字体大小
/* 浏览器默认字体大小 16px */
font-size: 16px;
<div style="font-size: 16px;">Hello World!</div>
<div style="font-size: 26px;">Hello World!</div>
字体粗细
font-weight: 400;

<div style="font-weight: normal">Hello World!</div>
<div style="font-weight: bold">Hello World!</div>

字体样式
font-style: normal;
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qIFNZo7L-1688123416659)(https://note.youdao.com/yws/res/37312/WEBRESOURCE71426e3f1227869e4f0ea53168400fba)]](https://img-blog.csdnimg.cn/1aafde2911e44dce90d0c72cf3eff9da.png)
<div style="font-style: normal;">Hello World!</div>
<div style="font-style: italic;">Hello World!</div>
字体系列
/* 优先使用:微软雅黑 > 黑体 */
/* 如果客户端都没有这些字体就选择一种无衬线字体 */
font-family: 微软雅黑, 黑体, sans-serif;

<div style="font-family: 微软雅黑, 黑体, sans-serif;">Hello World!</div>
<div style="font-family: 宋体, Times New Roman, serif;">Hello World!</div>
<div style="font-family: Consolas, fira Code, monospace;">Hello World!</div>
文本缩进
/* 首行缩进2个字符 */
text-indent: 2em;
取值
- 数字 + px
- 数字 + em(推荐:1em=当前标签的 font-size 大小)
<p>Hello World!</p>
<p style="text-indent: 2em;">Hello World!</p>

文本水平对齐方式
text-align: center;

内容居中需要给父元素设置居中属性
<p>Hello World!</p>
<p style="text-align: center;">Hello World!</p>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2ENfm2r2-1688123416662)(https://note.youdao.com/yws/res/37336/WEBRESOURCEbddfa37835f97dd936771c9df97c6d6e)]
文本修饰
/* 常用于清除a标签默认下划线 */
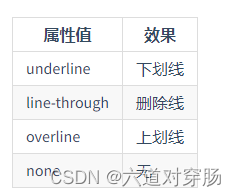
text-decoration: none;

<p style="text-decoration: none;">Hello World!</p>
<p style="text-decoration: underline;">Hello World!</p>
<p style="text-decoration: line-through;">Hello World!</p>
<p style="text-decoration: overline;">Hello World!</p>

行高
line-height: 1.5;
取值
- 数字 + px
- 倍数(当前标签 font-size 的倍数)
文本高度
-
上间距
-
文本高度
-
下间距
应用: -
单行文本垂直居中:line-height=元素父元素高度
-
取消上下间距:line-height=1
<p style="line-height: 1">Hello World!</p>
<p style="line-height: 1.5;">Hello World!</p>
<p style="line-height: 3;">Hello World!</p>

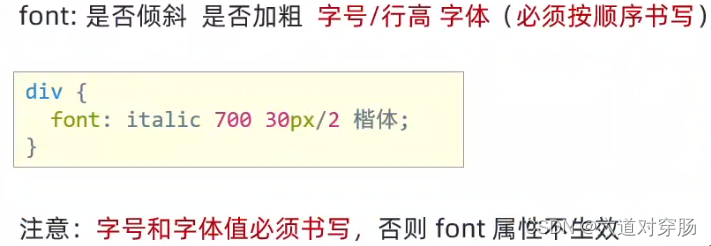
font 属性简写
层叠性:后面的样式覆盖前面的样式
复合属性
font: [font-style font-weight] font-size/line-height font-family;

<div style="font: italic normal 700 24px/3 sans-serif;">Hello World!</div>