编辑:ll
LTV-61L-ASEMI代理台湾光宝高速光耦LTV-61L
型号:LTV-61L
品牌:台湾光宝
封装:LSOP-6
引脚数量:6
类型:光耦
特性:台湾光宝、IGBT驱动器、储能专用光耦\高速光耦
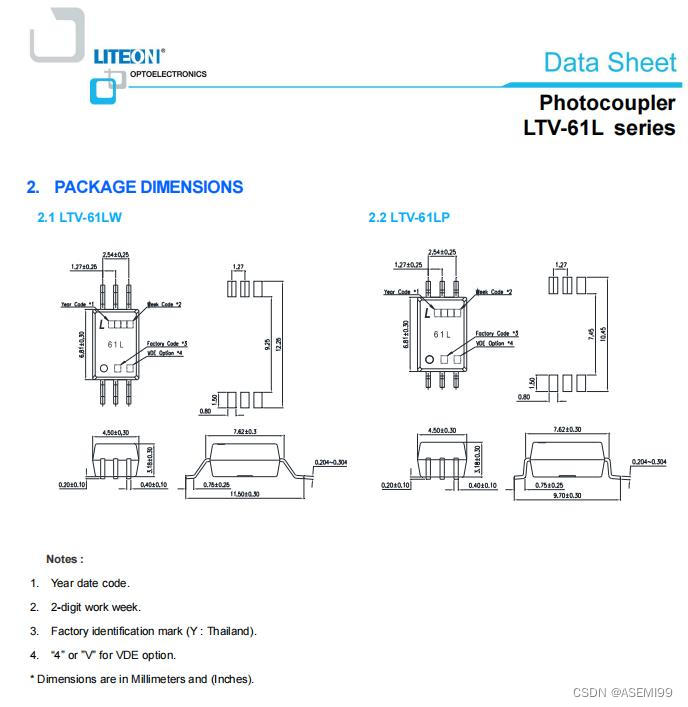
封装尺寸:如图
工作温度:-40°C~105°C
特性:
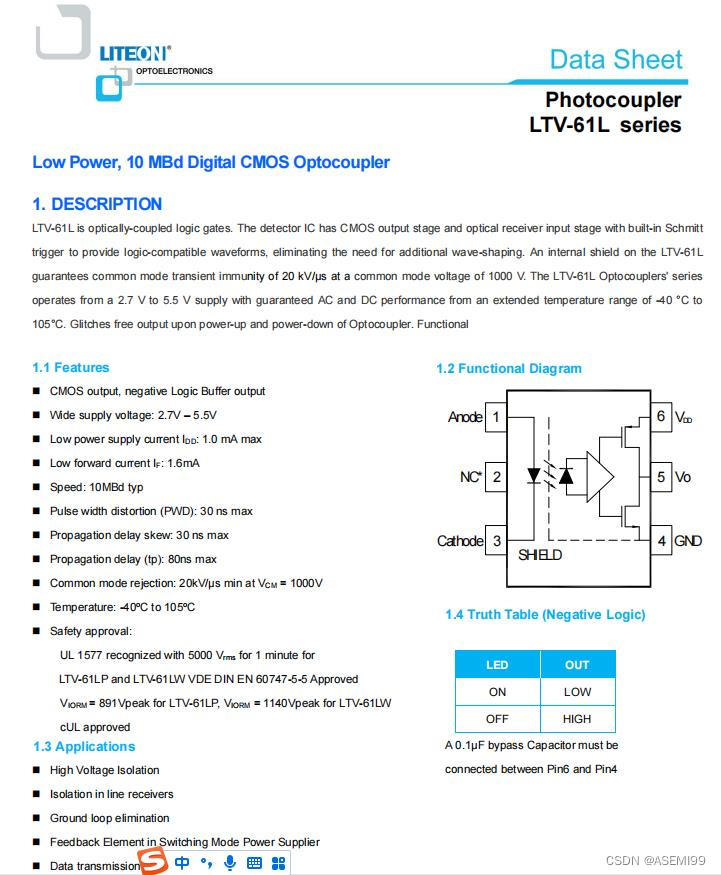
CMOS输出,负逻辑缓冲器输出
宽电源电压:2.7V–5.5V
低电源电流IDD:最大1.0 mA
低正向电流IF:1.6mA
速度:10MBd标准
脉冲宽度失真(PWD):最大30 ns
传播延迟偏斜:最大30 ns
传播延迟(tp):最大80ns
共模抑制:在VCM=1000V时20kV/μs min
LTV-61L描述:
LTV-61L是光学耦合的逻辑门。检测器IC具有CMOS输出级和内置施密特的光接收器输入级触发以提供逻辑兼容的波形,消除了对额外波形整形的需要。LTV-61L上的内部护罩保证在1000 V的共模电压下20 kV/μs的共模瞬态抗扰度。LTV-61L光电耦合器系列在2.7V至5.5V的电源范围内运行。