需求起因
最近在做一个发邮件的功能,是后端发邮件,不过邮件内容是由前端来写。
邮件内容包括姓名、手机号、邮箱,这三个参数都是不一定有的,如果没有某个参数时,那一行内容就不显示。
写法没错,但就是js里面的代码没有执行,不知道怎么控制这几行字的显示和隐藏,可苦恼坏了。
寻求解决方案
后来发现这是因为安全策略,js被禁止了,我们需要弄清楚后端用的什么模版引擎。
咱们后端用的是Velocity,它是基于java的一套模板引擎,它让我们可以用简单的模板语言和后台的java代码关联起来。通过MVC架构,Velocity可以让web端开发和java后台可发同时进行,这样web端(前端页面)开发人员就可以专心于开发漂亮的页面,而后端java开发人员就可以专注于后台一流代码的编写。它让前后端的开发分离开来。
使用Velocity模板的页面文件是以.vm结尾的和.jsp很像。
1、判读语句
#if(条件)
内容
#elseif
内容
#end
例子1:
可以用在div、input、a…等标签外
#if($!{userResult.userStatus} == 11 || $!{userResult.userStatus} == 10)
<div class="ui-tips refund-nt"><i class="iconfont"></i>代码。。。</div>
#end
还可以用在div、input、a…等标签内
<input type="text" #if($!{userResult.name}) value="$!{userResult.name}" #elseif value="Hellopocher" #end>
2、循环语句
#foreach(one in ones)
内容 ($velocityCount 放在#foreach循环中是一个角标)
#end
例子1:
#foreach($!{one} in $!{ones})
<a href="$!{one.url}" ></a>
#end
3、 与 {}与 与!{}区别
例子:
${str}:如果str没有值,则页面显示str本身;
$!{str}:如果str没有值,则页面显示“”(“”在页面上的显示效果就是啥也看不到);
4、#set用法
#set是用来定义变量的
例子:
#set( $name = "pocher!" )
Welcome $name to oschina.net
执行后结果:
Welcome pocher! to oschina.net
总结
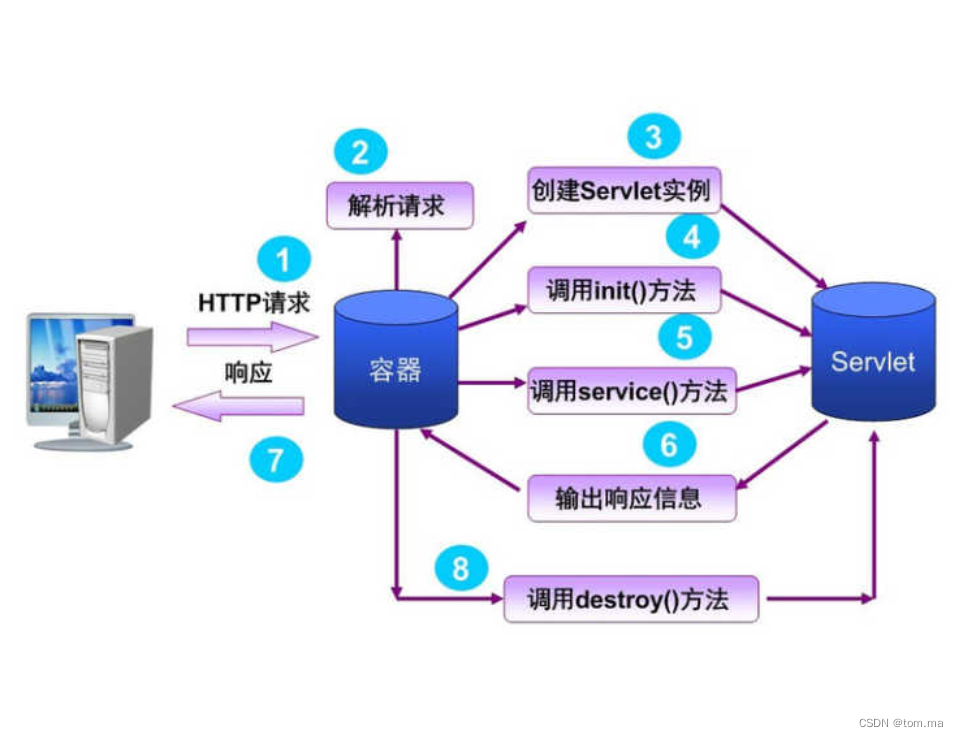
Velocity就是Servlet + Velocity的模式,早期我们使用的Jsp开发模式Jsp+JavaBean。
我们更改为Servlet+JavaBean+Velocity,想想是不是已经替代了Jsp+JavaBean,并更彻底的把Java代码去除在Jsp(vm)外,如果光使用Struts(Servlet+Jsp),那么带来的代价是Java代码总或多或少出现在Jsp上。
即使可以做到不出现Java代码,但做过复杂架构系统的开发者都知道,代价也是很昂贵的,并且在可维护性、和网页设计师的集成开发上存在一定的困难,所以我们在这里能感觉到,Servlet+JavaBean+Velocity的模式较好的实现了OOD的概念。
而在效率上,大家也不用担心,此种结合方式比Servlet+Jsp的方式要高效一些。
邮件的写法可以看以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1,maximum-scale=1,user-scalable=no">
<title>邮件通知</title>
</head>
<body>
<div class="container"
style="padding:30px;margin: 80px auto;width: 640px !important;min-width: 640px;box-shadow: 0px 0px 20px -4px rgba(90, 94, 109, 0.14);border-radius: 8px;">
<div class="header" style="padding: 20px 0 10px;border-bottom: 1px solid #EBEBEB;">
<img style="margin-bottom:10px;padding-left: 20px;" src="https://oss-emcsprod-public.modb.pro/image/indexlogo.png"
height="33px" width="113px">
<div style="display: flex;align-items: center;justify-content: space-between;padding-left: 20px;">
<span style="font-size: 14px;color: #5A5E6D;">开放、便捷、专业的数据库社区</span>
<span style="font-size: 14px;color: #5A5E6D;"><a style="color: #5A5E6D;text-decoration:none"
href="www.modb.pro">www.modb.pro</a></span>
</div>
</div>
<div style="padding: 50px 40px 30px;">
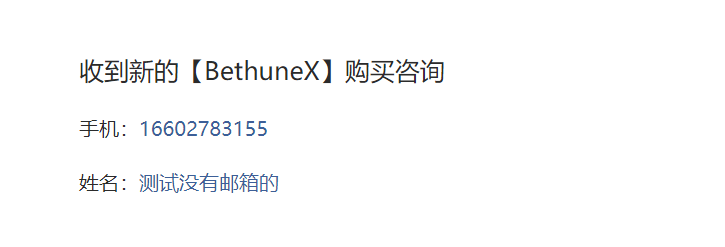
<div style="font-size: 20px;color: #2B2B2B;margin-bottom:20px;">收到新的【BethuneX】购买咨询</div>
#if($phoneNum)
<div style="font-size: 16px;color: #2B2B2B;margin-bottom:20px;" class="phoneNumdiv">手机:<span
style="color: #3D5F98;">${phoneNum}</span></div>
#end
#if($userName)
<div style="font-size: 16px;color: #2B2B2B;margin-bottom:20px;" class="namediv">姓名:<span
style="color: #3D5F98;">${userName}</span></div>
#end
#if($email)
<div style="font-size: 16px;color: #2B2B2B;margin-bottom:20px;" class="emaildiv">邮箱:<span
style="color: #3D5F98;">${email}</span></div>
#end
<div style="color: #4285F4;font-size: 16px;margin-bottom:50px;"></div>
<div style="font-size: 16px;color: #2B2B2B;margin-bottom:10px;">再次感谢您的支持!</div>
</div>
<div>
<div style="border-top: 1px solid #EBEBEB;"></div>
</div>
</div>
</body>
</html>

最终实现的是,如果没有邮箱,就不展示邮箱,大功告成~