Qt QGraphicsScene、QGraphicsView类实现仪表盘
- 【1】UI界面设计
- 【2】效果
- 【3】QGraphicsScene简介
- 【4】QGraphicsEllipseItem简介
- 【5】QGraphicsPolygonItem简介
- 【6】QGraphicsLineItem简介
- 【7】QGraphicsView简介
- 【8】仪表源码
- 头文件
- 源码
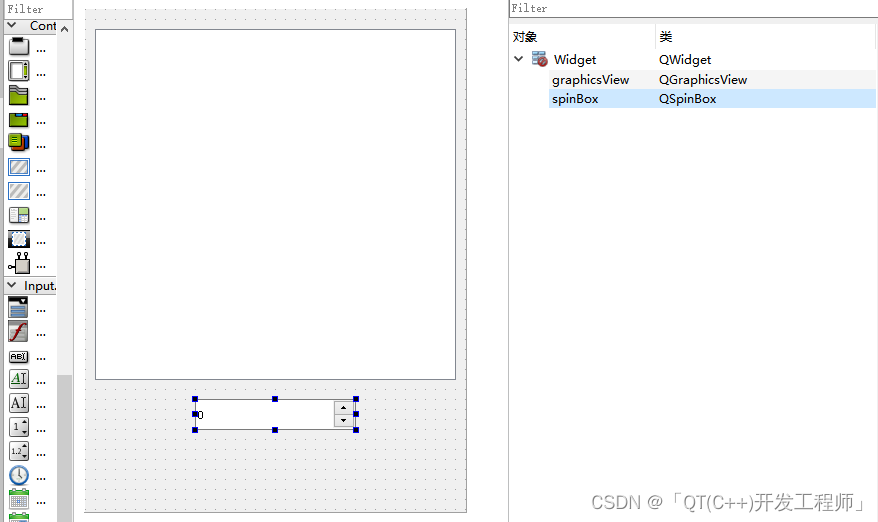
【1】UI界面设计

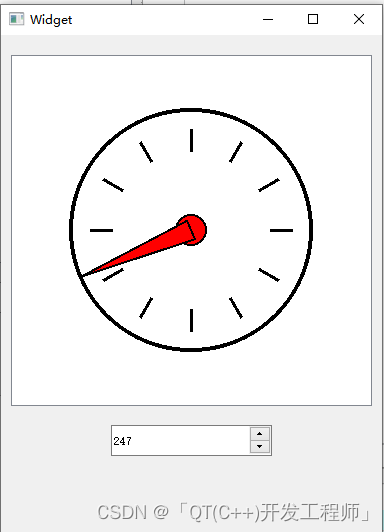
【2】效果

【3】QGraphicsScene简介
QGraphicsScene是Qt框架中用于处理2D图形对象的类。它提供了一个虚拟的绘图区域,可以在其中添加、移动和管理图形项。QGraphicsScene能够管理大量的图形项,并且能够自动处理图形项的显示、剪辑、碰撞检测等功能。使用QGraphicsScene,你可以创建和管理各种各样的2D图形对象,如矩形、椭圆、多边形、路径等。每个图形对象都是一个QGraphicsItem的子类,可以设置它们的位置、大小、旋转、颜色等属性。
QGraphicsScene提供了方法来添加、删除、查找图形项,以及处理图形项之间的交互。通过将图形项添加到场景中,你可以在图形视图中显示这些图形对象,并进行交互操作。
除了基本的图形对象,QGraphicsScene还支持添加自定义的图形项,你可以通过继承QGraphicsItem类来创建自己的图形项。这样,你可以实现更复杂的图形对象,以满足特定的需求。
总之,QGraphicsScene是Qt中用于管理和呈现2D图形对象的重要类,为开发者提供了灵活且强大的工具来创建丰富的图形用户界面。
【4】QGraphicsEllipseItem简介
QGraphicsEllipseItem是Qt框架中的一个图形项类,用于在QGraphicsScene中绘制椭圆形状的图形对象。它是QGraphicsItem的子类,继承了QAbstractGraphicsShapeItem类,因此具有绘制和编辑2D形状的能力。使用QGraphicsEllipseItem,你可以在场景中创建和管理椭圆形状的图形对象。你可以指定椭圆的位置、大小、颜色、线条样式等属性,并可以通过设置椭圆的旋转角度来实现各种变换效果。
QGraphicsEllipseItem提供了一些方法来设置和获取椭圆的属性,比如setRect()、setPen()、setBrush()等。通过这些方法,你可以动态地修改椭圆的外观和位置。
除了基本的绘制能力,QGraphicsEllipseItem还支持与其他图形项的交互操作。你可以使用鼠标事件来捕获椭圆的点击、移动、悬停等操作,并根据需要进行相应的处理。
总之,QGraphicsEllipseItem是Qt中的一个用于绘制椭圆形状的图形项类,它提供了丰富的属性和方法,使开发者能够轻松地创建、编辑和交互椭圆形状的图形对象。
【5】QGraphicsPolygonItem简介
QGraphicsPolygonItem是Qt框架中的一个图形项类,用于在QGraphicsScene中绘制多边形形状的图形对象。它是QAbstractGraphicsShapeItem类的子类,因此具有绘制和编辑2D形状的能力。使用QGraphicsPolygonItem,你可以在场景中创建和管理多边形形状的图形对象。你可以指定多边形的顶点坐标,设置线条样式、填充颜色等属性,并可以通过设置多边形的旋转角度来实现各种变换效果。
QGraphicsPolygonItem提供了一些方法来设置和获取多边形的属性,比如setPolygon()、setPen()、setBrush()等。通过这些方法,你可以动态地修改多边形的外观和位置。
除了基本的绘制能力,QGraphicsPolygonItem还支持与其他图形项的交互操作。你可以使用鼠标事件来捕获多边形的点击、移动、悬停等操作,并根据需要进行相应的处理。你还可以使用碰撞检测功能来判断多边形与其他图形项之间是否发生了碰撞。
总之,QGraphicsPolygonItem是Qt中的一个用于绘制多边形形状的图形项类,它提供了丰富的属性和方法,使开发者能够轻松地创建、编辑和交互多边形形状的图形对象。
【6】QGraphicsLineItem简介
QGraphicsLineItem是Qt框架中的一个图形项类,用于在QGraphicsScene中绘制直线形状的图形对象。它是QGraphicsItem的子类,继承了QAbstractGraphicsShapeItem类,因此具有绘制和编辑2D形状的能力。使用QGraphicsLineItem,你可以在场景中创建和管理直线形状的图形对象。你可以指定直线的起点和终点坐标,设置线条样式、颜色等属性,并可以通过设置直线的旋转角度来实现各种变换效果。
QGraphicsLineItem提供了一些方法来设置和获取直线的属性,比如setLine()、setPen()等。通过这些方法,你可以动态地修改直线的外观和位置。
除了基本的绘制能力,QGraphicsLineItem还支持与其他图形项的交互操作。你可以使用鼠标事件来捕获直线的点击、移动、悬停等操作,并根据需要进行相应的处理。你还可以使用碰撞检测功能来判断直线与其他图形项之间是否发生了碰撞。
总之,QGraphicsLineItem是Qt中的一个用于绘制直线形状的图形项类,它提供了丰富的属性和方法,使开发者能够轻松地创建、编辑和交互直线形状的图形对象。
【7】QGraphicsView简介
QGraphicsView是Qt框架中的一个用于显示和管理图形场景的类。它是一个可视化的视图部件,允许用户在其中展示和操作一个或多个图形项。QGraphicsView提供了一个可滚动和缩放的视图窗口,用于呈现QGraphicsScene中的图形内容。它可以根据需要自动调整视图的大小,使所有的图形项都能够显示在窗口内。
QGraphicsView作为一个容器窗口,可以在其中添加和管理多个图形项,包括例如QGraphicsItem、QGraphicsPixmapItem和QGraphicsTextItem等。开发者可以通过QGraphicsView提供的方法,来操作和管理这些图形项,例如移动、旋转、缩放、选择和删除等。
除了基本的图形项管理功能,QGraphicsView还提供了交互功能。开发者可以通过鼠标和键盘事件来捕捉和响应用户的操作,例如点击、双击、拖拽和滚动等。这样,开发者可以方便地实现与图形项的交互,例如选择、移动和编辑等。
另外,QGraphicsView还支持视图变换,开发者可以通过设置不同的视图矩阵来实现视图的平移、旋转、缩放和剪裁等效果。这样,开发者可以自由地控制和实现复杂的视觉效果。
总之,QGraphicsView是Qt框架中用于显示和管理图形场景的关键部件,它提供了丰富的功能和灵活的接口,开发者可以使用它来展示、操作和交互多个图形项,实现各种复杂的图形界面。
【8】仪表源码
头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QDebug>
#include <QGraphicsScene> // 图形场景
#include <QGraphicsEllipseItem> // 椭圆项
#include <QGraphicsPolygonItem> // 多边形项
#include <QGraphicsLineItem> // 直线项
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
protected:
void timerEvent(QTimerEvent *event);
private slots:
private:
Ui::Widget *ui;
// 用户自定义
QGraphicsScene * scene;
QGraphicsEllipseItem *outerCircle; // 外圆
QGraphicsEllipseItem *centerCircle; // 中圆
QGraphicsPolygonItem*polyonItem; // 多边形
QList<QGraphicsLineItem *>lines; // 直线集合
};
#endif // WIDGET_H
源码
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
qDebug()<<"x = "<<ui->graphicsView->x()<<" y = "<<ui->graphicsView->y();
qDebug()<<"rx = "<<ui->graphicsView->pos().rx()<<" ry = "<<ui->graphicsView->pos().ry();
// 创建图形场景对象
scene = new QGraphicsScene(this); // 指定父亲 好进行资源回收
ui->graphicsView->setScene(scene);
// 创建外框
// 画的是矩形,以矩形中心点建立坐标系,x右侧为正数,左侧为负数 ;y上侧为负数,下侧负数。左上角为坐标起始原点
outerCircle = new QGraphicsEllipseItem(QRectF(-120,-120,240,240));
outerCircle->setPen(QPen(Qt::black,4));
qDebug() << "outerCircle->zValue() = "<<outerCircle->zValue(); // 0
scene->addItem(outerCircle); // 添加外圆
qDebug() << "outerCircle:" << outerCircle;
// 创建中心点
// 画的是矩形,以矩形中心点建立坐标系,x右侧为正数,左侧为负数 ;y上侧为负数,下侧负数。左上角为坐标起始原点
centerCircle = new QGraphicsEllipseItem(QRectF(-15,-15,30,30));
centerCircle->setBrush(QBrush(Qt::red));
centerCircle->setPen(QPen(Qt::black, 2));
// 一个z值较高的兄弟项目总是被画在另一个z值较低的兄弟项目之上。
centerCircle->setZValue(1);
scene->addItem(centerCircle);
qDebug() << "centerCircle:" << centerCircle;
// 创建指针
QPolygonF polygon;
polygon << QPointF(-10, 0) << QPointF(0, -120) << QPointF(10, 0);
polyonItem = new QGraphicsPolygonItem(polygon);
polyonItem->setBrush(QBrush(Qt::red));
polyonItem->setPen(QPen(Qt::black, 2));
// 一个z值较高的兄弟项目总是被画在另一个z值较低的兄弟项目之上。
polyonItem->setZValue(2);
polyonItem->setPos(0, 0);
polyonItem->setRotation(0);
scene->addItem(polyonItem);
qDebug() << "polyonItem:" << polyonItem;
// 创建刻度线 12个
for (int i = 0; i < 12; i++) {
QGraphicsLineItem *line = new QGraphicsLineItem(-100, 0, -80, 0); // 正左边第一条直线
line->setPen(QPen(Qt::black, 3));
line->setRotation(i * 30); // 围绕z轴设置顺时针旋转角度。
line->setPos(0, 0);
lines.append(line);
scene->addItem(line);
}
// 启动定时器
startTimer(1000);
}
Widget::~Widget()
{
delete ui;
}
void Widget::timerEvent(QTimerEvent *event)
{
qDebug() << "Timer ID:" << event->timerId();
static quint64 i = 0;
ui->spinBox->setValue(i++);
int angle = ui->spinBox->value();
polyonItem->setRotation(angle);
}