目录
一、背景
二、渐变
2.1 线性渐变背景色
1.新建资源文件
2.编辑样式文件
3.使用
4.编辑样式参数说明
2.2 圆角按钮渐变背景色
2.3 放射渐变
2.4 扫描线渐变
一、背景
单纯的颜色背景已经不能够满足UI大佬们的发挥,渐变色背景无疑成了一个炫技的方向。现在越来越多的地方用到了渐变色,如Logo/背景色/按钮等。
做人一定要靠自己:
1.UI大佬觉得没必要切这种渐变图
2.切图有时候效果也不是很好。
注:因屏幕不同,iOS屏幕分辨率更高,对鲜艳色彩的还原度更好,安卓所适应的机型更多,高中低端机型都会有,色彩还原度没有那么好,因此在定义品牌颜色时也需要参考不同平台的色彩差异。
二、渐变
2.1 线性渐变背景色
1.新建资源文件
在drawable目录新建一个资源文件:shape_bg_gradient.xml(名称自定义)
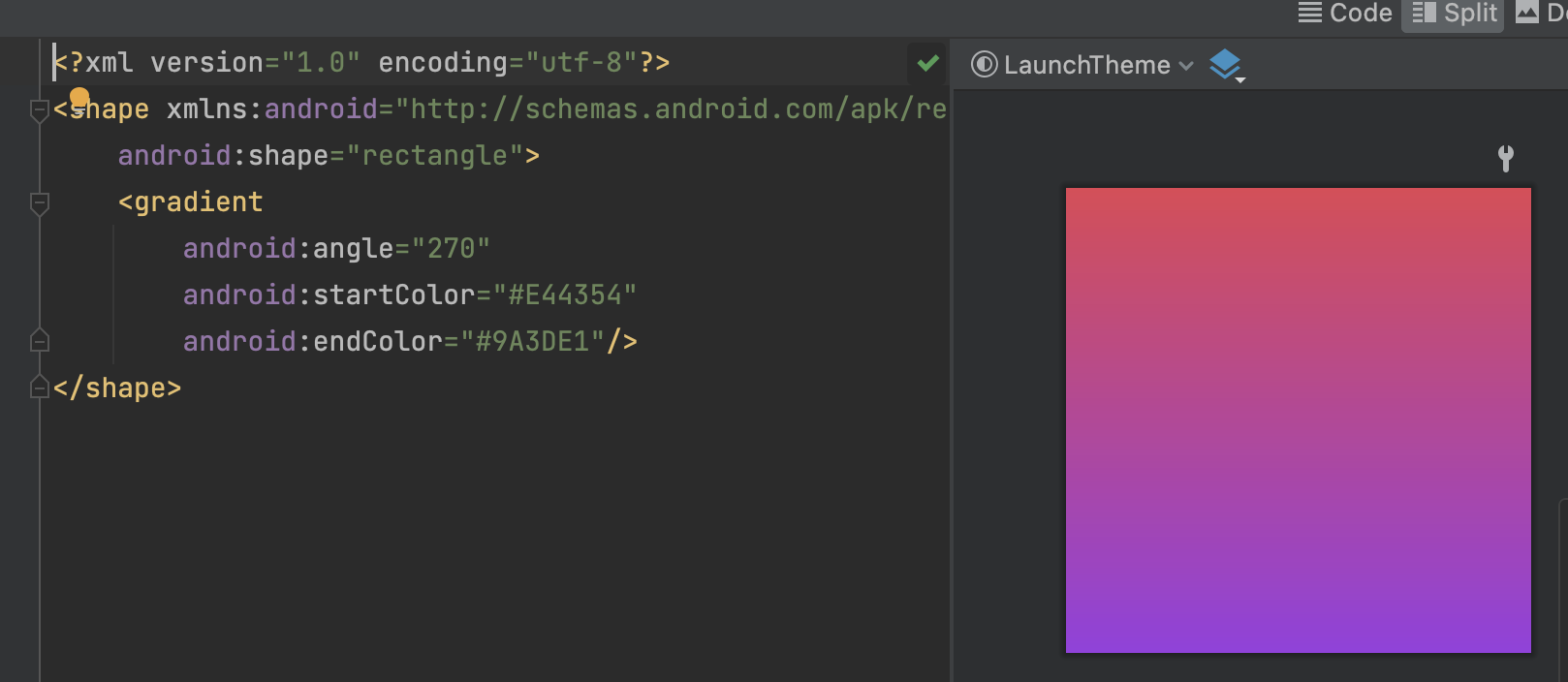
2.编辑样式文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="270"
android:startColor="#E44354"
android:endColor="#9A3DE1"/>
</shape>

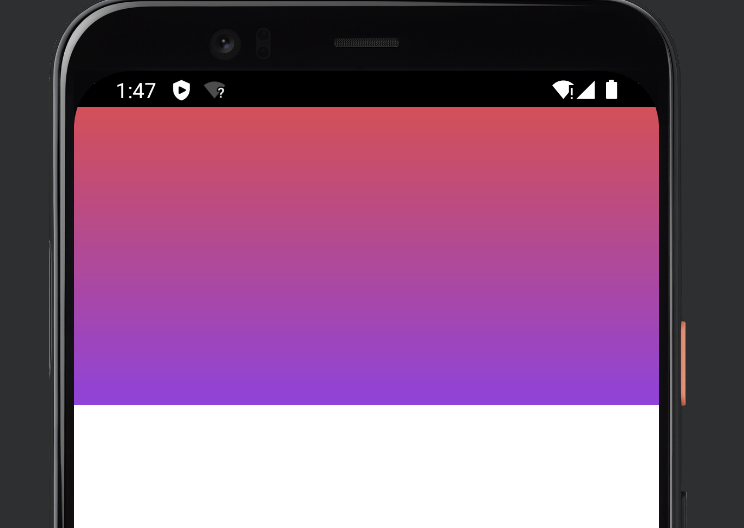
3.使用
在任何可以设置背景的控件属性里添加:android:background="@drawable/shape_bg_gradient"
<View
android:layout_width="match_parent"
android:layout_height="@dimen/dp_200"
android:background="@drawable/shape_bg_gradient"/>

4.编辑样式参数说明
<!--
<gradient
android: startColor = "#E44354" 渐变色的起始值
android: centerColor = "#333333" 渐变色的中间值
android: endColor = "#9A3DE1" 渐变色的结束值
android: angle = "45" 渐变色的方向,默认为0从左到右,九十度时从上倒下,必须为45的倍数
android: type = radial 1,线性linear.2,放射渐变radial 3:扫描线渐变 sweep
android:centerX="0.5" 渐变中心点的 X 坐标的相对值(0.0 - 1.0 之间),仅 type 为 radial 或 sweep 时有效
android:centerY="0.5" 渐变中心点的 Y 坐标的相对值(0.0 - 1.0 之间),仅 type 为 radial 或 sweep 时有效
android:gradientRadius="100" 渐变半径,仅 type 为 radial 时有效
/>
-->
<!--android:angle="0"//效果是:是从左到右,按照开始颜色到结束颜色来渲染的-->
<!--android:angle="90"//效果是:是从下到上,按照开始颜色到结束颜色来渲染的-->
<!--android:angle="180"//效果是:是从右到左,按照开始颜色到结束颜色来渲染的-->
<!--android:angle="270"//效果是:是从上到下,按照开始颜色到结束颜色来渲染的-->
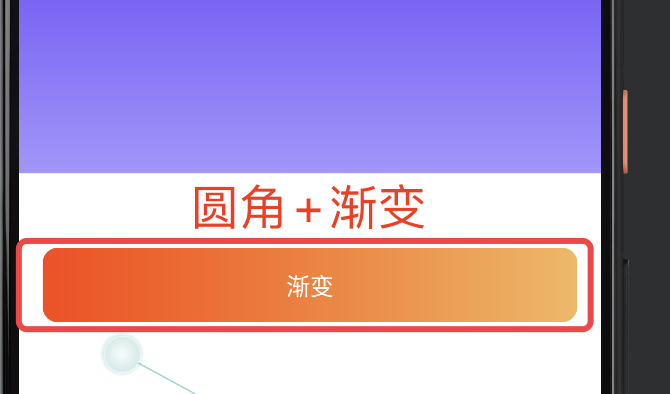
2.2 圆角按钮渐变背景色
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="10dp"/>
<gradient
android:startColor="#FF4100"
android:endColor="#F7B65B"
android:angle="0" />
</shape>
//使用
<TextView
android:layout_width="match_parent"
android:layout_height="50"
android:background="@drawable/shape_btn_purple_gradient_10"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:gravity="center"
android:textSize="16sp"
android:textColor="@color/white"
android:text="渐变"/>

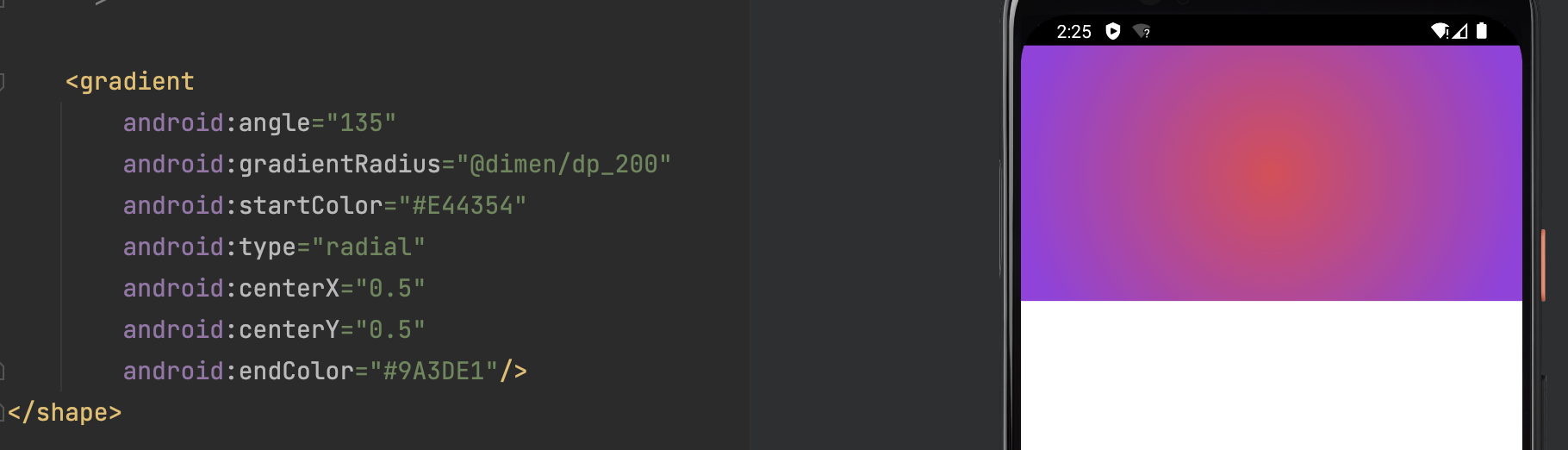
2.3 放射渐变
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="135"
android:gradientRadius="@dimen/dp_200"
android:startColor="#E44354"
android:type="radial"
android:centerX="0.5"
android:centerY="0.5"
android:endColor="#9A3DE1"/>
</shape>

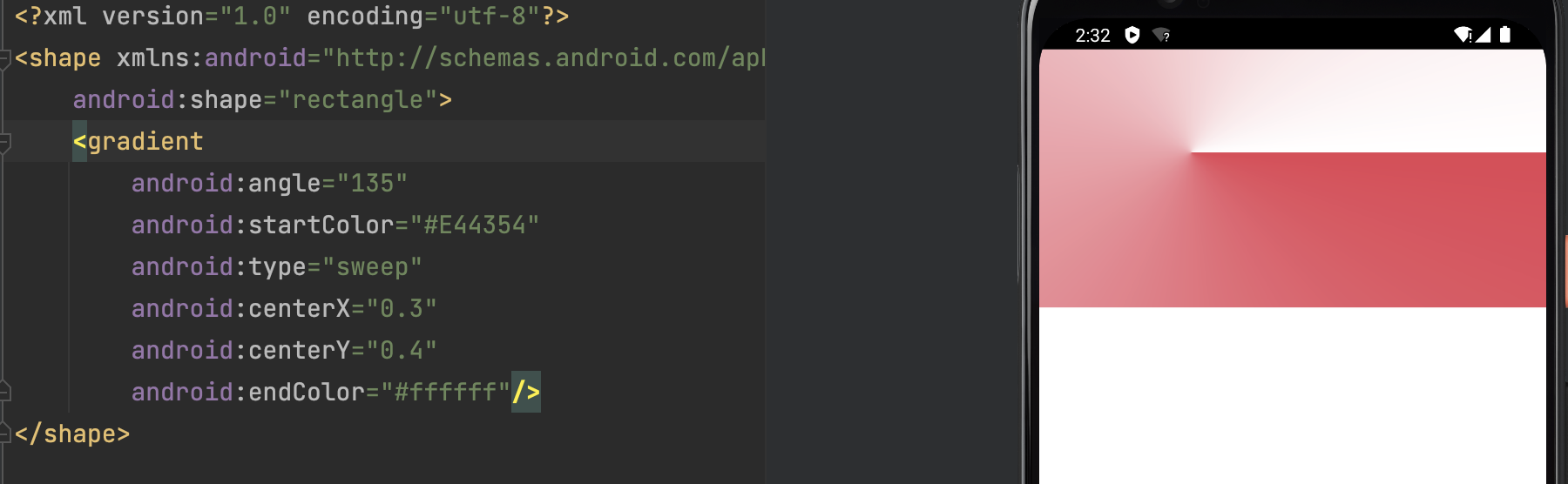
2.4 扫描线渐变
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="135"
android:gradientRadius="@dimen/dp_200"
android:startColor="#E44354"
android:type="sweep"
android:centerX="0.3"
android:centerY="0.4"
android:endColor="#ffffff"/>
</shape>







![[计算机入门]了解键盘](https://img-blog.csdnimg.cn/e5decd004efc46b498f0bc4d9fbae40c.png)