vue代码
<el-form-item label="验收时间" prop="checkAcceptTime">
<el-date-picker clearable
v-model="form.checkAcceptTime"
type="datetime"
value-format="yyyy-MM-dd HH:mm:ss"
placeholder="请选择验收时间">
</el-date-picker>
</el-form-item>
js代码
首先在return里边定义一个参数放当前时间

在methods写一个方法给这个参数赋值
getNowDate(){ //获取当前时间
var date = new Date();
this.nowDate = date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + (date.getDate()) + ' '+(date.getHours()) + ':'+(date.getMinutes()) +':'+(date.getSeconds());
},
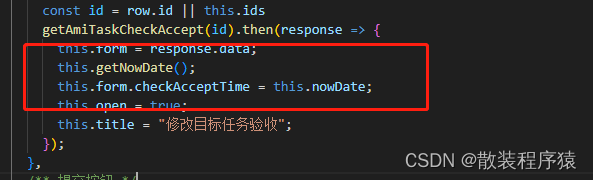
在你需要进行赋值操作的页面 给这个时间字段附上值 就ok了
this.getNowDate();
this.form.checkAcceptTime = this.nowDate;

也可以直接将字段赋值为new date();
但是这样时间是带毫秒的,后台就需要对传递的事件类型进行格式化处理
this.form.checkAcceptTime = new date();