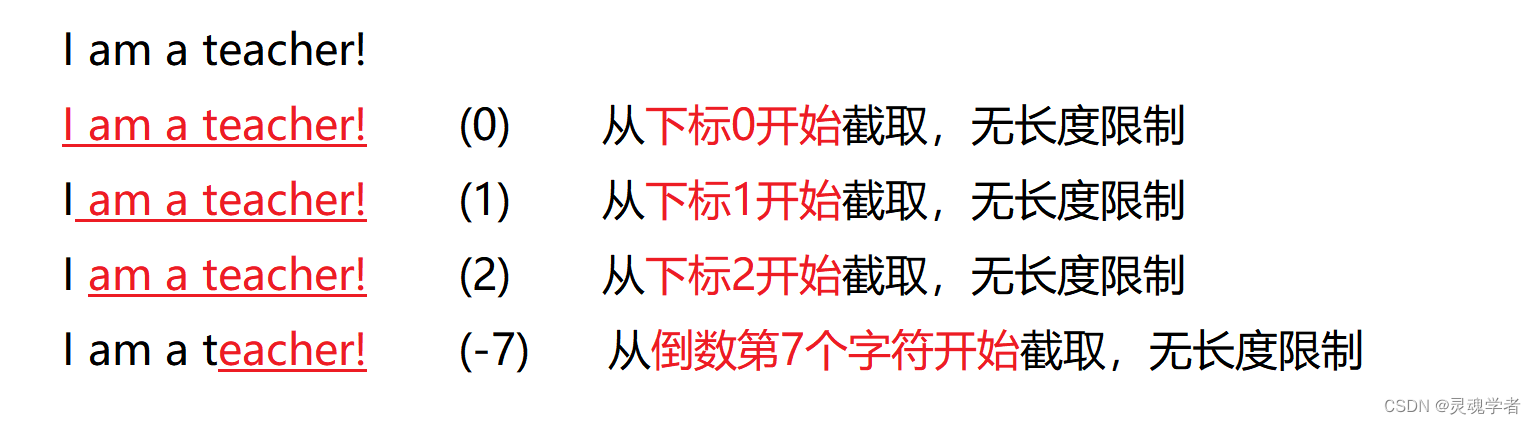
当然了substr是可以不带第二参数的,substr的第二个参数表示的是截取长度。
var str = 'I am a teacher!'
str.substr(0) // I am a teacher!
str.substr(1) // am a teacher!
str.substr(2) // am a teacher!
str.substr(-7) // eacher!

数组
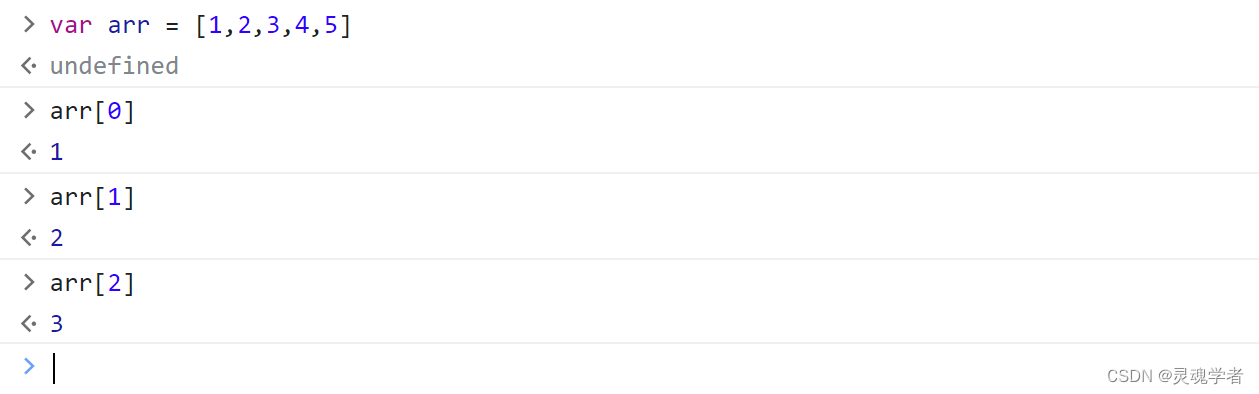
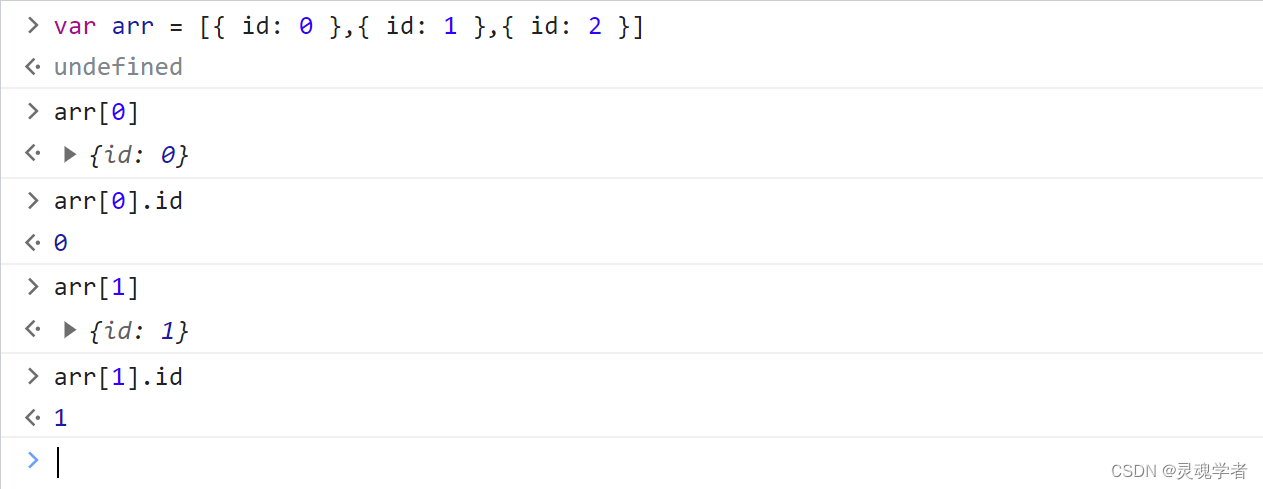
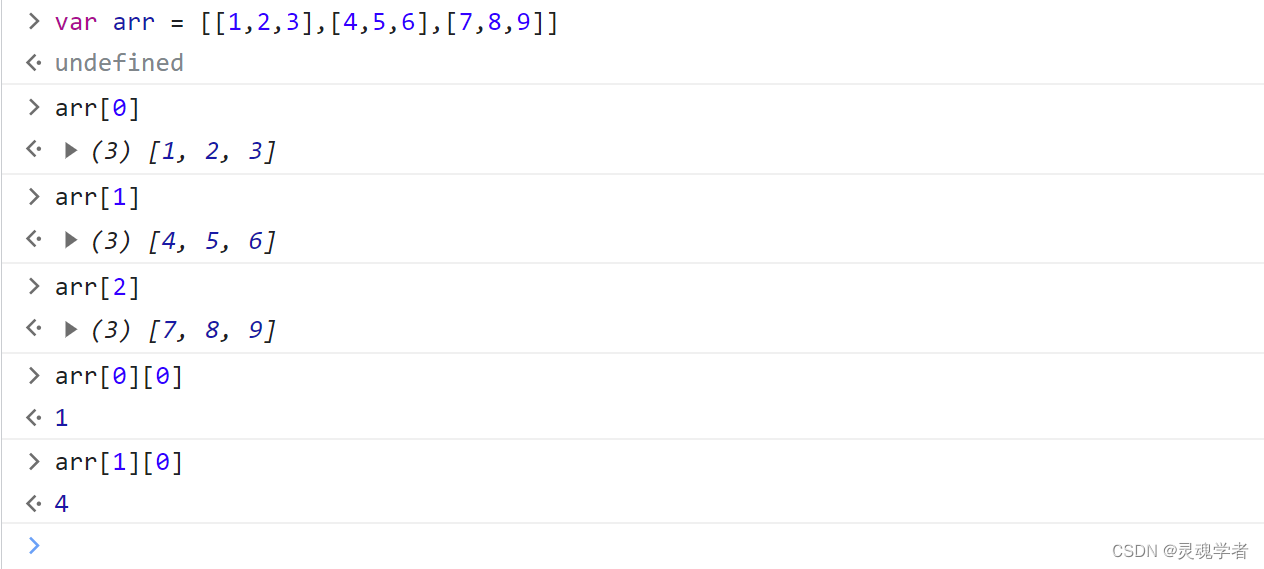
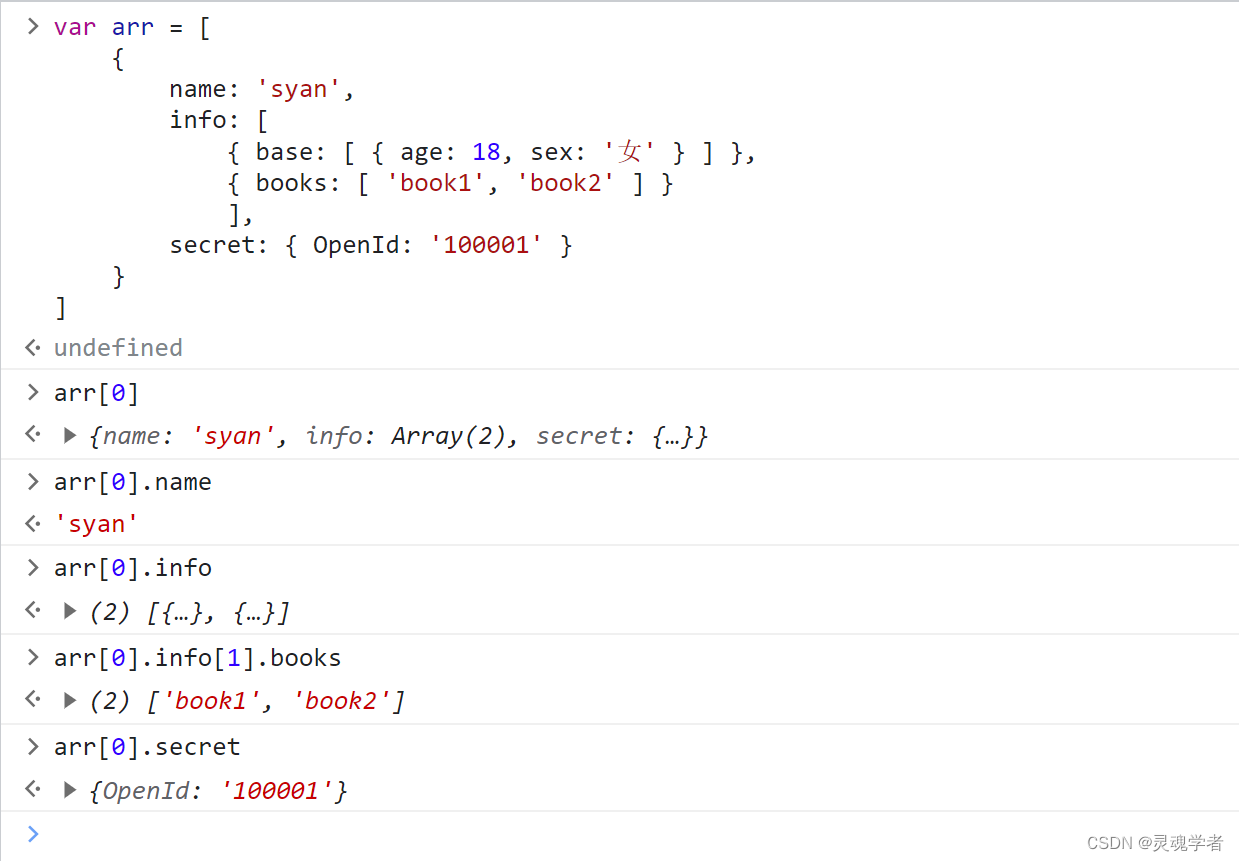
下面来看一下处理数组的一些方法,下面来一个简单的数组,一般在处理数据中的一些数据也是有数组,二维数组,有值,有对象以及混合型等多元形式,分别演示下:




当然还有其他的形式出现,这里不再过多的拓展开来,我们来讲几个方法来处理数组中一些数据处理。
splice
使用 splice() 方法来处理数据,实现增删改。
splice 语法格式: array.splice ( start, count , items )
start 是删除数组元素的开始下标(必须),count 删除元素的个数,items 则是插入数组的元素
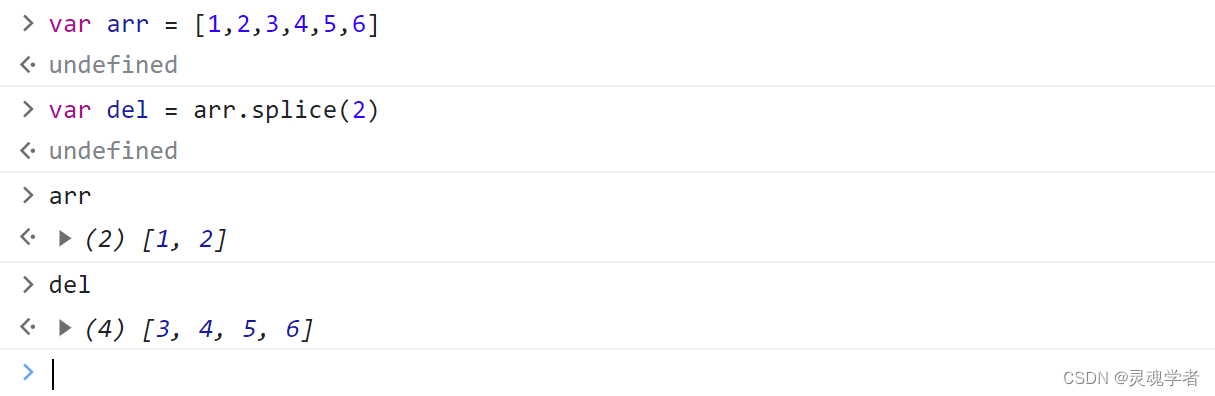
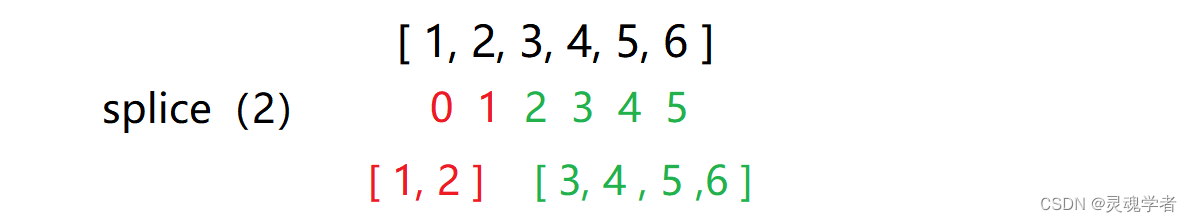
删除 splice(i)
一个参数,数组会删除从给定索引到结束的所有元素,原数组会被修改。
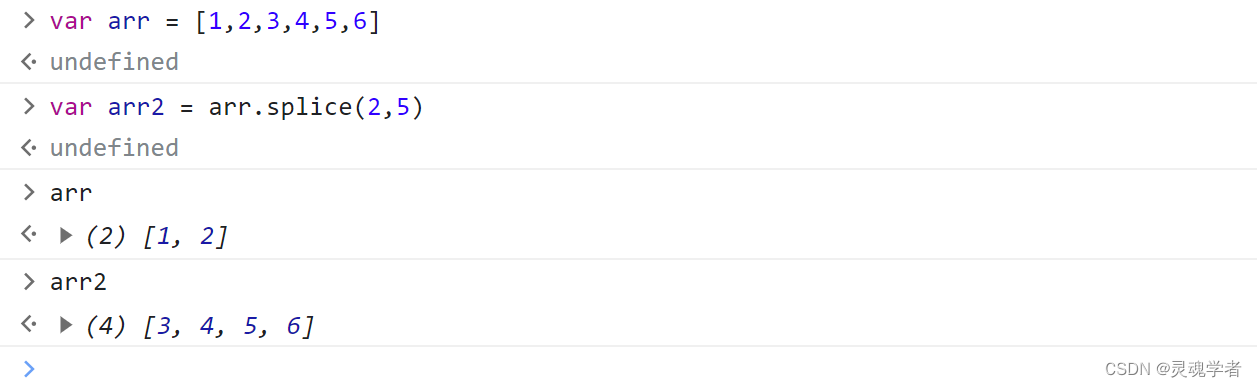
var arr = [1, 2, 3, 4, 5, 6]
var del = arr.splice(2)
console.log(arr) // [ 1, 2 ]
console.log(del) // [ 3, 4 , 5 ,6 ]

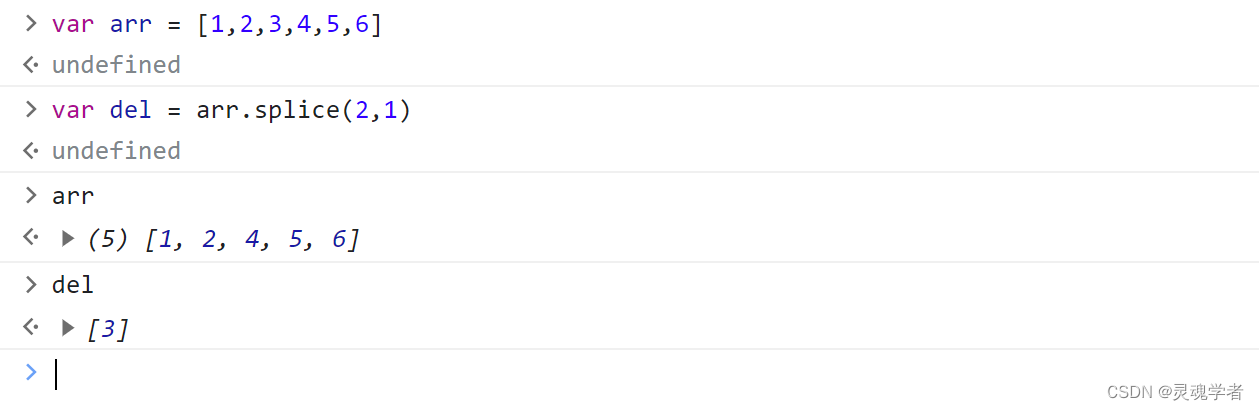
删除 splice(i,l)
在 arr 数组中删除了从下标2开始的索引到结束所有元素,那么如果只删除数组中的3,让数组arr为 [ 1,2,4,5,6 ],可以如下操作:
var arr = [1, 2, 3, 4, 5, 6]
var del = arr.splice(2,1)
console.log(arr) // [ 1, 2, 4 , 5 ,6 ]
console.log(del) // [ 3 ]
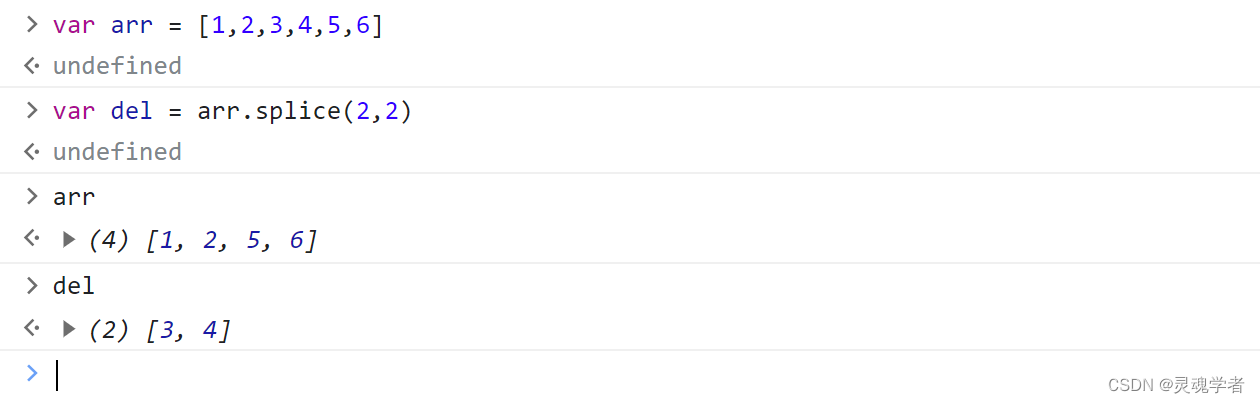
删除3,4,让数组为 [ 1, 2, 4, 5 ] ,如下:
var arr = [1, 2, 3, 4, 5, 6]
var del = arr.splice(2,2)
console.log(arr) // [ 1, 2, 5 ,6 ]
console.log(del) // [ 3, 4 ]
如果这个数组足够长,那么我想删除倒数的数组,还是需要从开始的索引往下数吗?splice()方法的第一个参数可以是正数或者负数。
正数则表示 从左边往右定位索引,而负数则不是,表示从右边到左边指定元素

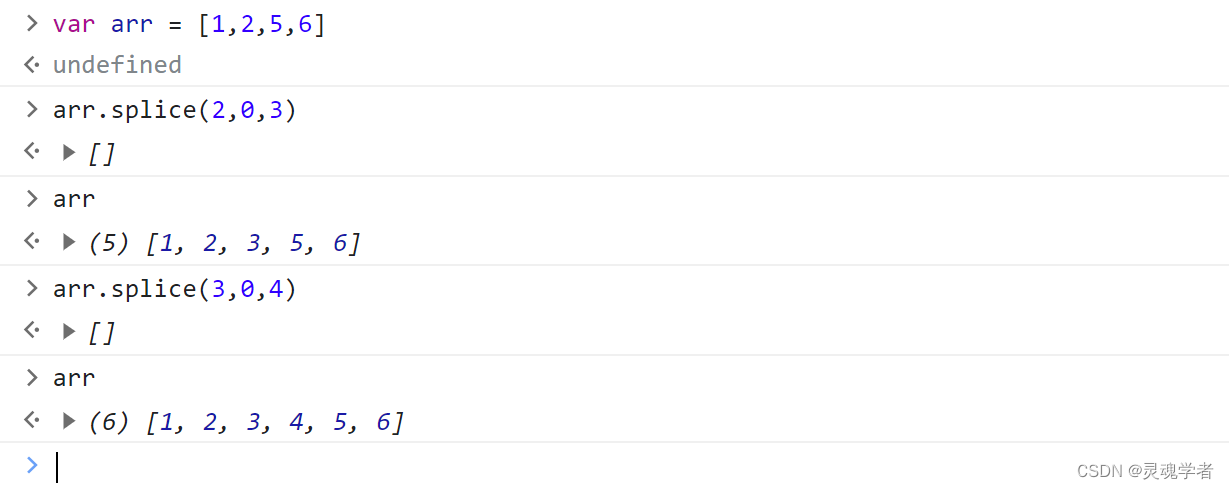
添加 splice(i,l,s)
使用splice在数组中添加元素,第三个参数则是添加的元素;

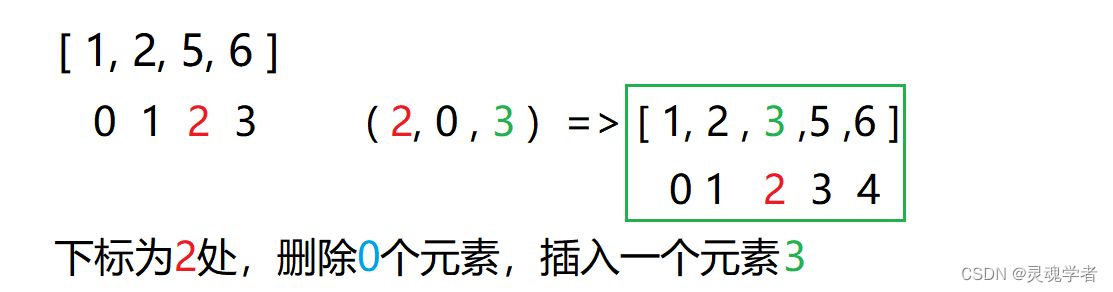
这是当前arr数组的元素,需要来补全中间的两个数字3,4.


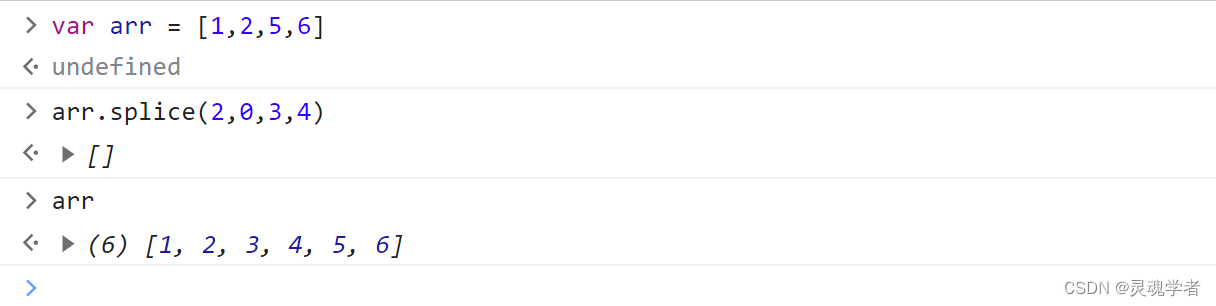
加入4也是同理,那么这是一个一个的加,第三个参数其实是可以插入多个元素的。可以这样来修改:
var arr = [ 1, 2, 5, 6 ]
arr.splice(2,0,3,4) // [ 1, 2, 3, 4, 5, 6 ]

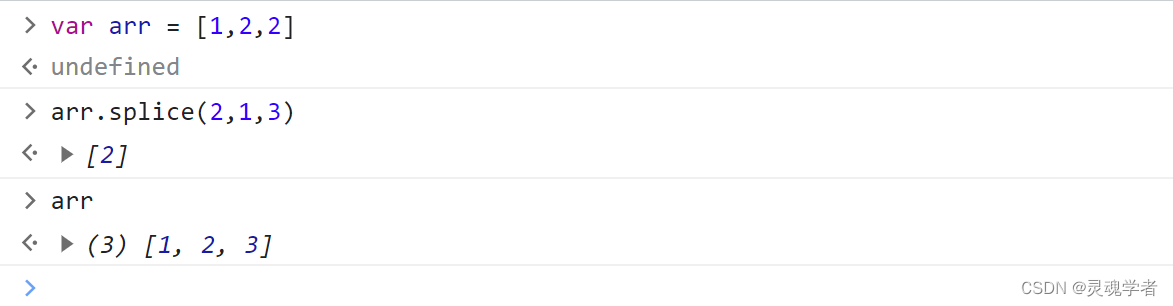
替换 splice(i,l,s)
在数组中添加元素 splice 中的第二个参数则为0,不删除只往数组添加元素,替换则第二个参数则是要替换的索引下标,第三个参数则是要替换的元素。
var arr = [ 1, 2, 2 ]
arr.splice(2,1,3)
slice()
slice() 截取数组,splice() 与 slice() 这两个方法很是相近,但是它仅能够截取数组中指定区段的元素,并返回这个子数组,slice() 有两个参数.
slice(s)
第一个参数的正负与splice的第一个参数一样;
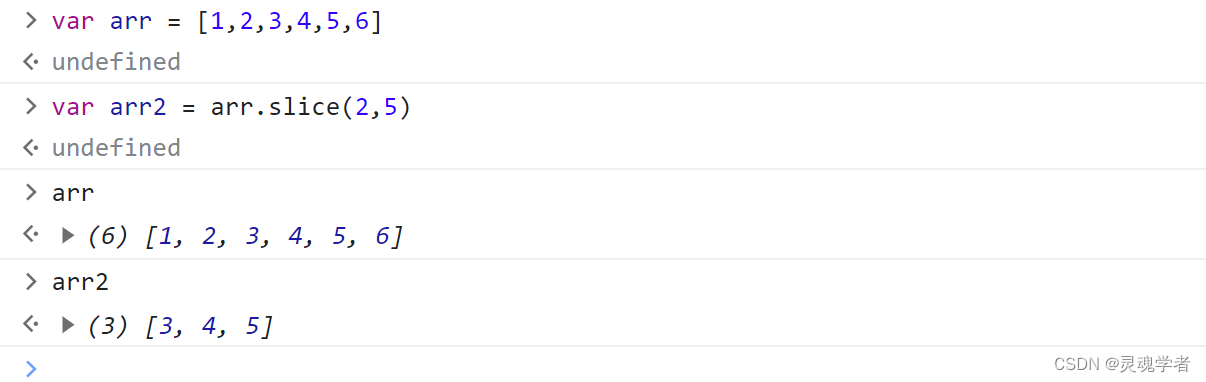
var arr = [ 1,2,3,4,5,6 ]
arr.slice(2) // 3,4,5,6

splice(s,e)
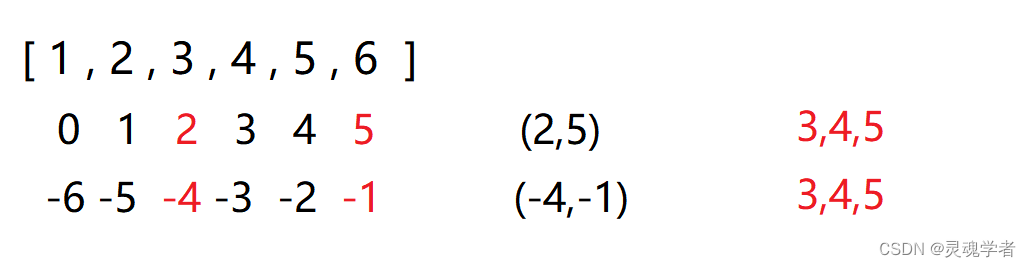
第一个参数为起始位置,而第二个参数则为截取的末位置,同理两个参数可正负;
var arr = [ 1,2,3,4,5,6 ]
arr.slice(2,5) // 3,4,5
var arr = [ 1,2,3,4,5,6 ]
arr.slice(-4,-1) // 3,4,5

slice() 方法将返回数组的一部分(子数组),但不会修改原数组。而 splice() 方法是在原数组基础上进行截取。如果希望在原数组基础上进行截取操作,而不是截取为新的数组,只能使用 splice() 方法。如下:


以上就是本篇的全部内容了,感谢大家的支持!








![uniapp - [全端兼容] 多选弹框选择器,弹框形式的列表多选选择器组件插件(底部弹框式列表多选功能,支持数据回显、动态数据、主题色等配置)](https://img-blog.csdnimg.cn/c0992d442c634f9b8c6f3e1b2a3f5910.gif)