父组件
<template>
<div>
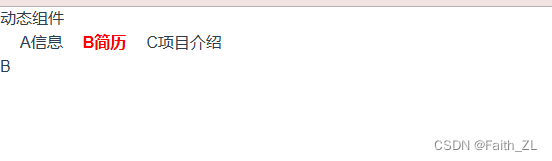
<h1>动态组件</h1>
<ul class="ul">
<li :class="{ actived: index == isactive }" @click="changeCur(index)" v-for="(item, index) in list" :key="item.name">{{
item.name
}}</li>
</ul>
<!-- <A />
<B />
<C /> -->
<component :is="currentComponents.com" />
</div>
</template>
<script setup>
import { reactive } from 'vue';
import A from './A.vue';
import B from './B.vue';
import C from './C.vue';
const list = reactive([
//proxy 是动态的,所以组件也要是动态的用markRaw来包裹A
{ name: 'A信息', com: markRaw(A) },
{ name: 'B简历', com: markRaw(B) },
{ name: 'C项目介绍', com: markRaw(C) },
]);
const isactive = ref(0);
let currentComponents = reactive({ com: list[0].com });
const changeCur = (index) => {
currentComponents.com = list[index].com;
isactive.value = index;
};
</script>
<style>
.ul {
display: flex;
}
ul > li {
margin-left: 20px;
}
.actived {
font-weight: 600;
color: red;
}
</style>
子组件A,B,C
<template>
<div> A </div>
</template>
<script setup></script>
<style></style>

点击A显示A组件内的信息,点击B显示B组组件内的信息