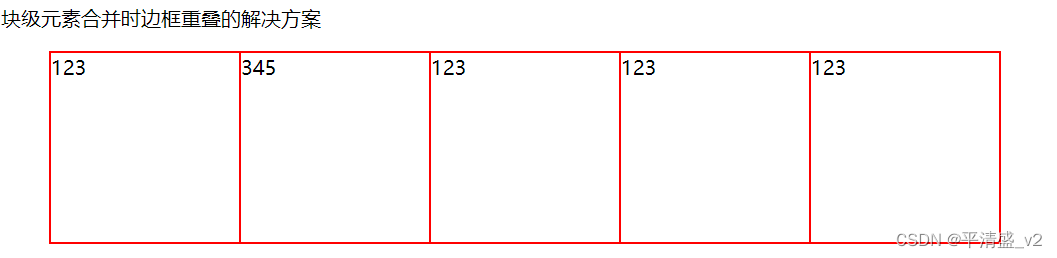
1. 块级元素合并时边框重叠问题的解决方案
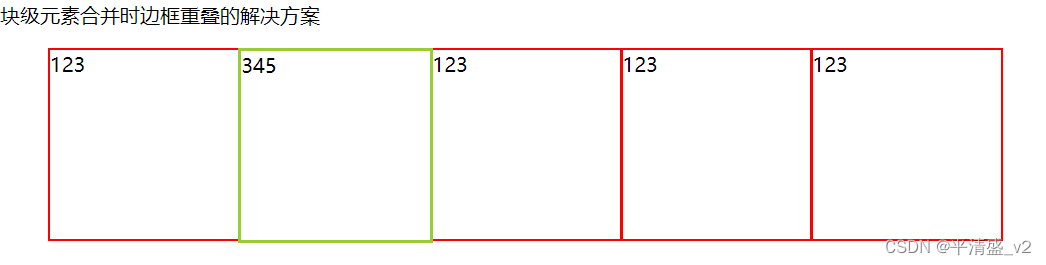
设置边框2px 红色
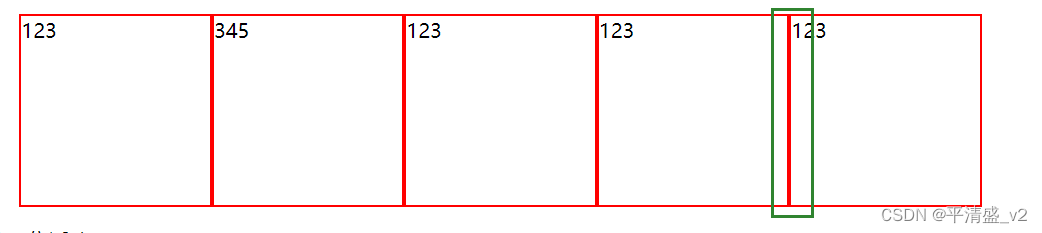
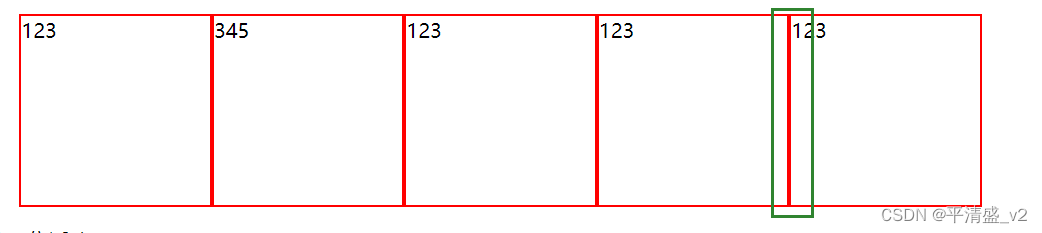
如果不做处理,仅仅添加边框则会是这个样子

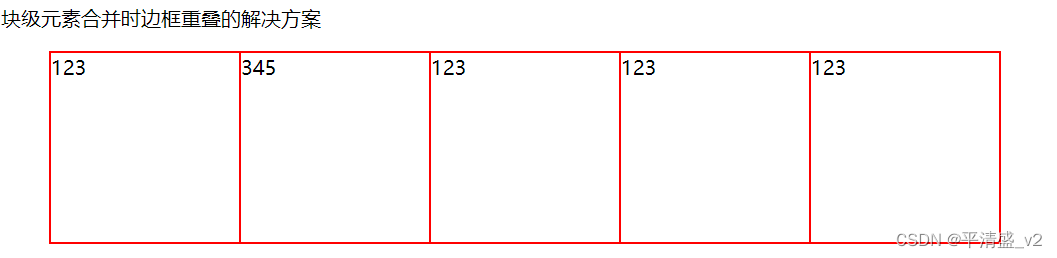
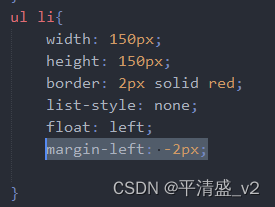
设置处理后的样式
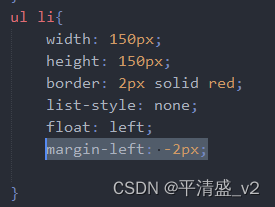
代码展示

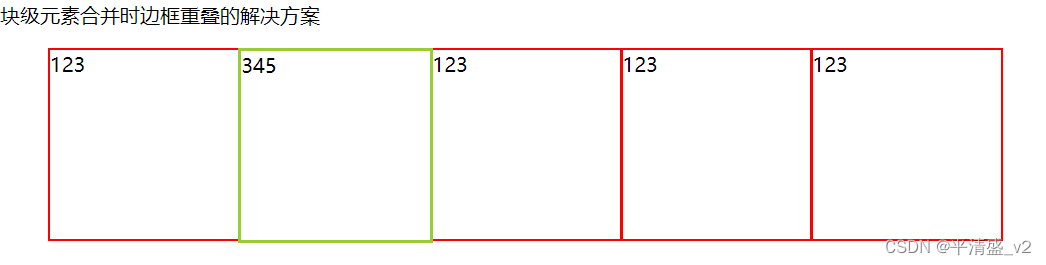
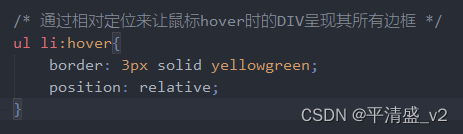
2. 拥有边框的div , hover时的展示效果

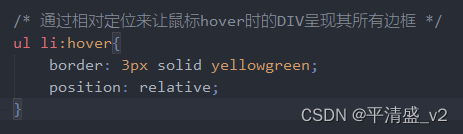
代码展示

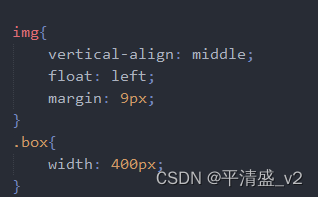
3. img 和 文字环绕展示

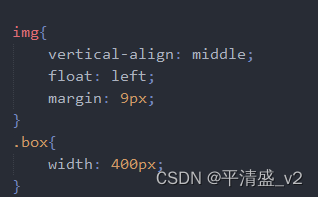
代码展示
设置左浮动即可

4. text-align: center; 可以解决块级元素内的行内块或行内元素水平居中的问题



设置边框2px 红色
如果不做处理,仅仅添加边框则会是这个样子

设置处理后的样式
代码展示


代码展示


代码展示
设置左浮动即可

4. text-align: center; 可以解决块级元素内的行内块或行内元素水平居中的问题



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/679318.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!