这里写目录标题
一、对话框设计 1. 控件的种类及作用 2. 控件的操作 2.1 建立控件对象 2.2 控件对象的基本控制属性 2.3 建立控件对象举例
对话框是用户与计算机进行信息交流的临时窗口,在现代软件中有着广泛的应用。在软件设计时,借助于对话框可以更好地满足用户操作需要,是用户操作更加方便灵活。 在对话框中有各种各样的控件,利用这些控件可以实现有关界面控制。下面,我们先介绍这些控件。 (1) 按钮(Push Button)。按钮是对话框中最常用的控件对象,其特征是在矩形框上加上文字说明。一个按钮代表一种操作, 所以有时也称为命令按钮。 (2) 双位按钮(Toggle Button)。双位按钮在矩形框上加上文字说明这种按钮有两个状态,分别是按下状态和弹起状态。每单击一次其状态将改变一次。 (3) 单选按钮(Radio Button)。单选按钮是一个圆圈加上文字说明。它是一种选择性按钮,当被选中时,圆圈的中心有一个实心的黑点,否则圆圈为空白。 在一组单选按钮中,通常只能有一个被选中,如果选中了其中一个,则原来被选中的就不再处于被选中状态,这就像收音机一次只能选中一个电台一样,故称为单选按钮。在有些文献中,也把它叫做无线电按钮或收音机按钮。 (4) 复选框(Check Box)。复选框是一个小方框加上文字说明。它的作用和单选按钮相似,也是一组选择项,被选中的项其小方框中有
√
\surd
√ (5) 列表框(List Box)。列表框列出可供选择的一些选项,当选项很多而列表框装不下时,可使用列表框右端的滚动条进行选择。 (6) 下拉列表框(Popup Menu)。下拉列表框平时只显示当前选项,单击其右端的向下箭头即弹出一个列表框,列出全部选项。其作用与列表框类似。 (7) 编辑框(Edit Box)。编辑框可供用户输入数据用。在编辑框内可提供默认的输入值,随后用户可以进行修改。 (8) 滑动条(Slider)。 滑动条可以用图示的方式输入指定范围内的一个数量值。用户可以移动滑动条中间的游标来改变它对应的参数。 (9) 静态文本(Static Text)。静态文本是在对话框中显示的说明性文字,一般用来给用户作必要的提示。因用户不能在程序运行过程中改变文字说明,故将其称为静态文本。 (10) 边框(Frame)。 边框主要用于修饰用户界面,使用户界面更友好。可以用边框在图形窗口中圈出一块区域,而将某些控件对象组织在这块区域中。 在 MATLAB 中,要设计一个对话框,首先要建立一个图形窗口,然后在图形窗口中防止有关用户控件对象。 MATLAB 提供了用于建立控件对象的函数 uicontrol,其调用格式如下: 句柄变量= uicontrol ( 图形窗口句柄, 属性名1 , 属性值1 , 属性名2 , 属性值2 , . . . )
其中,各种属性名及其取值决定了控件的功能,下面我们将介绍一些常用的属性。 MATLAB 的控件对象使用相同的属性类型,但是这些属性对于不同类型的控件对象,其含义不尽相同。 控件具有 Children、Parent、Tag、Type、UserData、Visible 等公共属性。除公共属性外,还有一些常用的特殊属性。 (1) Position 属性:该属性的取值是一个由 4 个元素构成的向量,其形式为 [x,y,w,h]。这个向量定义了控件对象在屏幕上的位置和大小,其中 x、y 分别为控件对象左下角相对于图形窗口的横纵坐标值,w、h 分别为控件对象的宽度和高度。它们的单位由 Units 属性决定。 (2) Units 属性:该属性的取值可以是 ‘pixels’(像素,为默认值)、‘normalized’(相对单位)、‘inches’ (英寸)、‘centimeters’(厘米)或 ‘points’(磅)。 除了 normalized 以外,其他单位都是绝对度量单位。所有单位的度量都是从图形窗口的左下角处开始,在相对单位下,图形窗口的左下角对应为 (0, 0),而右上角对应为 (1.0, 1.0)。该属性将影响一切定义大小的属性项,如前面的 Position 属性。 (3) CallBack 属性:该属性的取值是字符串,可以是某个脚本文件名或一组 MATLAB 命令,允许用户建立起在控件对象被选中后的响应命令。 (4) String 属性:该属性的取值是字符串。它定义控件对象的说明文字,如按钮上的说明文字以及单选按钮或复选按钮后面的说明文字等。 (5) Style 属性:该属性的取值可以是 ‘push’(按钮,默认值)、‘toggle’(双位按钮)、‘radio’(单选按钮)、‘check’(复选框)、‘list’(列表框)、‘popup’(弹出框)、‘edit’(编辑框)、‘text’(静态文本)、‘slider’(滑动条)和 ‘frame’(边框),用于定义控件对象的类型。 (6) BackgroundColor 属性:该属性的取值是代表某种颜色的字符或 RGB 三元组,它定义控件对象区域的背景色,默认为浅灰色。 (7) ForegroundColor 属性:该属性的取值与 BackgroundColor 属性相同。ForegroundColor 属性定义控件对象说明文字的颜色,默认为黑色。 (8) Max 属性和 Min 属性:该属性的取值都是数值,其默认值分别是 1 和 0。这两个属性值对于不同的控件对象类型,其意义是不同的。 当单选按钮被激活时,它的 Value 属性值为 Max 属性定义的值。当单选按钮处于非激活状态时,它的 Value 属性值为 Min 属性定义的值。 当复选框被激活时,它的 Value 属性值为 Max 属性定义的值。当复选框处于非激活状态时,它的 Value 属性值为 Min 属性定义的值。 对于滑动条对象,Max 属性值必须比 Min 属性值大,Max 定义滑动条的最大值,Min 定义滑动条的最小值。 对于编辑框,如果 Max-Min>1,那么对应的编辑框接受多行字符输入;如果 Max-Min≤1,那么编辑框仅接收单行字符输入。 对于列表框,如果 Max-Min>1,那么在列表框中允许多项选择;如果 Max-Min≤1,那么在列表框中只允许单项选择。 另外,边框、弹出框和静态文本等控件对象不使用 Max 和 Min 属性。 (9) Value 属性:该属性的取值可以是向量值,也可以是数值。它的含义依赖于控件对象的类型。 对于单选按钮和复选框,当它们处于激活状态时,Value 属性值由 Max 属性值定义,反之由Min属性定义。 对于弹出框,Value 属性值是被选项的序号,所以由 Value 的值可知弹出框的选项。 对于列表框,Value 属性值定义了列表框中高亮度选项的序号。 对于滑动条对象,Value 属性值处于 Min 与 Max 属性值之间,由滑动条标尺位置对应的值定义。 其他控件对象不使用这个属性值。 (10) FontAngle 属性:该属性的取值是 ‘normalized’(默认值)、‘italic’ 和 ‘oblique’。这个属性值定义控件对象标题等的字体。其值为 ‘normalized’ 时,选用系统默认的正字体,而其值为 ‘italic’ 或 ‘oblique’ 时,使用方头斜字体。 (11) FontName 属性:该属性的取值是控件对象标题等使用字体的字库名,必须是系统支持的各种字库。默认字库是系统的默认字库。 (12) FontSize 属性:该属性的取值是数值,它定义控件对象标题等的字号。字号单位由 FontUnits 属性值定义。默认值与系统有关。 (13) FontUnits 属性:该属性的取值是 ‘points’(磅,默认值)、‘normalizedized’(相对单位)、‘inches’(英寸)、‘centimeters’(厘米)或 ‘pixels’(像素),该属性定义字号单位。相对单位将 FontSize 属性值解释为控件对象图标高度百分比,其他单位都是绝对单位。 (14) FontWeight 属性:该属性的取值是 ‘nomal’(默认值)、‘light’、‘demi’ 或 ‘bold’,它定义字符的粗细。 (15) HorizontalAlignment 属性:该属性的取值是 ‘left’、‘center’(默认值)或 ‘right’。 用来决定控件对象说明文字在水平方向上的对齐方式,即说明文字在控件对象图标上居左(left)、居中(center)、 居右(right)。 (1) 建立按钮和双位按钮。 界面包含按钮和双位按钮,当单击该按钮是绘制出正弦曲线,双位按钮用于控制是否给坐标加网格线。 程序如下: pbstart= uicontrol ( gcf, 'Style' , 'push' , 'Position' , . . .
[ 50 , 5 , 60 , 25 ] , 'String' , 'Start Plot' , . . .
'CallBack' , 't=-pi:pi/20:pi;plot(t,sin(t))' ) ;
ptgrid= uicontrol ( gcf, 'Style' , 'toggle' , 'Position' , . . .
[ 150 , 5 , 60 , 25 ] , 'String' , 'Grid' , 'CallBack' , 'grid' ) ;
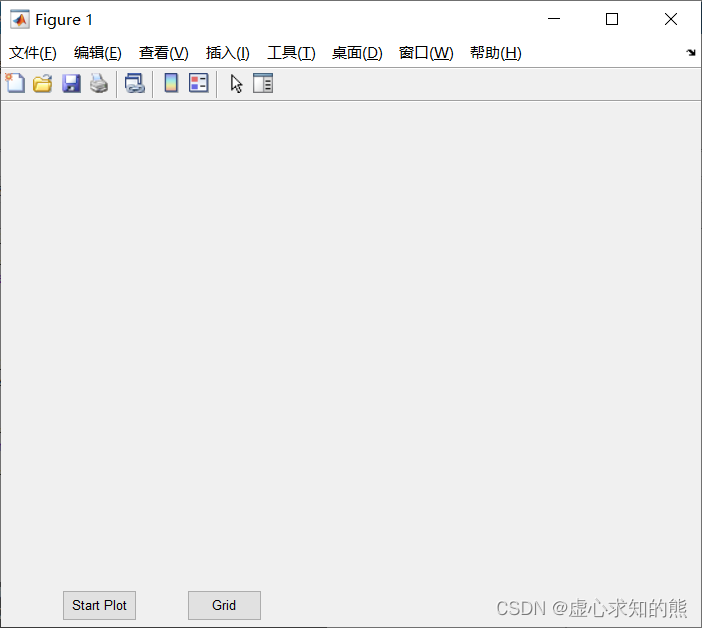
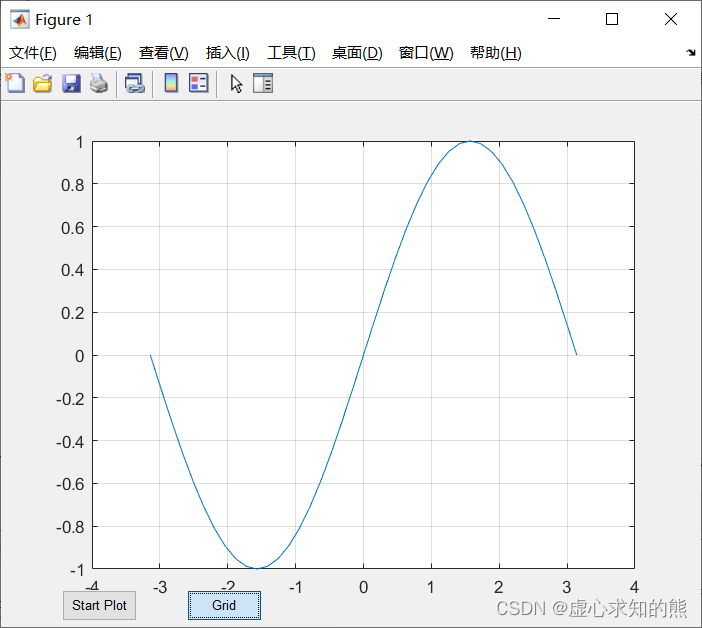
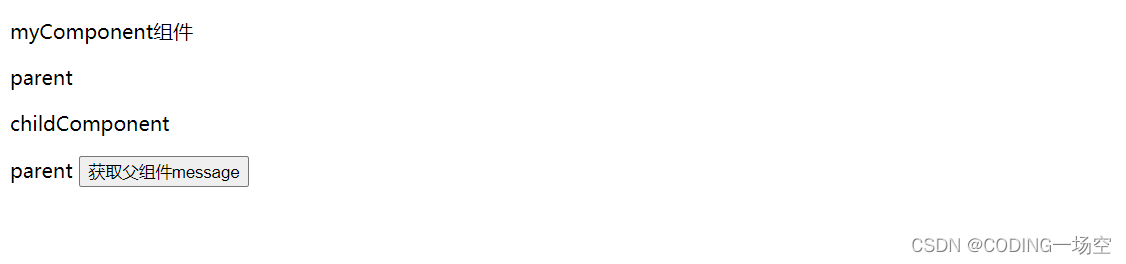
Style 属性值 push 指明该控件对象是按钮,toggle 指明该控件对象是双位按钮,Position 指示建立的按钮对象在当前的图形窗口中的位置及大小,String 的属性值就是对象上的说明文字,CallBack 属性定义了当用户单击该按钮对象时应执行的操作。 程序运行后界面如下图所示。
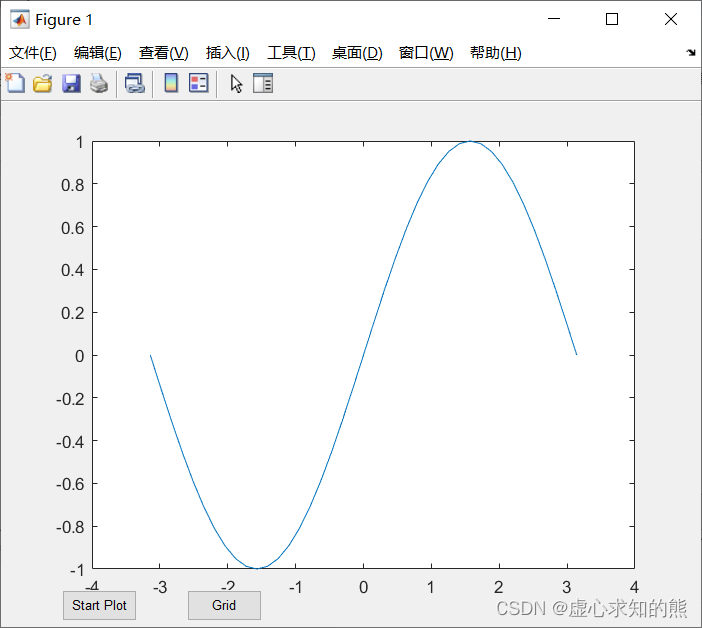
此时,我们点击 Start Plot 按钮,运行结果如下图所示。
然后,我们点击 Grid 按钮,生成网格线,程序运行结果如下图所示。
(2) 建立单选按钮。 界面中的单选按钮用来设置图形窗口的颜色,只能选择一种颜色。 程序如下: set ( gcf, 'Color' , 'R' ) % 设置默认的背景颜色
htxt= uicontrol ( gcf, 'Style' , 'text' , 'String' , . . .
'Color Options' , 'Position' , [ 200 , 130 , 150 , 20 ] ) ;
% 建立单选按钮
hr= uicontrol ( gcf, 'Style' , ' radio' , 'String' , . . .
'Red' , 'Position' , [ 200 , 100 , 150 , 25 ] , 'Value' , 1 , . . .
'CallBack' , [ 'set(hr,' 'Value' ',1);' , 'set(hb,' 'Value' ',0);' , . . .
'set(hy,' 'Value' ',0);' , 'set(gcf,' 'Color' ',' 'R' ')' ] ) ;
hb= uicontrol ( gcf, 'Style' , 'radio' , 'String' , . . .
'Blue' , 'Position' , [ 200 , 75 , 150 , 25 ] , . . .
'CallBack' , [ 'set (hb,' 'Value' ',1),' , 'set(hr,' 'Value' ',0);' , . . . .
'set(hy,' 'Value' ',0);' , 'set(gcf,' 'Color' ',' 'B' ')' ] ) ;
hy= uicontrol ( gcf, 'Style' , 'radio' , 'String' , . . .
'Yellow' , 'Position' , [ 200 , 50 , 150 , 25 ] , . . .
'CallBack' , [ 'set(hy,' 'Value' ',1),' , 'set(hr,' 'Value' ',0);' , . . .
'set(hb,' 'Value' ',0);' , 'set(gcf,' 'Color' ',' 'Y' ')' ] ) ;
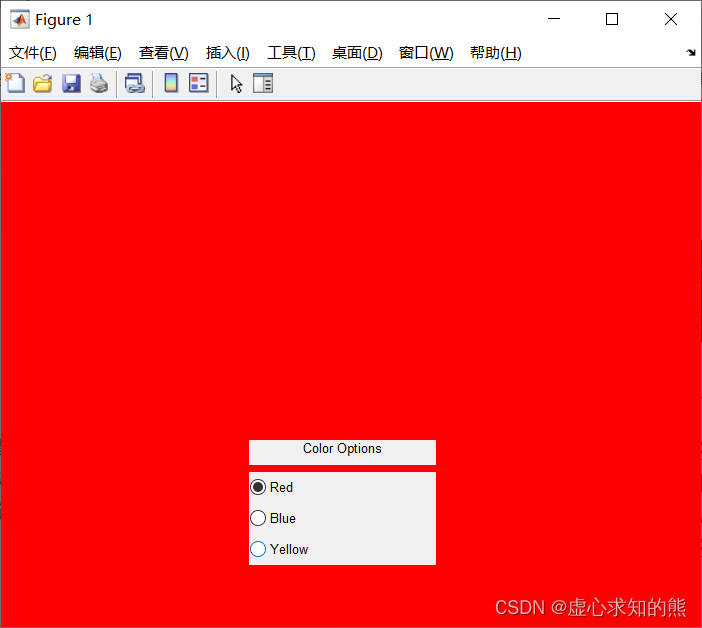
CallBack 执行的结果保证只有一个单选按钮的状态为 on。 因为单选按钮的 Value 属性是这样定义的:如果单选按钮的状态是 on,那么属性 Value 的值是单选按钮的另一个属性 Max 的属性值,该属性值的默认值是 1;如果状态是 off,那么属性 Value 的值是单选按钮的另一个属性 Min 的属性值,它的默认值是 0。这样,通过对属性 Value 设定不同的值,就可以得到单选按钮的不同状态。程序运行结果如下图所示。
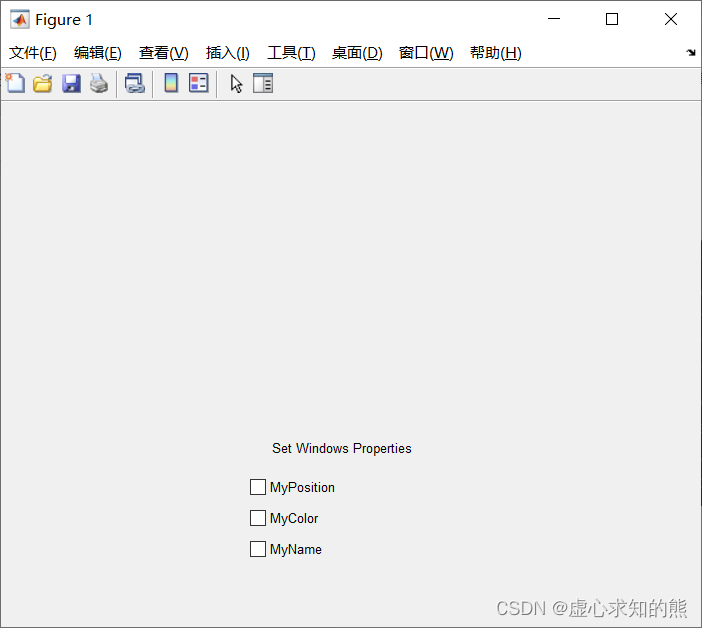
当我们选择不同的颜色时,背景色就会发生对应的改变。 (3) 建立复选框。 界面中的复选框用于设置图形窗口的某些属性,如大小、颜色、标题等。 程序如下: htxt= uicontrol ( gcf, 'Style' , 'text' , 'Position' , [ 200 , 125 , 150 , 25 ] , . . .
'String' , 'Set Windows Properties' ) ;
hp= uicontrol ( gcf, 'Style' , 'checkbox' , 'Position' , . . .
[ 200 , 100 , 150 , 25 ] , 'String' , 'MyPosition' , . . .
'Callback' , [ 'set(gcf,' 'Position' ',[10,10,300,250]);' . . .
'if get (hp,' 'Value' ')==1,' . . .
'set(gcf,' 'Position' ',[10,10, 600,500]),' , 'end' ] ) ;
hc= uicontrol ( gcf, 'Style' , 'check' , 'Position' , . . .
[ 200 , 75 , 150 , 25 ] , 'String' , 'MyColor' , . . .
'CallBack' , [ 'set(gcf,' 'color' ',' 'w' ');' , . . .
'if get(hc,' 'Value' ')==1,' , 'set (gcf,' 'color' ',' 'g' '),' , 'end' ] ) ;
hn= uicontrol ( gcf, 'Style' , 'check' , 'Position' , . . .
[ 200 , 50 , 150 , 25 ] , 'String' , 'MyName' , . . .
'CallBack' , [ 'set(gcf,' 'Name' ',' '复选框未选中' ');' , . . .
'if get(hn,' 'Value' ')==1,' , . . .
'set(gcf,' 'Name' ',' '复选框被选中' '),' , 'end' ] ) ;
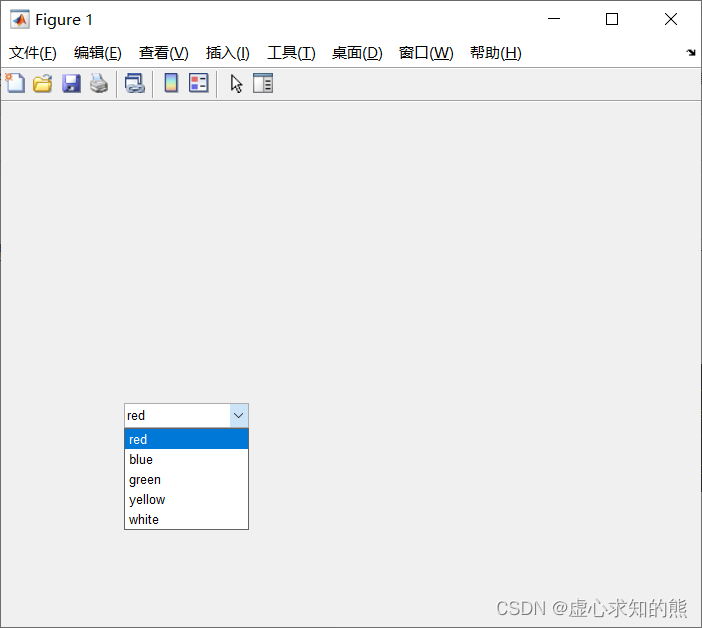
(4) 建立下拉列表框。 界面的下拉列表中包含一组可供选择的颜色。当选择某种颜色时,就将图形窗口的背景色设置为该颜色。 下拉列表框的选项在 String 属性中设置,每项之间用竖线字符 “|” 隔开,并用单引号将所有的选项括起来。Value 属性的值是下拉列表中选项的序号。例如,如果用户选择列表中的第 2 项,那么 Value 的属性值就是2。 程序如下: hpop= uicontrol ( gcf, 'Style' , 'popup' , 'String' , . . .
'red|blue|green|yellow|white' , 'Position' , [ 100 , 100 , 100 , 80 ] , . . .
'CallBack' , [ 'cbcol=[' 'R' ',' 'B' , 'G' ',' 'Y' '];' , . . .
'set(gcf,' 'Color' ',cbcol(get(hpop,' 'Value' ')))' ] ) ;
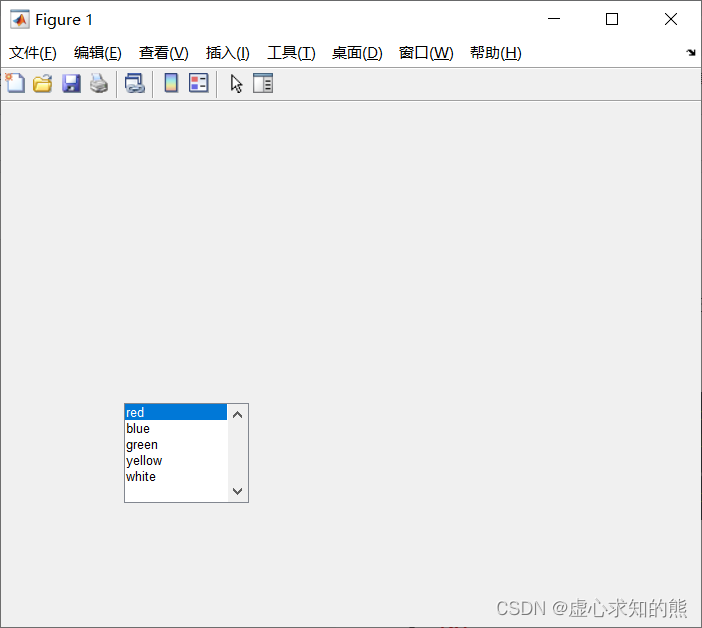
(5) 建立列表框。 界面中列表框的作用与(4)下拉列表框相同。 程序如下: h1= uicontrol ( gcf, 'Style' , 'listbox' , . . .
'String' , 'red|blue|green|yellow|white' , . . .
'Position' , [ 100 , 100 , 100 , 80 ] , 'CallBack' , [ 'cbcol=[' 'R' ',' 'B' , 'G' ',' 'Y' '];' , . . .
'set(gcf,' 'Color' ',cbcol(get(h1,' 'Value' ')))' ] ) ;
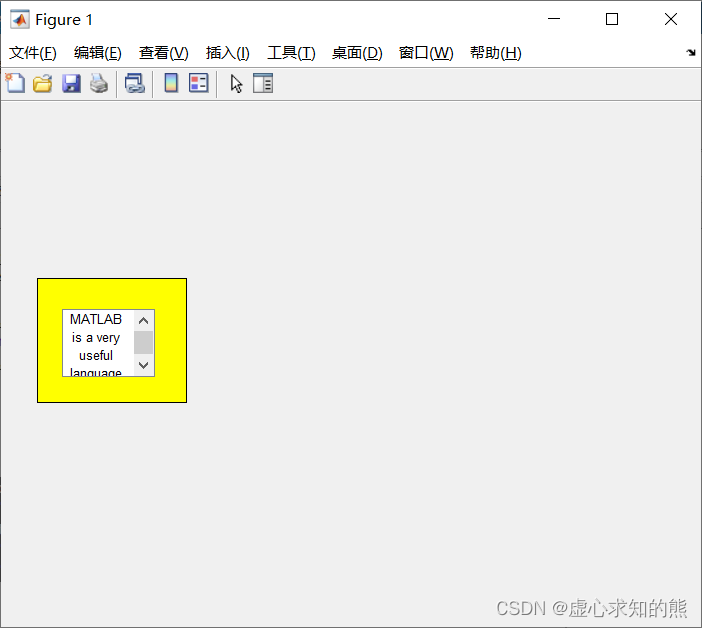
(6) 建立编辑框及边框。 当需要用边框组织控件对象时,必须在定义控件对象之前建立边框对象,或者说边框对象必须覆盖该组中所有的控件对象。为了留出边框的边界,边框对象所占用的区域至少要比该组中所有控件对象占用的区域大。 编辑框分多行编辑框与单行编辑框。属性 Max 与属性 Min 之差小于或等于 1 时,为单行编辑框,否则为多行编辑框。 程序如下: ftdir= uicontrol ( gcf, 'Style' , 'frame' , . . .
'back' , 'y' , 'Position' , [ 30 , 180 , 120 , 100 ] ) ;
edmulti= uicontrol ( gcf, 'Style' , 'edit' , . . .
'String' , 'MATLAB is a very useful language. ', . . .
'Position' , [ 50 , 200 , 75 , 55 ] , 'Max' , 2 , 'back' , 'w' ) ;
在下列操作后,MATLAB 将执行编辑框对象 CallBack 属性定义的操作。 ① 改变编辑框中的输入值,并将鼠标移出编辑框控件对象。 ② 对单行编辑框,按 Enter 键,而不论编辑框中的值是否被改变。 ③ 对单行和多行编辑框对象,按住 Ctrl 键,再按 Enter 键,而不论编辑框中的值是否被改变。在多行编辑框中,按 Enter 键,可以输入下一行字符。 程序运行结果如下图所示。
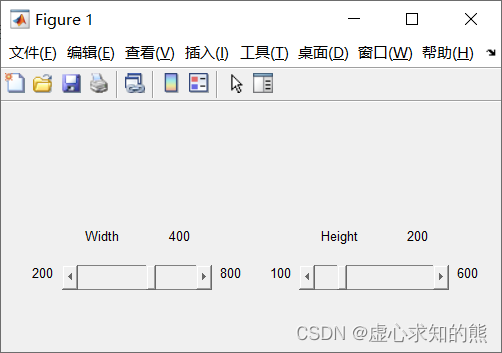
(7) 建立滑动条。 建立两个滑动条,分别用于设置图形窗口的宽度和高度,并利用静态文本说明对象,标出滑动条的数值范围及其当前值。 程序如下: fig= figure ( 'Position' , [ 20 , 20 , 400 , 150 ] ) ;
hsli1= uicontrol ( fig, 'Style' , 'slider' , 'Position' , . . .
[ 50 , 50 , 120 , 20 ] , 'Min' , 200 , 'Max' , 800 , 'Value' , 400 , . . .
'CallBack' , [ 'set(azmcur,' 'String' ',' . . .
'num2str(get(hslil,' 'Value' ')));' . . .
'set(gcf,' 'Position' ',[20,20,get(hsli1,' 'Value' '),300]);' ] ) ;
hsli2= uicontrol ( fig, 'Style' , 'slider' , 'Position' , . . .
[ 240 , 50 , 120 , 20 ] , 'Min' , 100 , 'Max' , 600 , 'Value' , 300 , . . .
'CallBack' , [ 'set(elvcur,' 'String' ',' . . .
'num2str(get(hsli2,' 'Value' ')));' , . . .
'set(gcf, ' 'Position' ',[20,20,400,get(hsli2,' 'Value' ');])' ] ) ;
% 用静态文本标出最小值
azmmin= uicontrol ( fig, 'Style' , 'text' , 'Position' , . . .
[ 20 , 50 , 30 , 20 ] , 'String' , num2str ( get ( hsli1, 'Min' ) ) ) ;
elvmin= uicontrol ( fig, 'Style' , 'text' , 'Position' , . . .
[ 210 , 50 , 30 , 20 ] , 'String' , num2str ( get ( hsli2, 'Min' ) ) ) ;
% 用静态文本标出最大值
azmmax= uicontrol ( fig, 'Style' , 'text' , 'Position' , . . .
[ 170 , 50 , 30 , 20 ] , 'String' , num2str ( get ( hsli1, 'Max' ) ) ) ;
elvmax= uicontrol ( fig, 'Style' , 'text' , 'Position' , . . .
[ 360 , 50 , 30 , 20 ] , 'String' , num2str ( get ( hsli2, 'Max' ) ) ) ;
% 用静态文本标出当前设置的宽度和高度
azmLabel= uicontrol ( fig, 'Style' , 'text' , 'Position' , . . .
[ 50 , 80 , 65 , 20 ] , 'String' , 'Width' ) ;
elvLabel= uicontrol ( fig, 'Style' , 'text' , 'Position' , . . .
[ 240 , 80 , 65 , 20 ] , 'String' , 'Height' ) ;
azmcur= uicontrol ( fig, 'Style' , 'text' , 'Position' , . . .
[ 120 , 80 , 50 , 20 ] , 'String' , num2str ( get ( hsli1, 'Value' ) ) ) ;
elvcur= uicontrol ( fig, 'Style' , 'text' , 'Position' , . . .
[ 310 , 80 , 50 , 20 ] , 'String' , num2str ( get ( hsli2, 'Value' ) ) ) ;























![[数据结构初阶]双链表](https://img-blog.csdnimg.cn/f115329cf6674b9fa9d516a6bc2c7d3c.png)