uview官网,本次教程中用不到,若需要查看官网教程,可点击前往
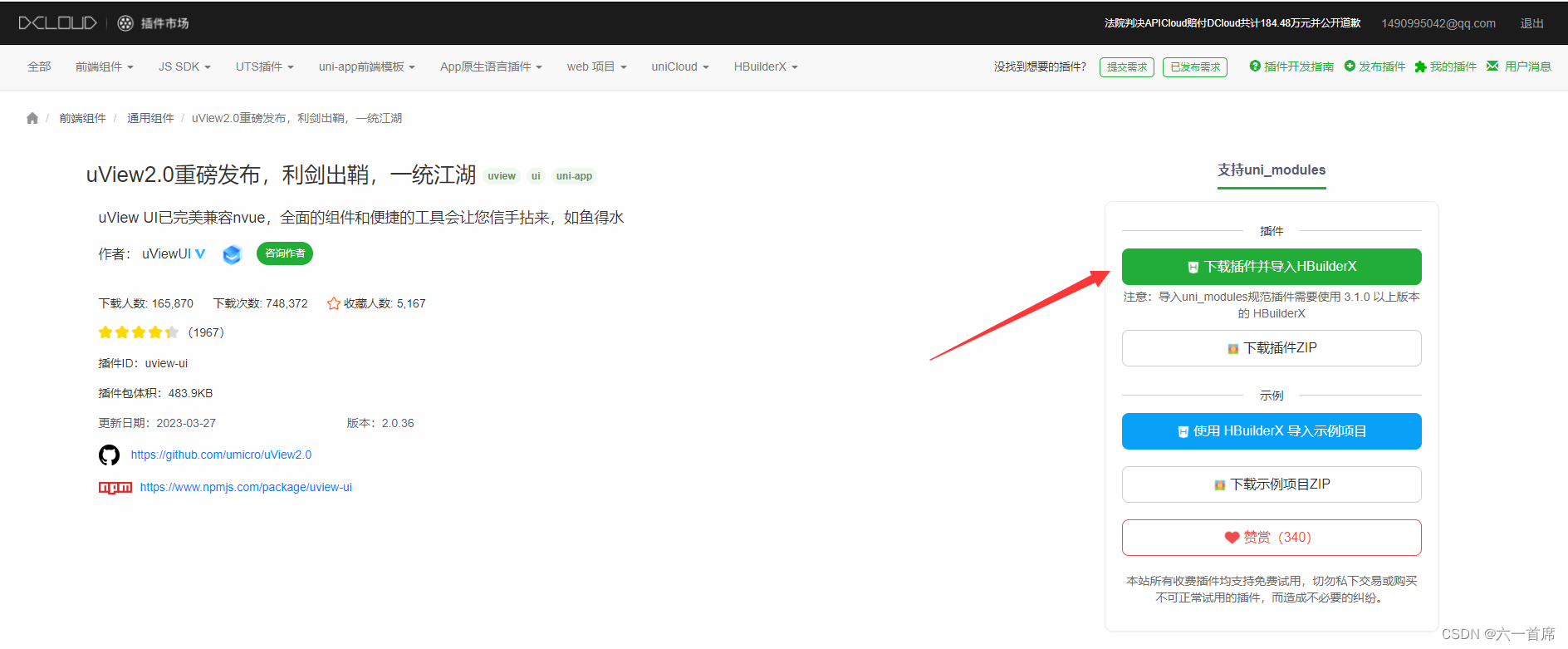
1、在插件市场中搜索uview,并导入项目,点击前往

2、如果没有安装scss,需要安装scss依赖,如已安装,请跳过
// 安装sass
npm i sass -D
// 安装sass-loader
npm i sass-loader -D3、引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)4. 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import '@/uni_modules/uview-ui/theme.scss';