目录
一、前端代码
二、后端代码实现
🌈1、全局类定义AppVar
🌈2、实体类定义Message
🌈3、获取所有信息:getMessageServlet实现前后端的交互
🌈4、添加数据:addMessageServlet,实现前后端交互
三、效果演示
目标:
将输入内容放在内存里面存储,用List存储对象,这个对象有三个属性,表白人,被表白人,内容。这里我们除了关注后端代码的实现之外,也重点关注一下前端代码中函数的写法,后面我们在写数据库版本的表白墙时,重点就在后端部分了,前端直接使用已经写好的文件就行。
一、前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
<!--引入jquery-->
<script src="jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 400px;
margin: 0 auto;
}
h1 {
text-align: center;
padding: 20px 0;
}
p {
color: #666;
text-align: center;
font-size: 14px;
padding: 10px 0;
}
.row {
height: 40px;
display: flex;
justify-content: center;
align-items: center;
}
span {
width: 100px;
line-height: 40px;
}
.edit {
width: 200px;
height: 30px;
}
.submit {
width: 304px;
height: 40px;
color: white;
background-color: orange;
border: none;
}
.submit:active {
background-color: #666;
}
</style>
<script src="jquery.min.js"></script>
</head>
<body>
<div id="container" class="container">
<h1>表白墙</h1>
<p>输入后点击提交, 会将信息显示在下方</p>
<div class="row">
<span>谁: </span>
<input id="from" class="edit" type="text">
</div>
<div class="row">
<span>对谁: </span>
<input id="to" class="edit" type="text">
</div>
<div class="row">
<span>说什么: </span>
<input id="message" class="edit" type="text">
</div>
<div class="row">
<input type="button" value="提交" class="submit"
onclick="addmsg()">
</div>
<div id="allMsg">
<div class = "row">
</div>
</div>
</div>
<script>
// --------------------查询所有表白信息---------------------------
function initList(){
//1、ajax的格式:要有下面4部分
jQuery.ajax({
url:"getAllMessage",
type:"GET",
data:{ },
success:function(res){
//2、showHtml表示下面控件中要展示的信息
var showHtml = "";
//如果返回成功且数据长度不为0,就获取集合中的数据
if(res.code == 200 && res.data.length > 0){
//有数据
//获取res中的data数据,每一个data是一个对象,里面有三个属性,遍历将对象取出来
for(var i = 0;i < res.data.length;i++){
var messageObject = res.data[i];
//将三个属性拼接到下方-------------
showHtml += '<div class = "row">';
showHtml += messageObject.username +'对' + messageObject.toUser +'说了'+messageObject.msg;
showHtml += '</div>';
}
}else{
//否则直接在空间中给出提示
showHtml = '<div class="row"><h3>暂无表白数据!</h3></div>';
}
//3、将要展示的信息showHtml添加在控件中
jQuery("#allMsg").html(showHtml);
}
});
}
initList();
// 添加数据
function addmsg(){
//1、得到输入控件:jQuery通过HTML元素的id属性获取指定的元素
var from = jQuery("#from");
var to = jQuery("#to");
var message = jQuery("#message");
//2、非空校验
if(from.val().trim() == ""){
alert("抱歉,请输入表白人姓名!");
from.focus();//聚焦光标
return false;
}
if(to.val().trim() == ""){
alert("抱歉,请输入被表白人姓名!");
to.focus();//聚焦光标
return false;
}
if(message.val().trim() == ""){
alert("抱歉,请输入表白内容!");
from.focus();//聚焦光标
return false;
}
//3、将结果提交给后端
jQuery.ajax({
url:"addmsg",
type:"POST",
data:{
"username":from.val(),
"touser":to.val(),
"msg":message.val()
},
success:function(res){
if(res.code == 200 && res.data == 1){
alert("恭喜,表白成功!");
//4、将新加入的表白信息提交到页面中
//刷新当前页面
location.href = location.href;
}else{
alert("抱歉,表白失败"+res.msg);
}
}
});
}
</script>
</body>
</html>二、后端代码实现
🌈1、全局类定义AppVar
public class AppVar {
//存储所有的表白数据
public static List<Message> MESSAGE_LIST = new ArrayList<Message>();
//定义OBJECT_MAPPER
public static ObjectMapper OBJECT_MAPPER = new ObjectMapper();
}🌈2、实体类定义Message
public class Message {
private String username;
private String toUser;
private String msg;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getToUser() {
return toUser;
}
public void setToUser(String toUser) {
this.toUser = toUser;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}
🌈3、获取所有信息:getMessageServlet实现前后端的交互
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
/**
* 获取所有的表白信息
*/
@WebServlet("/getAllMessage")
public class getMessageServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1、定义编码格式
req.setCharacterEncoding("UTF-8");
resp.setContentType("application/json;charset=utf-8");
//2、获取所有的表白数据,转化为json格式
// String jsonStr = AppVar.OBJECT_MAPPER.writeValueAsString(AppVar.MESSAGE_LIST);//jsonStr相当于只有下面的data
//放在map中返回
HashMap<String,Object> map = new HashMap<String, Object>();
map.put("code",200);
map.put("msg","");
map.put("data",AppVar.MESSAGE_LIST);
//3、将结果返回
String jsonStr = AppVar.OBJECT_MAPPER.writeValueAsString(map);
resp.getWriter().write(jsonStr);
}
}
🌈4、添加数据:addMessageServlet,实现前后端交互
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
@WebServlet("/addmsg")
public class addMessageServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1、设置编码格式
req.setCharacterEncoding("UTF-8");
resp.setContentType("application/json;charset=utf-8");
//2、获取表白数据:三个属性
String username = req.getParameter("username");
String touser = req.getParameter("touser");
String msg = req.getParameter("msg");
//3、判空
HashMap<String,Object> map = new HashMap<String, Object>();
//数据有问题
if(username == null || username.equals("")||
touser == null || touser.equals("") ||
msg == null || msg.equals("")
){
//设置返回数据类型格式:3个
map.put("code",-1);
map.put("msg","非法参数");
map.put("data","");
}else{
//数据正常,将属性设置到message对象中
Message message = new Message();
message.setUsername(username);
message.setToUser(touser);
message.setMsg(msg);
//将message对象存储到集合中
AppVar.MESSAGE_LIST.add(message);
//设置返回数据格式:3个
map.put("code",200);
map.put("msg","");
map.put("data",1);
}
//4、返回数据
String jsonStr = AppVar.OBJECT_MAPPER.writeValueAsString(map);
resp.getWriter().write(jsonStr);
}
}
三、效果演示
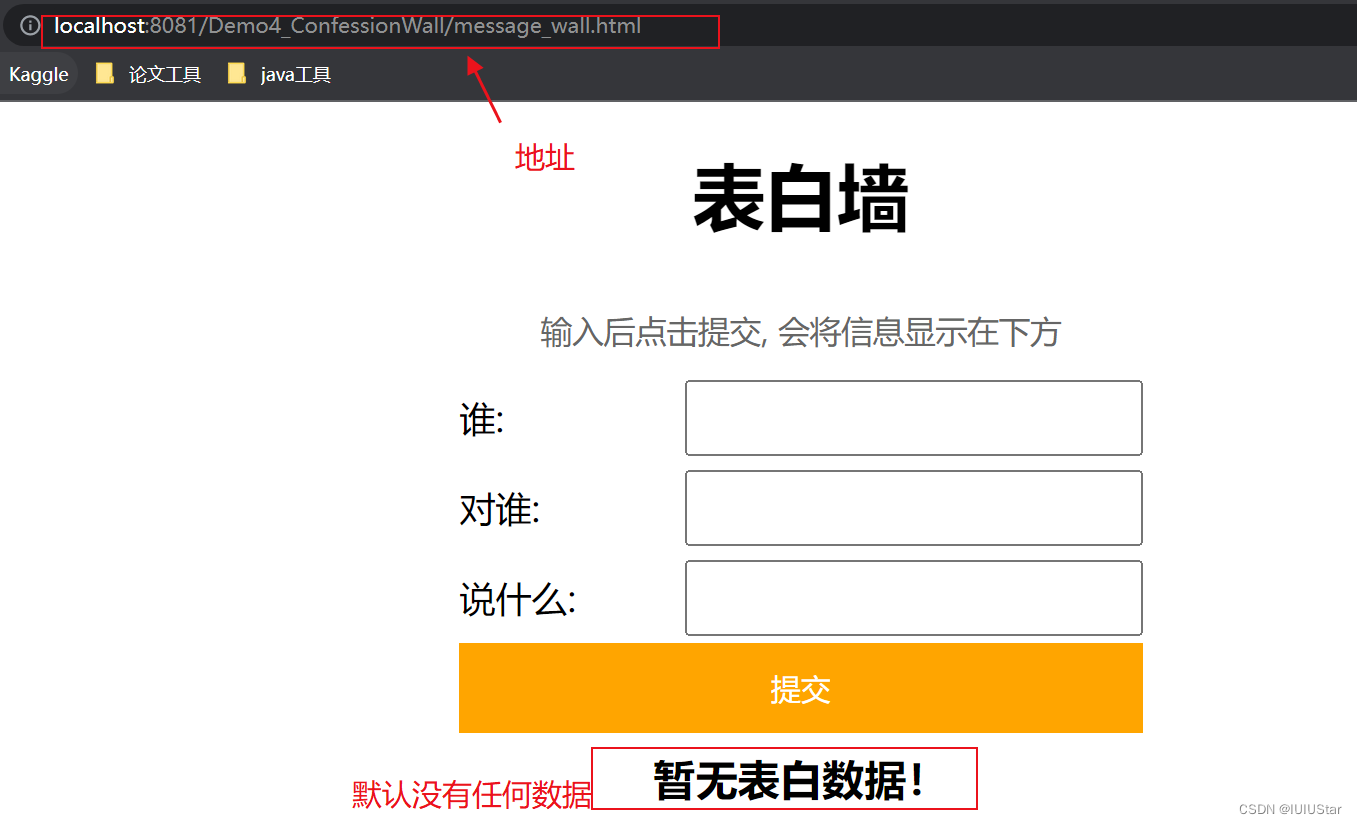
(1)运行代码,获取网页地链接,在谷歌浏览器打开页面如下:
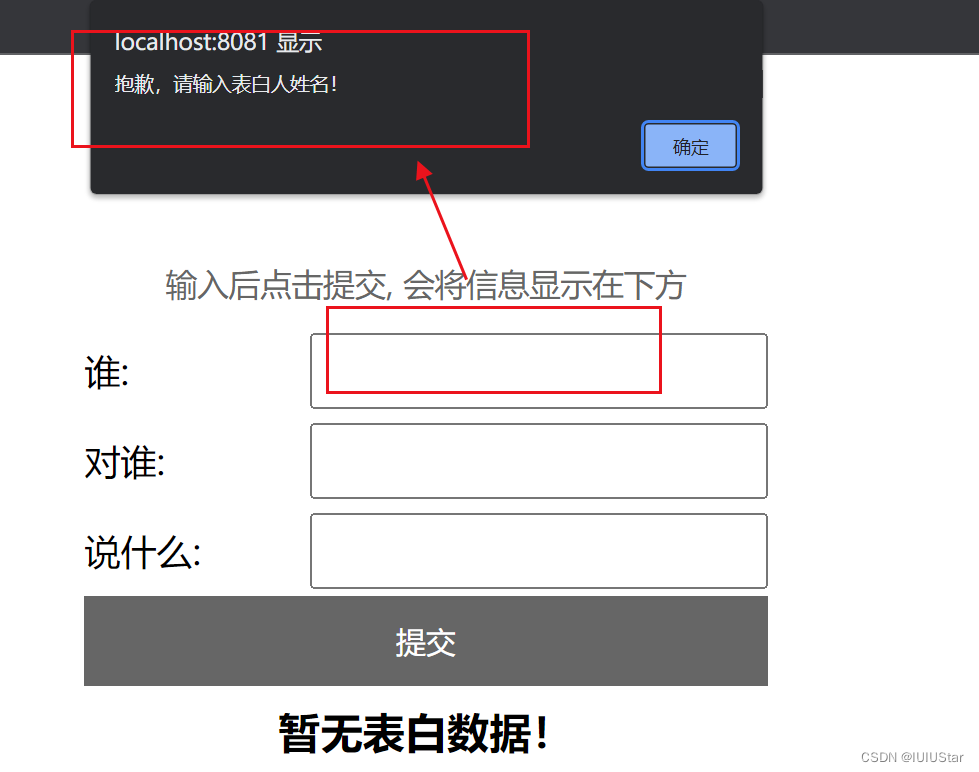
(2)输入空白内容,点击提交,给出警示信息
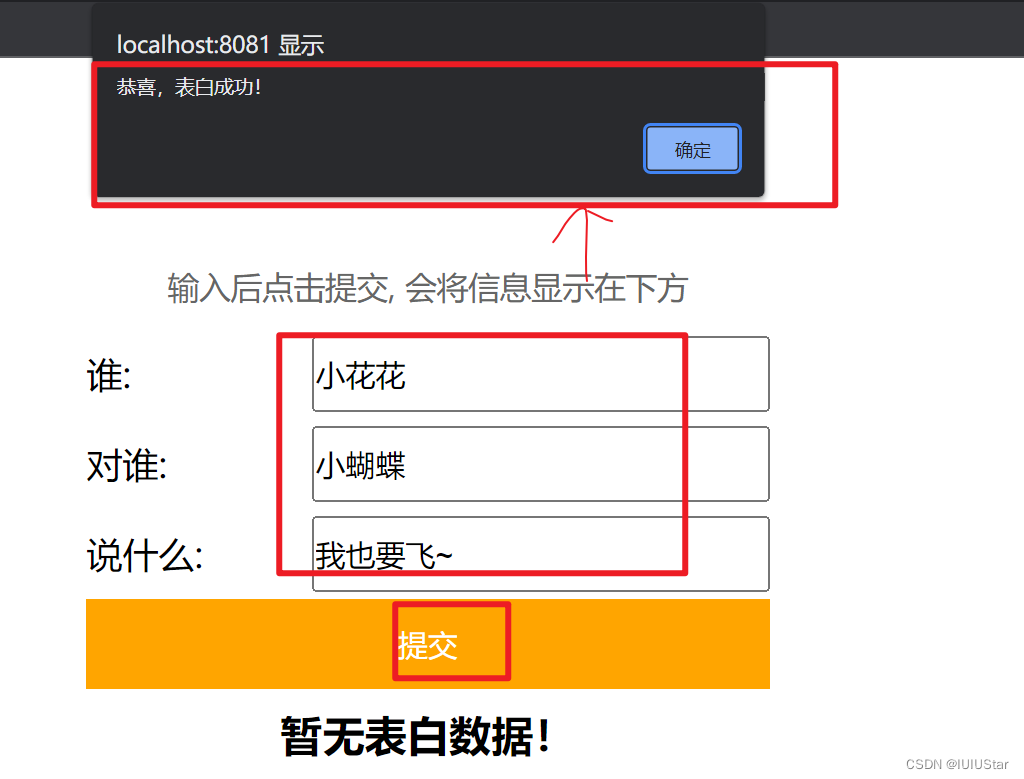
(3)输入正确信息,点击提交

坚持~