前言:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
更多的学习请查看Vue官网:Vue官网教程
Vue基础(一)
1、Mustache语法
将data数据插入进html中
<body>
<div id="app">
{{ message }}
<!--响应式数据-->
<p>{{count + 1}}</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
count : 1
}
})
</script>
2、v-once
v-once表示该元素和组件只渲染一次,不会随着数据的改变而改变。
<body>
<div id="app">
{{ message }}
<!--响应式数据-->
<p>{{count + 1}}</p>
<p v-once>{{message2}}</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
message2 : 'hello world',
count : 1
}
})
</script>
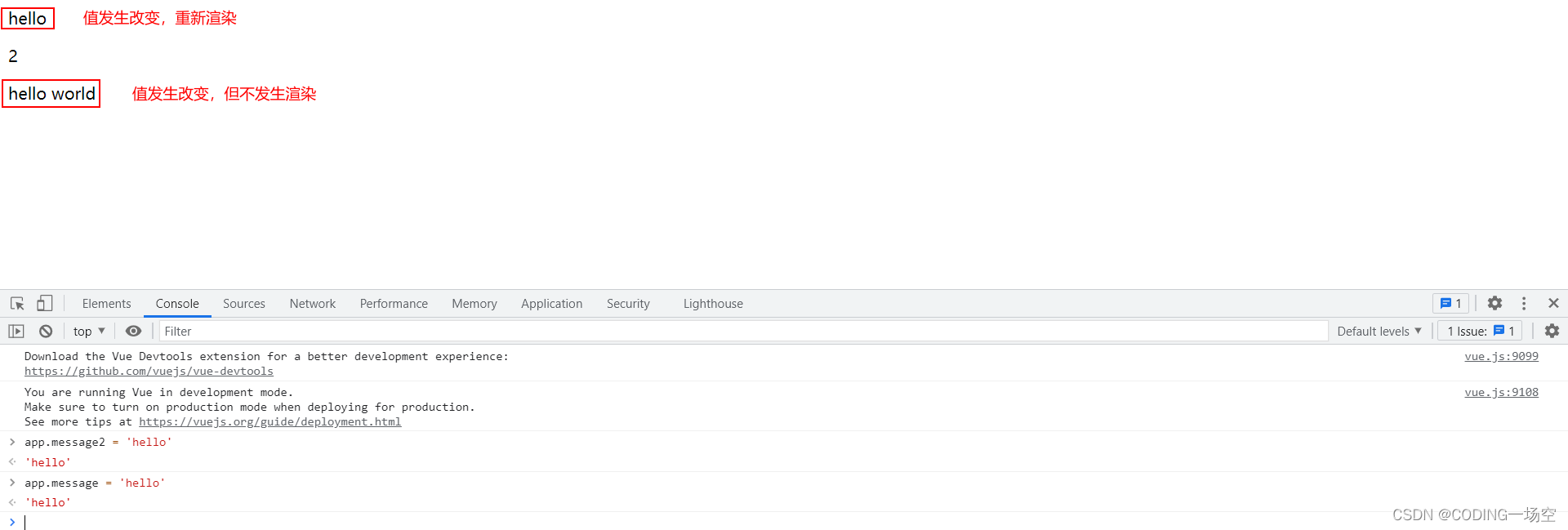
在浏览器控制台修改message和message2的值,预期结果,没有被v-once控制message则重新渲染,message2则不会渲染。如下图:

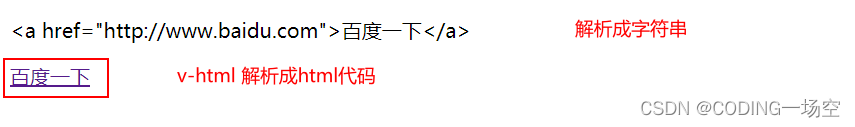
3、v-html
在某些情况下,我们从服务器请求的数据可能是html代码,那么如何解析并展示在页面,可以使用v-html
我们看看一段相同html代码字符串,使用v-html和不使用的区别在哪:
<body>
<div id="app">
<p>{{link}}</p>
<p v-html="link"></p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
link : '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>

4、v-text
v-text和Mustache类似,是将data中的数据展示在页面上,v-text一般接收string类型
<div id="app">
{{message}}
<p v-text="message"></p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message : 'hello world'
}
})
</script>
效果如下图:

5、v-cloak
v-cloak也称斗篷指令,v-cloak指令解决了插值表达式闪烁问题
插值表达式闪烁问题:指html页面加载时先构建dom,再加载vue。在vue初始化完成前,dom将{{}}代码解析为文本,在vue初始化后 才会把{{}}解析成vue的语法。此时列表渲染会有短暂的一闪的情况。
<div id="app">
{{message}}
<p v-cloak>hello {{message}}</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message : 'hello world'
}
})
</script>
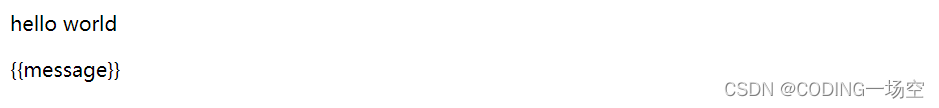
6、v-pre
v-pre用于跳过该元素以及其子元素的编译过程
<body>
<div id="app">
{{message}}
<p v-pre>{{message}}</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message : 'hello world'
}
})
</script>
效果如下图:

7、v-bind
动态绑定元素属性
常见场景:动态绑定图片地址、网址
<body>
<div id="app">
<a v-bind:href="link">百度一下</a><br>
<img v-bind:src="img"/>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
link : 'http://www.baidu.com',
img : 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F011a5357b64c620000018c1b9e7e67.png%401280w_1l_2o_100sh.png&refer=http%3A%2F%2Fimg.zcool.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1633940980&t=df19327e66e6b9f7e4d7dffd64efa101'
}
})
</script>

v-bind语法糖
v-bind的简写模式如下:
<body>
<div id="app">
<a :href="link">百度一下</a><br>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
link : 'http://www.baidu.com',
}
})
</script>
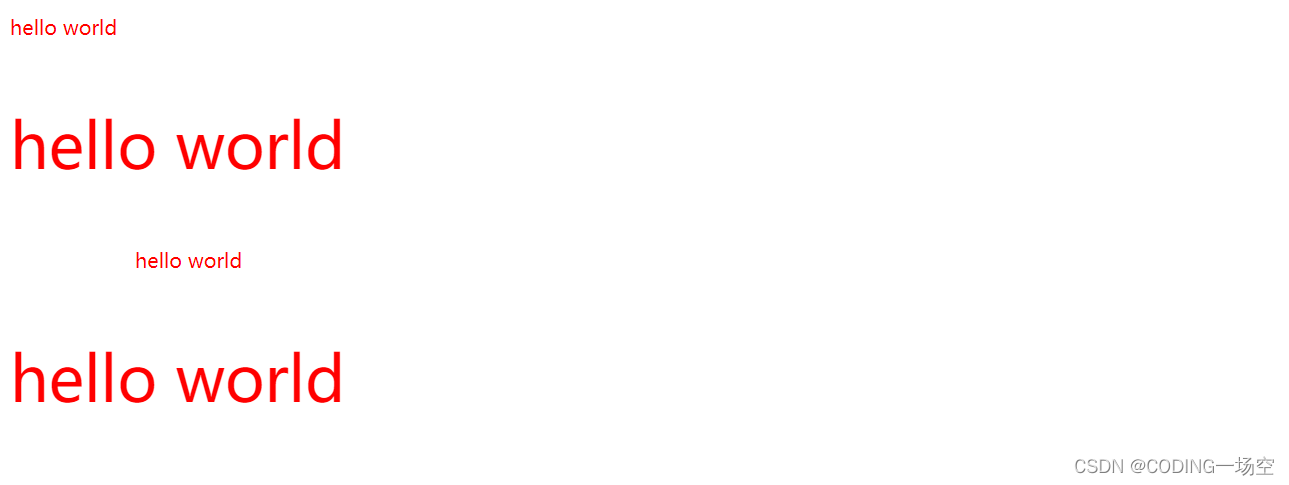
v-bind绑定class
在许多场景下,我们需要动态的切换class,因此可以使用v-bind来进行动态绑定,绑定class有两种方式:1、对象语法 2、数组语法
对象语法:
<style>
.color {
color: red;
}
.size {
font-size: 50px;
}
.margin-left {
margin-left: 100px;
}
</style>
<body>
<div id="app">
<!--绑定单一class-->
<p :class="{'color':isActive}">{{message}}</p>
<!--传入多个值-->
<p :class="{'color':isActive,'size':isSizeChange}">{{message}}</p>
<!--与普通类并存,当isActive为true时,相当于: class="margin-left color" -->
<p class="margin-left" :class="{'color':isActive}">{{message}}</p>
<!--通过计算属性-->
<p :class=activeClass>{{message}}</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'hello world',
isActive: true,
isSizeChange: true,
classes: {}
},
computed: {
activeClass: function () {
return {
color: this.isActive,
size: this.isSizeChange
}
}
}
})
</script>
如下图:

数组语法:
<style>
.color {
color: red;
}
.size {
font-size: 50px;
}
.margin-left {
margin-left: 100px;
}
</style>
<body>
<div id="app">
<!--一个或多个值-->
<p :class="['color','size']">{{message}}</p>
<!--与普通类叠加-->
<p class="margin-left" :class="['color','size']">{{message}}</p>
<!--通过计算属性绑定-->
<p class="margin-left" :class="activeClass">{{message}}</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'hello world',
classes: []
},
computed: {
activeClass: function () {
return ['color', 'size']
}
}
})
</script>
如下图:

v-bind绑定style
<body>
<div id="app">
<!--1、内联式-->
<p :style="{fontSize:fontSize+'px',color: color}">内联式</p>
<!--2、绑定样式对象-->
<p :style="styleObj">绑定样式对象</p>
<!--3、多样式绑定-->
<p :style="[styleObj,styleObj1]">多样式绑定</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'hello world',
fontSize: 20,
color: 'red',
styleObj:{
fontSize : '20px',
color : 'blue'
},
styleObj1:{
'margin-left' : '20px'
},
},
computed: {
activeClass: function () {
return ['color', 'size']
}
}
})
</script>
如下图:

8、computed计算属性
计算属性的作用:通常来说我们使用插值语法后是直接在页面上显示我们的数据,但是在某些场景下我们需要对数据进行转换后显示,或者多个数据结合在一起
这时我们就可以使用计算属性computed
<body>
<div id="app">
<p>{{fullWord}}</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
firstWord: 'hello',
secondWord: ' world'
},
computed: {
fullWord: function () {
return this.firstWord + this.secondWord
}
}
})
</script>
如下图:

computed计算属性的优点–缓存
上述例子中,this.firstWord + this.secondWord字符串拼接得到想要的结果字符串,computed和method也可以实现这个效果,但是如果处理的次数多了,两者效率也是有很大区别的
<body>
<div id="app">
<p>{{fullWord}}</p>
<p>{{fullWord}}</p>
<p>{{fullWord}}</p>
<div>{{getFullWord()}}</div>
<div>{{getFullWord()}}</div>
<div>{{getFullWord()}}</div>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
firstWord: 'hello',
secondWord: ' world'
},
methods: {
getFullWord() {
console.log('调用了getFullWord')
return this.firstWord + this.secondWord
}
},
computed: {
fullWord: function () {
console.log('调用了fullWord')
return this.firstWord + this.secondWord
}
}
})
</script>
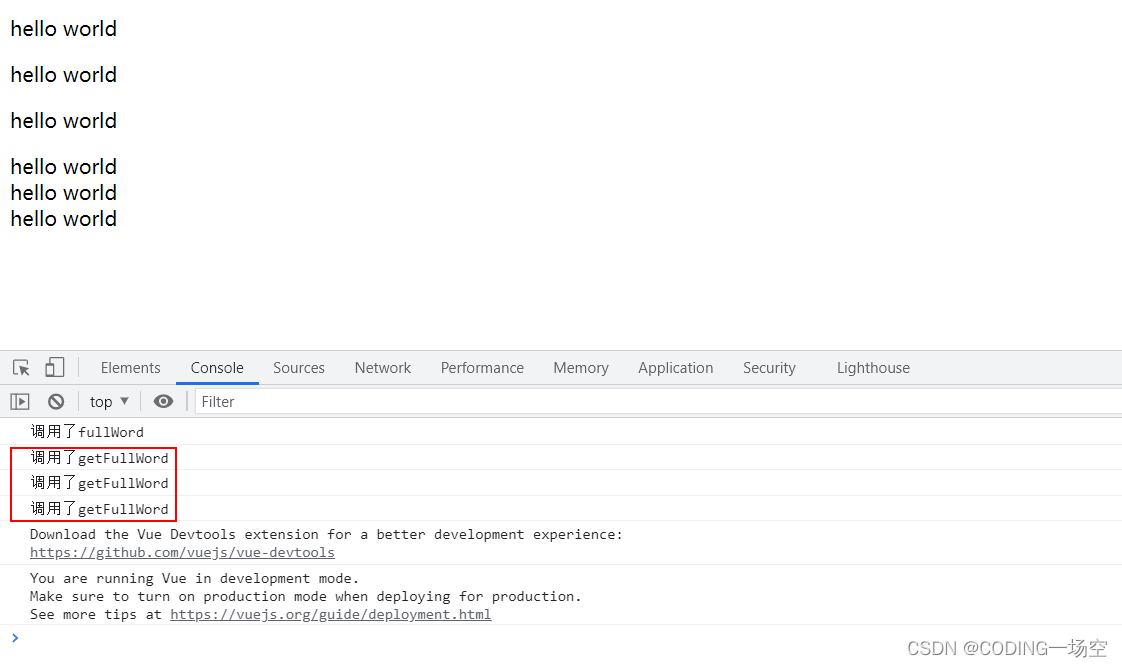
通过查看浏览器控制台,发现使用computed仅调用了一次,而method则调用了三次,即可验证了computed在执行相同的操作时是会先从缓存中取数据如下图:

9、v-on
v-on作用是绑定事件监听器,譬如说可以绑定一个点击事件,当点击时会触发点击事件
<body>
<div id="app">
<div>
<p>{{count}}</p><br/>
<button v-on:click="add">+</button>
<button v-on:click="del">-</button>
</div>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
add() {
this.count ++
},
del(){
this.count --
}
}
})
</script>
如下图:

v-on语法糖
v-on:click="add"可以写成@click=“add”
<body>
<div id="app">
<div>
<p>{{count}}</p><br/>
<button @click="add(2,$event)">+</button>
<button @click="del(2,$event)">-</button>
</div>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
//带参数
add(num,even) {
console.log(even)
this.count += num
},
del(num,even){
console.log(even)
this.count -= num
}
}
})
</script>
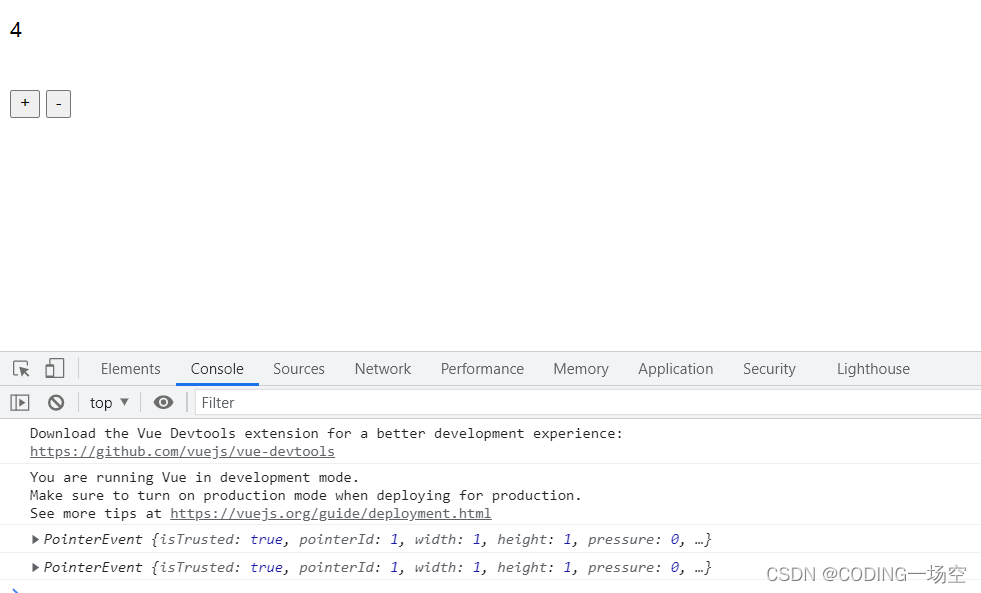
如下图:

对于v-on修饰符等其他知识请到官网教程:Vue教程
10、v-if、v-else-if、v-else
这三条指令和我们学习的if,else if,else相似
Vue的条件指令可以根据表达式的值在DOM中渲染或销毁元素或组件
<body>
<div id="app">
<div v-if="count > 90">显示{{count}}</div>
<div v-else-if="count < 60">显示{{count}}</div>
<div v-else>显示{{count}}</div>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
count: 88
}
})
</script>
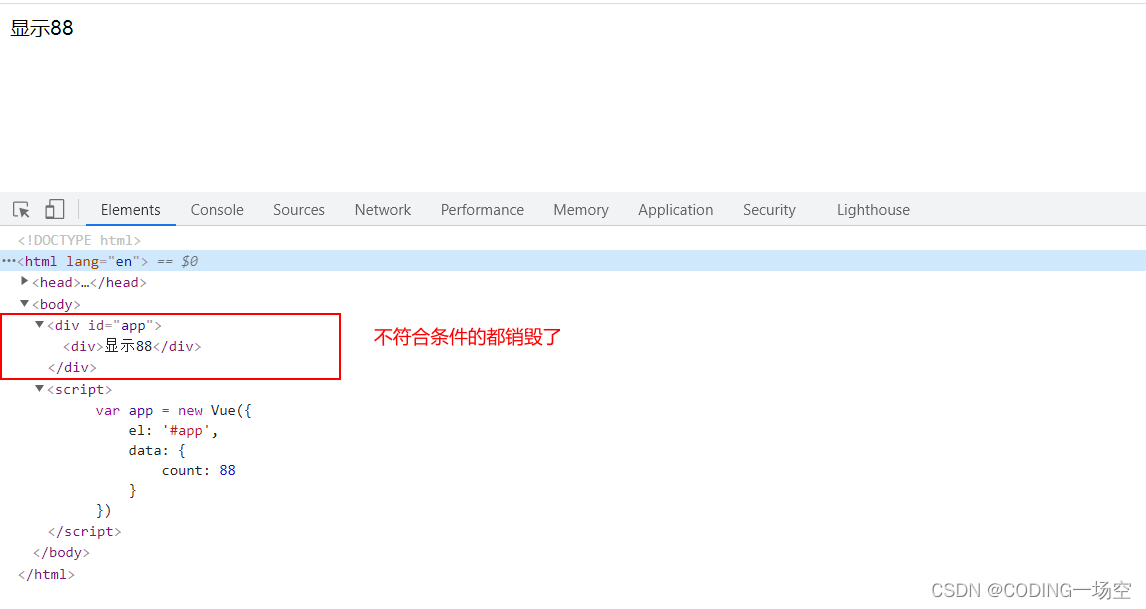
如下图:

11、v-show
v-show的用法和v-if非常相似,也用于决定一个元素是否渲染
v-if和v-show区别
元素显隐:
v-if是通过控制dom节点的存在与否来控制元素的显隐;
v-show是通过设置DOM元素的display样式,block为显示,none为隐藏;
编译过程:
v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件;v-show只是简单的基于css切换
性能消耗:v-if有更高的切换消耗;v-show有更高的初始渲染消耗
<body>
<div id="app">
<div v-show="count < 90">显示{{count}}</div>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
count: 88
}
})
</script>
12、v-for
当我们有一组数据需要进行渲染时,我们就可以使用v-for来完成
<body>
<div id="app">
<!--数组-->
<div v-for="(item,index) in movies">电影序号:{{index}} 电影名:{{item}}</div>
<!--对象-->
<div v-for="(value,key,index) in person">
{{key}}--{{value}}--{{index}}
</div>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
movies : [
'大话西游',
'无间道',
'美人鱼'
],
person: {
name : 'zhangsan',
age : 12,
sex : 'male'
}
}
})
</script>
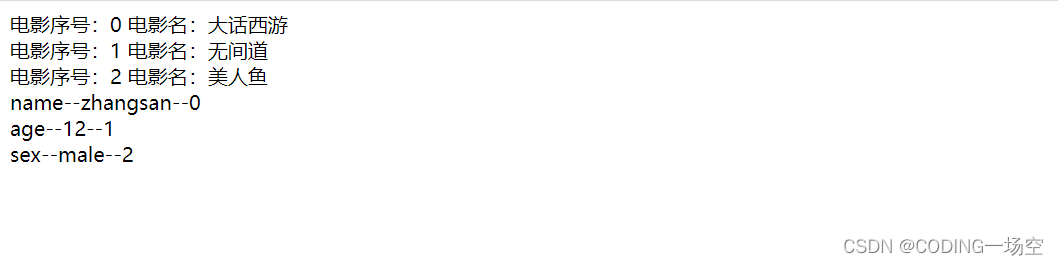
如下图:

注意:官方推荐我们在使用v-for时,给对应的元素或组件添加上一个:key属性。这与Vue的虚拟DOM的Diff算法有关系。key的作用主要是为了高效的更新虚拟DOM。
13、表单绑定v-model
表单控件在实际开发中是非常常见的。特别是对于用户信息的提交,需要大量的表单。Vue中使用v-model指令来实现表单元素和数据的双向绑定。
<body>
<div id="app">
<input v-model="message"/><br/>
<div>{{message}}</div>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'hello world'
}
})
</script>
如下图:

v-model原理
v-model其实是一个语法糖,它的背后本质上是包含两个操作:
1.v-bind绑定一个value属性
2.v-on指令给当前元素绑定input事件
v-model:radio
<body>
<div id="app">
<label>
<input value="男" type="radio" v-model="sex" id="male">男</input>
</label>
<label>
<input value="女" type="radio" v-model="sex" id="female">女</input>
</label>
<p v-model="sex">你的选择是:{{sex}}</p>
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
sex: ''
}
})
</script>
如下图:

v-model:checkbox
<body>
<div id="app">
<input type="checkbox" v-model="checked" :value="哈哈哈">哈哈哈</input>
{{checked}}</br>
<input type="checkbox" v-model="hobbies" value="篮球">篮球</input>
<input type="checkbox" v-model="hobbies" value="足球">足球</input>
<input type="checkbox" v-model="hobbies" value="羽毛球">羽毛球</input>
{{hobbies}}
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
checked: '',
hobbies: []
}
})
</script>
如下图:

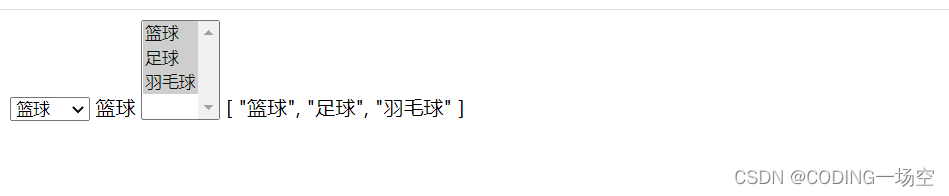
v-select
<div id="app">
<select v-model="hobby">
<option value="篮球">篮球</option>
<option value="足球">足球</option>
<option value="羽毛球">羽毛球</option>
</select>
{{hobby}}
<select v-model="hobbies" multiple>
<option value="篮球">篮球</option>
<option value="足球">足球</option>
<option value="羽毛球">羽毛球</option>
</select>
{{hobbies}}
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
hobby: '篮球',
hobbies: []
}
})
</script>
如下图: