Android Jetpack Compose是一个现代化的UI工具包,帮助开发者以声明式的方式构建出美观且功能强大的Android应用。在本文中,我们将详细介绍其中的一个重要组件——RadioGroup。
一. RadioGroup简介
Jetpack Compose中并没有像传统View系统中那样直接提供RadioGroup,但我们可以很方便地通过组合RadioButton来实现一个。RadioButton组件是Jetpack Compose中的一个组件,用于实现单选按钮的功能。而一组的RadioButton则可以视为一个RadioGroup。
二. 如何使用RadioGroup
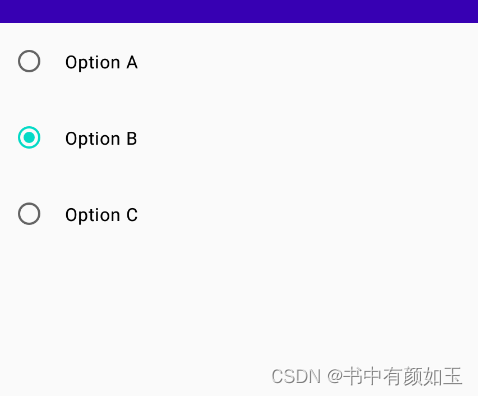
为了在Jetpack Compose中创建一个RadioGroup,我们需要在我们的@Composable函数中使用Column和RadioButton组件。下面是一个简单的例子:
@Preview
@Composable
fun RadioGroupDemo(){
val options =listOf("Option A","Option B","Option C")
var selectedOption by remember { mutableStateOf(options[0])}
Column(){
options.forEach{
option ->
Row(
Modifier
.fillMaxWidth()
.padding(10.dp),
verticalAlignment = Alignment.CenterVertically
) {
RadioButton(
selected = option == selectedOption,
onClick = { selectedOption =option }
)
Text(text = option,
style = MaterialTheme.typography.body1,
modifier = Modifier.padding(start=8.dp)
)
}
}
}
}
在上述代码中,我们首先创建了一个选项的列表,并使用remember { mutableStateOf(options[0]) }来创建一个可观察的状态,其初始值为列表的第一个选项。然后,我们遍历选项列表,为每个选项创建一个RadioButton和一个Text。
三. 自定义RadioGroup
在Jetpack Compose中,RadioButton和RadioGroup的外观和行为可以进行定制。这包括RadioButton的颜色,大小,位置,是否启用等。我们可以使用modifier,colors,enabled,interactionSource等参数进行定制。
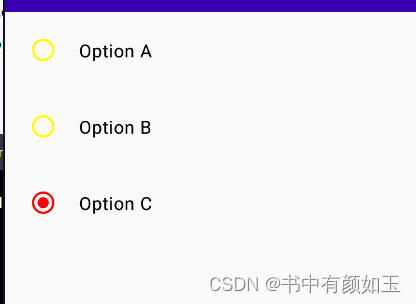
例如,如果你想要自定义RadioButton的颜色,你可以这样做:
@Preview
@Composable
fun RadioGroupDemo(){
val options =listOf("Option A","Option B","Option C")
var selectedOption by remember { mutableStateOf(options[0])}
Column(){
options.forEach{
option ->
Row(
Modifier
.fillMaxWidth()
.padding(10.dp),
verticalAlignment = Alignment.CenterVertically
) {
RadioButton(
selected = option == selectedOption,
onClick = { selectedOption =option },
colors = RadioButtonDefaults.colors(
selectedColor = Color.Red,
unselectedColor = Color.Yellow,
)
)
Text(text = option,
style = MaterialTheme.typography.body1,
modifier = Modifier.padding(start=8.dp)
)
}
}
}
}
总的来说,Jetpack Compose的RadioButton和RadioGroup提供了一个方便的方式来创建和自定义单选按钮和单选按钮组。理解和掌握它们的用法,将帮助你更有效地开发出满足用户需求的Android应用。