写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
写在前面
1. 伸缩盒模型
1.1 伸缩盒模型简介
1.2 伸缩容器、伸缩项目
1.3 主轴与侧轴
1.4 主轴方向
1.5 主轴换行方式
1.6 flex-flow
1.7 主轴对齐方式
1.8 侧轴对齐方式
1.9 flex 实现水平垂直居中
1.10 伸缩性
1.11 flex复合属性
1.12 项目排序
1.13 单独对齐
结语
【往期回顾】
【CSS3系列】第七章 · 过渡和动画
【CSS3系列】第六章 · 2D和3D变换
【CSS3系列】第五章 · web 字体
【CSS3系列】第四章 · CSS3新增渐变
【CSS3系列】第三章 · CSS3新增边框和文本属性
【CSS3系列】第二章 · CSS3 新增盒模型和背景属性
【CSS3系列】第一章 · CSS3新增的三种基本属性
【其他系列】
【HTML5系列】
【HTML4系列】
【CSS2系列】
【Java基础系列】
1. 伸缩盒模型
1.1 伸缩盒模型简介
- 2009 年, W3C 提出了一种新的盒子模型 —— Flexible Box (伸缩盒模型,又称:弹性盒子)。
- 它可以轻松的控制:元素分布方式、元素对齐方式、元素视觉顺序 .......
- 截止目前,除了在部分 IE 浏览器不支持,其他浏览器均已全部支持。
- 伸缩盒模型的出现,逐渐演变出了一套新的布局方案 —— flex 布局。
小贴士:
- 传统布局是指:基于传统盒状模型,主要靠: display 属性 + position 属性 + float属性。
- flex 布局目前在移动端应用比较广泛,因为传统布局不能很好的呈现在移动设备上。
1.2 伸缩容器、伸缩项目
伸缩容器 : 开启了 flex 的元素,就是:伸缩容器。
- 给元素设置:
- display:flex 或 display:inline-flex ,该元素就变为了伸缩容器。
- display:inline-flex 很少使用,因为可以给多个伸缩容器的父容器,也设置为伸缩容器。
- 一个元素可以同时是:伸缩容器、伸缩项目。
伸缩项目 :伸缩容器所有 子元素 自动成为了:伸缩项目。
- 仅伸缩容器的子元素成为了伸缩项目,孙子元素、重孙子元素等后代,不是伸缩项目。
- 无论原来是哪种元素(块、行内块、行内),一旦成为了伸缩项目,全都会“块状化”。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>01_伸缩容器_伸缩项目</title> <style> .outer { width: 1000px; height: 600px; background-color: #888; /* 将该元素变为了伸缩容器(开启了flex布局) */ display: flex; } .inner { width: 200px; height: 200px; background-color: skyblue; border: 1px solid black; box-sizing: border-box; } .inner3 { display: flex; /* font-size: 20px; */ /* line-height: 2em; */ } </style> </head> <body> <div class="outer"> <div class="inner">1</div> <div class="inner">2</div> <div class="inner inner3"> <div>a</div> <div>b</div> <div>c</div> </div> </div> </body> </html>
1.3 主轴与侧轴
- 主轴: 伸缩项目沿着主轴排列,主轴默认是水平的,默认方向是:从左到右(左边是起点,右边是终点)。
- 侧轴: 与主轴垂直的就是侧轴,侧轴默认是垂直的,默认方向是:从上到下(上边是起点,下边是终点)。
1.4 主轴方向
- 属性名: flex-direction
- 常用值如下:
- row :主轴方向水平从左到右 —— 默认值
- row-reverse :主轴方向水平从右到左。
- column :主轴方向垂直从上到下。
- column-reverse :主轴方向垂直从下到上。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>02_主轴方向</title> <style> .outer { width: 1000px; height: 600px; background-color: #888; margin: 0 auto; /* 伸缩盒模型相关属性-start */ /* 将该元素变为了伸缩容器(开启了flex布局) */ display: flex; /* 调整主轴方向,水平从左到右,默认 */ /* flex-direction: row; */ /* 调整主轴方向,水平从右到左 */ flex-direction: row-reverse; /* 调整主轴方向,垂直从上到下 */ /* flex-direction: column; */ /* 调整主轴方向,垂直从下到上 */ /* flex-direction: column-reverse; */ } .inner { width: 200px; height: 200px; background-color: skyblue; border: 1px solid black; box-sizing: border-box; } </style> </head> <body> <div class="outer"> <div class="inner">1</div> <div class="inner">2</div> <div class="inner">3</div> </div> </body> </html>
1.5 主轴换行方式
- 属性名: flex-wrap
- 常用值如下:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>03_主轴换行方式</title> <style> .outer { width: 1000px; height: 600px; background-color: #888; margin: 0 auto; /* 伸缩盒模型相关属性-start */ /* 将该元素变为了伸缩容器(开启了flex布局) */ display: flex; /* 调整主轴方向,水平从左到右,默认 */ flex-direction: row; /* 主轴换行方式,不换行,默认值 */ /* flex-wrap: nowrap; */ /* 主轴换行方式,换行 */ flex-wrap: wrap; /* 主轴换行方式,反向换行 */ /* flex-wrap: wrap-reverse; */ } .inner { width: 200px; height: 200px; background-color: skyblue; border: 1px solid black; box-sizing: border-box; } </style> </head> <body> <div class="outer"> <div class="inner">1</div> <div class="inner">2</div> <div class="inner">3</div> <div class="inner">4</div> <div class="inner">5</div> <div class="inner">6</div> <div class="inner">7</div> <div class="inner">8</div> <div class="inner">9</div> <div class="inner">10</div> <div class="inner">11</div> </div> </body> </html>
1.6 flex-flow
- flex-flow 是一个复合属性,复合了 flex-direction 和 flex-wrap 两个属性。 值没有顺序要求。
flex-flow: row wrap;<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>04_flex-flow</title> <style> .outer { width: 1000px; height: 600px; background-color: #888; margin: 0 auto; /* 伸缩盒模型相关属性-start */ /* 将该元素变为了伸缩容器(开启了flex布局) */ display: flex; /* 调整主轴方向,水平从左到右,默认 */ /* flex-direction: row; */ /* 主轴换行方式,换行 */ /* flex-wrap: wrap; */ flex-flow: row wrap; } .inner { width: 200px; height: 200px; background-color: skyblue; border: 1px solid black; box-sizing: border-box; } </style> </head> <body> <div class="outer"> <div class="inner">1</div> <div class="inner">2</div> <div class="inner">3</div> <div class="inner">4</div> <div class="inner">5</div> <div class="inner">6</div> <div class="inner">7</div> <div class="inner">8</div> <div class="inner">9</div> <div class="inner">10</div> <div class="inner">11</div> </div> </body> </html>
1.7 主轴对齐方式
- 属性名: justify-content
- 常用值如下:
- flex-start :主轴起点对齐。—— 默认值
- flex-end :主轴终点对齐。
- center :居中对齐
- space-between :均匀分布,两端对齐(最常用)。
- space-around :均匀分布,两端距离是中间距离的一半。
- space-evenly :均匀分布,两端距离与中间距离一致。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>05_主轴对齐方式</title> <style> .outer { width: 1000px; height: 600px; background-color: #888; margin: 0 auto; /* 伸缩盒模型相关属性-start */ /* 将该元素变为了伸缩容器(开启了flex布局) */ display: flex; /* 调整主轴方向,水平从左到右,默认 */ flex-direction: row; /* 主轴换行方式,换行 */ flex-wrap: wrap; /* 主轴的对齐方式,主轴的起始位置 */ /* justify-content: flex-start; */ /* 主轴的对齐方式,主轴的结束位置 */ /* justify-content: flex-end; */ /* 主轴的对齐方式,中间对齐 */ /* justify-content: center; */ /* 主轴的对齐方式,项目均匀的分布在一行中,项目与项目之间的距离,是项目距边缘的二倍 */ /* justify-content: space-around; */ /* 主轴的对齐方式,项目均匀的分布在一行中,项目与项目之间的距离是相等的,项目距边缘没有距离 */ justify-content: space-between; /* 主轴的对齐方式,项目均匀的分布在一行中 */ /* justify-content: space-evenly; */ } .inner { width: 200px; height: 200px; background-color: skyblue; border: 1px solid black; box-sizing: border-box; } </style> </head> <body> <div class="outer"> <div class="inner">1</div> <div class="inner">2</div> <div class="inner">3</div> </div> </body> </html>
1.8 侧轴对齐方式
一行的情况
- 所需属性: align-items
- 常用值如下:
- flex-start :侧轴的起点对齐。
- flex-end :侧轴的终点对齐。
- center :侧轴的中点对齐。
- baseline : 伸缩项目的第一行文字的基线对齐。
- stretch :如果伸缩项目未设置高度,将占满整个容器的高度。—— (默认值)

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>06_侧轴对齐方式_一行</title> <style> .outer { width: 1000px; height: 600px; background-color: #888; margin: 0 auto; /* 伸缩盒模型相关属性-start */ /* 将该元素变为了伸缩容器(开启了flex布局) */ display: flex; /* 调整主轴方向,水平从左到右,默认 */ flex-direction: row; /* 主轴换行方式,换行 */ flex-wrap: wrap; /* 主轴的对齐方式,主轴的起始位置 */ justify-content: flex-start; /* 侧轴的对齐方式,侧轴的起始位置对齐 */ align-items: flex-start; /* 侧轴的对齐方式,侧轴的结束位置对齐 */ /* align-items: flex-end; */ /* 侧轴的对齐方式,侧轴的中间位置对齐 */ /* align-items: center; */ /* 侧轴的对齐方式,侧轴的中间位置对齐 */ /* align-items: baseline; */ /* 侧轴的对齐方式,拉伸到整个父容器(前提:伸缩项目不能给高度),默认 */ /* align-items: stretch; */ } .inner { width: 200px; height: 200px; background-color: skyblue; border: 1px solid black; box-sizing: border-box; } .inner2 { height: 300px; font-size: 80px; } .inner3 { height: 100px; } </style> </head> <body> <div class="outer"> <div class="inner">1x</div> <div class="inner inner2">2x</div> <div class="inner inner3">3x</div> </div> </body> </html>多行的情况
- 所需属性: align-content
- 常用值如下:
- flex-start :与侧轴的起点对齐。
- flex-end :与侧轴的终点对齐。
- center :与侧轴的中点对齐。
- space-between :与侧轴两端对齐,中间平均分布。
- space-around :伸缩项目间的距离相等,比距边缘大一倍。
- space-evenly : 在侧轴上完全平分。
- stretch :占满整个侧轴。—— 默认值

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>07_侧轴对齐方式_多行</title> <style> .outer { width: 1000px; height: 900px; background-color: #888; margin: 0 auto; /* 伸缩盒模型相关属性-start */ /* 将该元素变为了伸缩容器(开启了flex布局) */ display: flex; /* 调整主轴方向,水平从左到右,默认 */ flex-direction: row; /* 主轴换行方式,换行 */ flex-wrap: wrap; /* 主轴的对齐方式,主轴的起始位置 */ justify-content: flex-start; /* 侧轴的对齐方式(多行)侧轴的起始位置对齐 */ align-content: flex-start; /* 侧轴的对齐方式(多行)侧轴的结束位置对齐 */ /* align-content: flex-end; */ /* 侧轴的对齐方式(多行)侧轴的中间位置对齐 */ /* align-content: center; */ /* 侧轴的对齐方式(多行),伸缩项目之间的距离是相等的,且是边缘距离的2倍 */ /* align-content:space-around; */ /* 侧轴的对齐方式(多行),伸缩项目之间的距离是相等的,且边缘没有距离 */ /* align-content:space-between; */ /* 侧轴的对齐方式(多行),伸缩项目之间的距离是相等的 */ /* align-content:space-evenly; */ /* 侧轴的对齐方式(多行),拉伸,默认 */ /* align-content: stretch; */ } .inner { width: 200px; height: 200px; background-color: skyblue; border: 1px solid black; box-sizing: border-box; } .inner2 { height: 300px; } .inner3 { height: 100px; } </style> </head> <body> <div class="outer"> <div class="inner">1</div> <div class="inner inner2">2</div> <div class="inner inner3">3</div> <div class="inner">4</div> <div class="inner">5</div> <div class="inner">6</div> <div class="inner">7</div> <div class="inner">8</div> <div class="inner">9</div> <div class="inner">10</div> <div class="inner">11</div> </div> </body> </html>
1.9 flex 实现水平垂直居中
- 方法一:父容器开启 flex 布局,随后使用 justify-content 和 align-items 实现水平垂直居中
.outer { width: 400px; height: 400px; background-color: #888; display: flex; justify-content: center; align-items: center; } .inner { width: 100px; height: 100px; background-color: orange; }
- 方法二:父容器开启 flex 布局,随后子元素 margin: auto
.outer { width: 400px; height: 400px; background-color: #888; display: flex; } .inner { width: 100px; height: 100px; background-color: orange; margin: auto; }
1.10 伸缩性
1. flex-basis
- 概念: flex-basis 设置的是主轴方向的基准长度,会让宽度或高度失效。
- 备注:主轴横向:宽度失效;主轴纵向:高度失效
- 作用:浏览器根据这个属性设置的值,计算主轴上是否有多余空间,默认值 auto ,即:伸缩项目的宽或高。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>09_项目在主轴的基准长度</title> <style> .outer { width: 1000px; height: 900px; background-color: #888; margin: 0 auto; /* 伸缩盒模型相关属性-start */ /* 将该元素变为了伸缩容器(开启了flex布局) */ display: flex; /* 调整主轴方向,水平从左到右,默认 */ flex-direction: row; /* 主轴换行方式,换行 */ flex-wrap: wrap; /* 主轴的对齐方式,主轴的起始位置 */ justify-content: flex-start; } .inner { width: 200px; height: 200px; background-color: skyblue; border: 1px solid black; box-sizing: border-box; } .inner2 { /* 设置伸缩项目在主轴上的基准长度,若主轴是横向的宽失效,若主轴是纵向的高失效 */ flex-basis: 300px; } </style> </head> <body> <div class="outer"> <div class="inner">1</div> <div class="inner inner2">2</div> <div class="inner">3</div> </div> </body> </html>2. flex-grow(伸)
- 概念: flex-grow 定义伸缩项目的放大比例,默认为 0 ,即:纵使主轴存在剩余空间,也不拉伸(放大)。
- 规则:
- 若所有伸缩项目的 flex-grow 值都为 1 ,则:它们将等分剩余空间(如果有空间的话)。
- 若三个伸缩项目的 flex-grow 值分别为: 1 、 2 、 3 ,则:分别瓜分到: 1/6 、 2/6 、3/6 的空间。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>10_伸缩项目_伸</title> <style> .outer { width: 1000px; height: 900px; background-color: #888; margin: 0 auto; /* 伸缩盒模型相关属性-start */ /* 将该元素变为了伸缩容器(开启了flex布局) */ display: flex; /* 调整主轴方向,水平从左到右,默认 */ flex-direction: row; /* 主轴换行方式,换行 */ flex-wrap: wrap; /* 主轴的对齐方式,主轴的起始位置 */ justify-content: flex-start; } .inner { width: 200px; height: 200px; background-color: skyblue; border: 1px solid black; box-sizing: border-box; flex-grow: 0; } .inner1 { flex-grow: 1; } .inner2 { flex-grow: 2; width: 300px; } .inner3 { flex-grow: 3; } </style> </head> <body> <div class="outer"> <div class="inner inner1">1</div> <div class="inner inner2">2</div> <div class="inner inner3">3</div> </div> </body> </html>3. flex-shrink(缩)
- 概念: flex-shrink 定义了项目的压缩比例,默认为 1 ,即:如果空间不足,该项目将会缩小。
- 收缩项目的计算,略微复杂一点,我们拿一个场景举例:
- 例如:
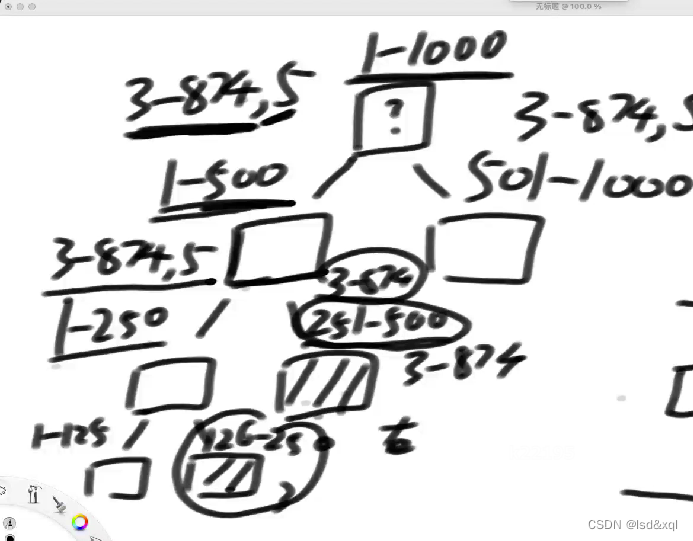
- 三个收缩项目,宽度分别为: 200px 、 300px 、 200px ,它们的 flex-shrink 值分别 为: 1 、 2 、 3 ,若想刚好容纳下三个项目,需要总宽度为 700px ,但目前容器只有 400px ,还差 300px ,所以每个人都要收缩一下才可以放下,具体收缩的值,这样计算:
1. 计算分母: (200×1) + (300×2) + (200×3) = 1400
2. 计算比例:
- 项目一: (200×1) / 1400 = 比例值1
- 项目二: (300×2) / 1400 = 比例值2
- 项目三: (200×3) / 1400 = 比例值3
3. 计算最终收缩大小:
- 项目一需要收缩: 比例值1 × 300
- 项目二需要收缩: 比例值2 × 300
- 项目三需要收缩: 比例值3 × 300
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>11_伸缩项目_缩</title> <style> .outer { width: 400px; height: 900px; background-color: #888; margin: 0 auto; /* 伸缩盒模型相关属性-start */ /* 将该元素变为了伸缩容器(开启了flex布局) */ display: flex; /* 调整主轴方向,水平从左到右,默认 */ flex-direction: row; /* 主轴换行方式,换行 */ /* flex-wrap: wrap; */ /* 主轴的对齐方式,主轴的起始位置 */ justify-content: flex-start; /* 侧轴的对齐方式 */ align-content: flex-start; } .inner { width: 200px; height: 200px; background-color: skyblue; border: 1px solid black; box-sizing: border-box; flex-grow: 1; } .inner1 { flex-shrink: 1; } .inner2 { flex-shrink: 2; width: 300px; } .inner3 { flex-shrink: 3; } </style> </head> <body> <div class="outer"> <div class="inner inner1"> <div style="width: 50px;height:50px;background-color: green;">1</div> </div> <div class="inner inner2">2</div> <div class="inner inner3">3</div> </div> </body> </html>
1.11 flex复合属性
- flex 是复合属性,复合了:flex-grow 、 flex-shrink 、 flex-basis 三个属性,默认值为 0 1 auto 。
- 如果写 flex:1 1 auto ,则可简写为:flex:auto
- 如果写 flex:1 1 0 ,则可简写为:flex:1
- 如果写 flex:0 0 auto ,则可简写为: flex:none
- 如果写 flex:0 1 auto ,则可简写为:flex:0 auto —— 即 flex 初始值。
1.12 项目排序
- order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0 。
1.13 单独对齐
- 通过 align-self 属性,可以单独调整某个伸缩项目的对齐方式
- 默认值为 auto ,表示继承父元素的 align-items 属性。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>13_项目排序与单独对齐</title> <style> .outer { width: 600px; height: 900px; background-color: #888; margin: 0 auto; /* 伸缩盒模型相关属性-start */ /* 将该元素变为了伸缩容器(开启了flex布局) */ display: flex; /* 调整主轴方向,水平从左到右,默认 */ flex-direction: row; /* 主轴换行方式,换行 */ /* flex-wrap: wrap; */ /* 主轴的对齐方式,主轴的起始位置 */ justify-content: flex-start; /* 侧轴的对齐方式 */ align-content: flex-start; } .inner { width: 200px; height: 200px; background-color: skyblue; border: 1px solid black; box-sizing: border-box; /* 可以拉伸 可以压缩 设置基准长度为0,可简写为:flex:1 */ flex: 1 1 0; } .inner1 { order: 3; } .inner2 { order: 2; } .inner3 { order: 1; } .inner2 { align-self: center; } </style> </head> <body> <div class="outer"> <div class="inner inner1">1</div> <div class="inner inner2">2</div> <div class="inner inner3">3</div> </div> </body> </html>
![]()
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力