目录
第一章 什么是ECharts
第二章 搭建环境
2.1 Echarts的下载
2.2 Visual Studio Code下载
第三章 一个简单的可视化展示
第四章 Echarts组件
4.1 标题
4.2 提示框
4.3 工具栏
4.4 图例
4.5 时间轴
4.6 数据区域缩放
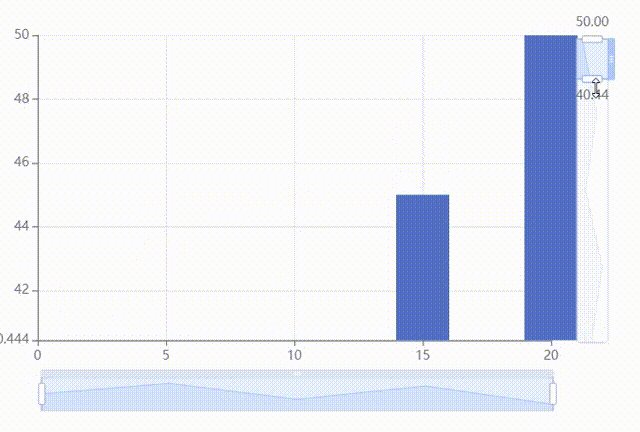
4.6.1 滑动条型数据区域缩放
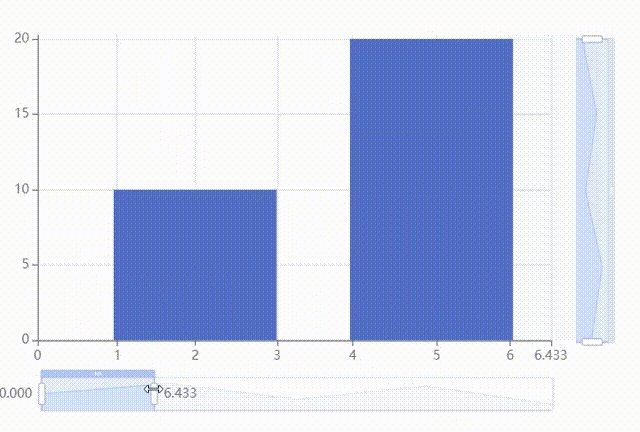
4.6.2 内置型数据区域缩放
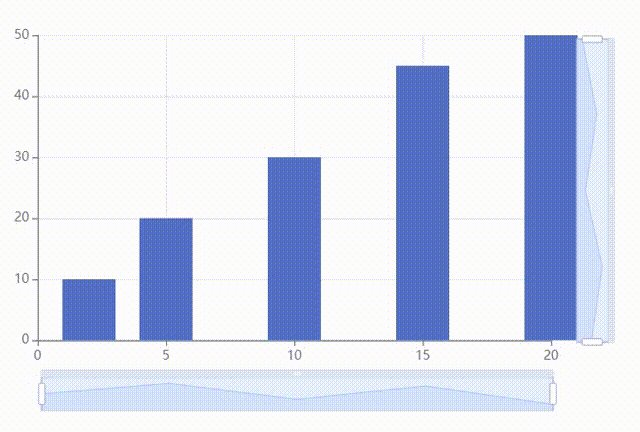
4.6.3 框选型数据区域缩放
4.7 网格
4.8 坐标轴
4.9 数据系列
4.10 全局字体样式
第五章 可视化图
5.1 折线图
5.2 柱状图
5.3 饼图
5.4 散点图
5.5 气泡图
5.6 雷达图
5.7 漏斗图
5.8 仪表盘
5.9 箱线图
5.10 热力图
5.11 旭日图
5.12 桑基图
5.13 词云图
5.14 树图
5.15 矩形树图
5.16 关系图
第一章 什么是ECharts
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
第二章 搭建环境
2.1 Echarts的下载
https://github.com/apache/echarts
2.2 Visual Studio Code下载
Visual Studio Code - Code Editing. Redefined
代码的编写建议使用vscode。
安装完毕后下载插件open in brower
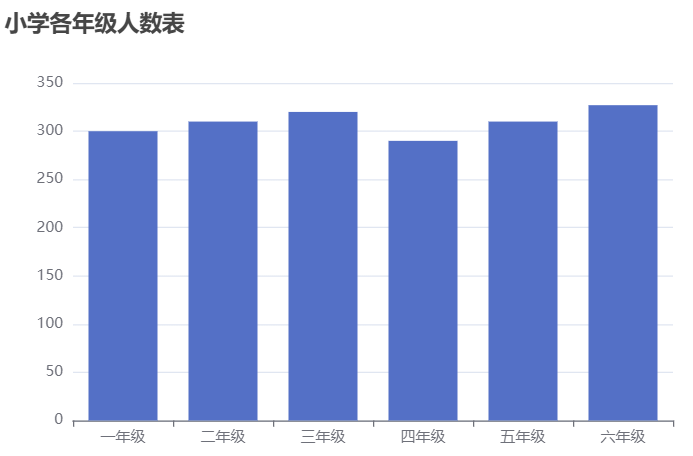
第三章 一个简单的可视化展示
现在需要你将小学各年级的人数以图表形式展示,数据如下:
| 一年级 | 二年级 | 三年级 | 四年级 | 五年级 | 六年级 |
| 300 | 310 | 320 | 290 | 310 | 327 |
demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '小学各年级人数表'
},
tooltip:{},
legend: {
data:['']
},
xAxis: {
data:["一年级","二年级","三年级","四年级","五年级","六年级"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [300,310,320,290,310,327]
}]
}
myChart.setOption(option);
</script>
</body>
</html>
echarts.js是Echarts的js文件,需要与demo.html文件位于同一文件夹下。
第四章 Echarts组件
组件的属性具体参考官网。
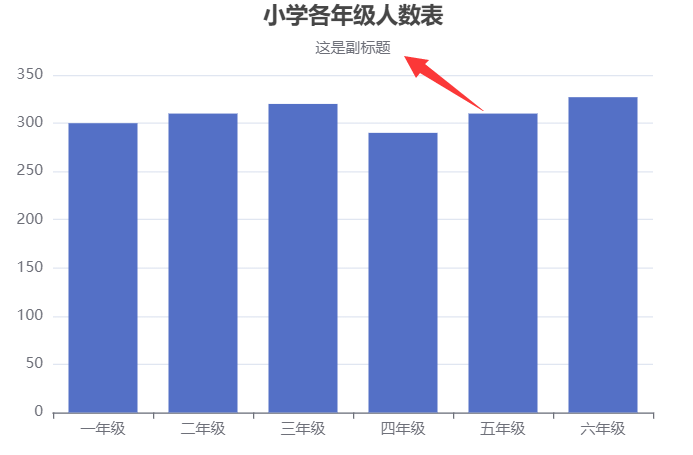
4.1 标题
标题称为title,属性如下:
text//主标题
subtext//副标题
left//与容器左侧的距离 10 10% left center right
show//是否显示标题组件,默认为truetitle: {
text: '小学各年级人数表',
subtext: '这是副标题',
left: 'center'
}, 
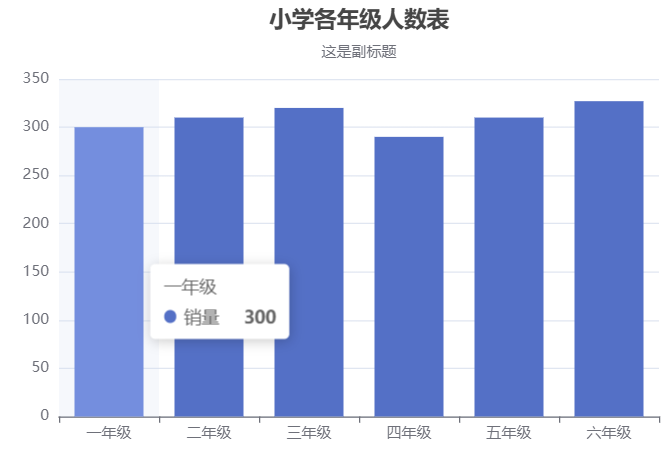
4.2 提示框
提示框被称作tooltip,属性如下:
trigger//触发类型,可选的参数有item(图形触发)、axis(坐标轴触发)、none(不触发)。
formatter//提示框浮层内容格式器,一般使用字符串模板,模板变量有{a},{b},{c},{d},{e},分别表示系列名、数据名、数据值等。
axisPointer//坐标轴指示器配置项,type是该参数的子参数,作用为设置指示器类型,取值可选line(直线指示器),shadow(阴影指示器),cross(十字准星指示器),none(无指示器)。
show//是否显示提示框组件,取值为布尔型数据,默认为true。tooltip:{
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
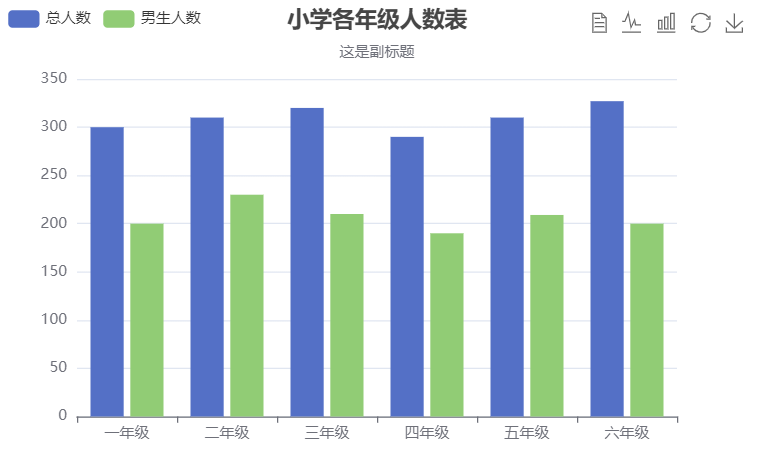
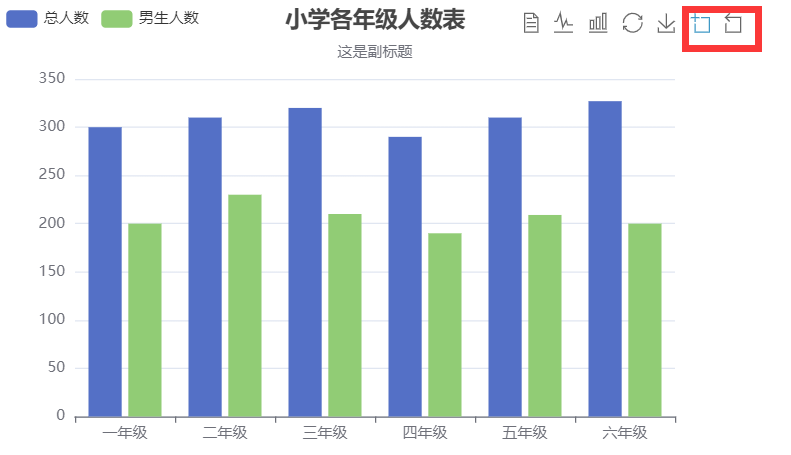
4.3 工具栏
工具栏被称作toolbox,属性如下:
show//是否显示工具栏组件,取值为布尔型数据,默认为true。
feature//各工具配置项,其中包含很多常用的子参数,例如saveAsImage、restore、dataView、magicType等。其中,saveAsImage是将可视化结果保存在本地,restore是将可视化还原到初始的设置,dataView可以看到可视化的底层数据视图,magicType则可以将一种可视化转为另一种可视化。toolbox: {
show: true,
feature: {
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line','bar']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
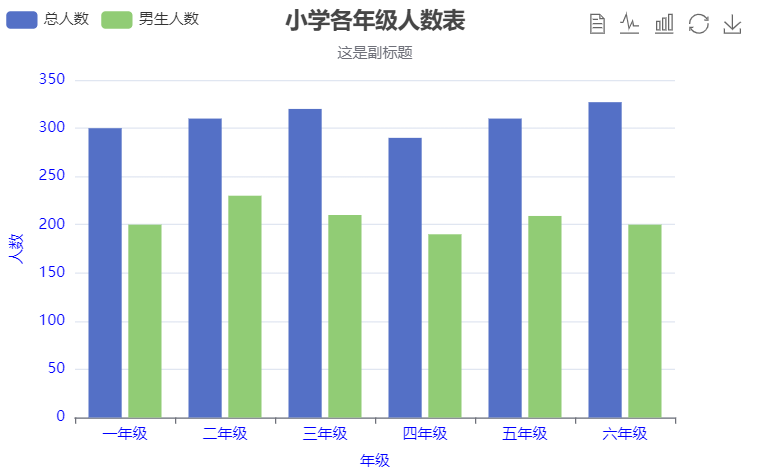
4.4 图例
图例被称作legend,用于区分不同的数据展示,属性如下:
show//是否显示图例组件,取值为布尔型数据,默认为true。
left//与容器左侧的距离,其取值可以是具体像素值,例如10;也可以是相对于容器的百分比值,例如10%;还可以是更常用的left、center、right,可以理解为左对齐、居中、右对齐。
top//与容器顶部的距离,其取值可以是具体像素值,例如10;也可以是相对于容器的百分比值,例如10%;还可以是更常用的top、middle、bottom,可以理解为处于顶部、处于中部、处于底部。
orient//图例列表的布局朝向,默认是horizontal(水平的),也可以是vertical(竖直的)。
data//图例中的数据数组,通常与数据展示的系列一一对应,具体使用方法可参见下面的例子。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '小学各年级人数表',
subtext: '这是副标题',
left: 'center'
},
tooltip:{
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
toolbox: {
show: true,
feature: {
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line','bar']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
legend: {
data:['总人数','男生人数'],
left: 'left'
},
xAxis: {
data:["一年级","二年级","三年级","四年级","五年级","六年级"]
},
yAxis: {},
series: [{
name: '总人数',
type: 'bar',
data: [300,310,320,290,310,327]
},
{
name: '男生人数',
type: 'bar',
data: [200,230,210,190,209,200]
}
]
}
myChart.setOption(option);
</script>
</body>
</html>
4.5 时间轴
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
baseOption: {
timeline: {
data: ['2018','2019','2020','2021','2022','2023']
},
title: {
text: '小学各年级人数表',
subtext: '这是副标题',
left: 'center'
},
tooltip:{
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
toolbox: {
show: true,
feature: {
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line','bar']
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
xAxis: [{
'type': 'category',
'data': ['男','女']
}],
yAxis: [{
'type': 'value'
}],
series: [{
type: 'bar',
}] ,
},
options: [
{
title:{
text: '一年级男女人数'
},
series: [{data:[200,100]}]
},
{
title:{
text: '二年级男女人数'
},
series: [{data:[230,80]}]
},
{
title:{
text: '三年级男女人数'
},
series: [{data:[210,110]}]
},
{
title:{
text: '四年级男女人数'
},
series: [{data:[190,100]}]
},
{
title:{
text: '五年级男女人数'
},
series: [{data:[209,101]}]
},
{
title:{
text: '六年级男女人数'
},
series: [{data:[200,127]}]
}
]
}
myChart.setOption(option);
</script>
</body>
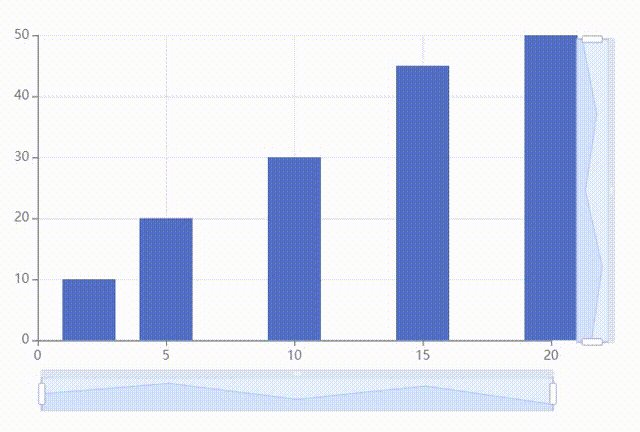
4.6 数据区域缩放
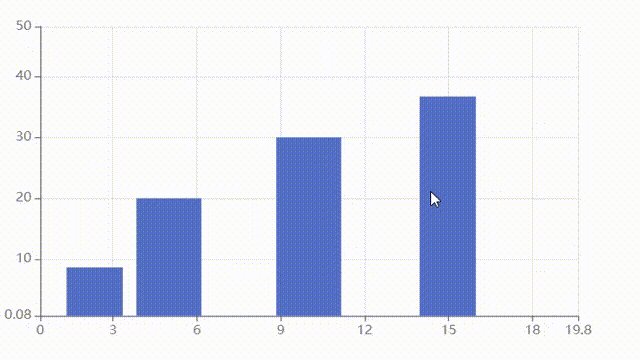
4.6.1 滑动条型数据区域缩放
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
dataZoom: [
{
id: 'dataZoomX',
type: 'slider',
xAxisIndex: [0],
filterMode: 'filter'
},
{
id: 'dataZoomY',
type: 'slider',
yAxisIndex: [0],
filterMode: 'empty'
}
],
xAxis: {type: 'value'},
yAxis: {type: 'value'},
series:{
type: 'bar',
data: [
[10, 30],
[20, 50],
[5, 20],
[15,45],
[2, 10]
]
}
}
myChart.setOption(option);
</script>
</body>
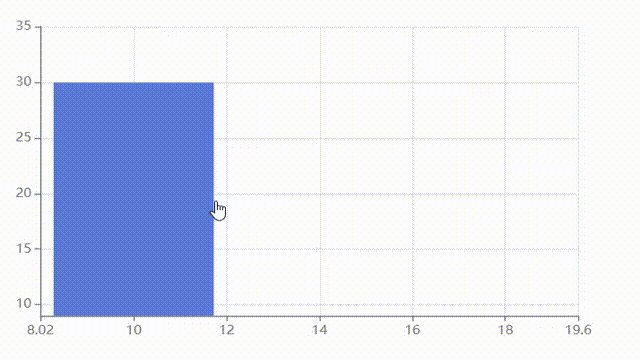
4.6.2 内置型数据区域缩放
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
dataZoom: [
{
id: 'dataZoomX',
type: 'inside',
xAxisIndex: [0],
filterMode: 'inside'
},
{
id: 'dataZoomY',
type: 'inside',
yAxisIndex: [0],
filterMode: 'empty'
}
],
xAxis: {type: 'value'},
yAxis: {type: 'value'},
series:{
type: 'bar',
data: [
[10, 30],
[20, 50],
[5, 20],
[15,45],
[2, 10]
]
}
}
myChart.setOption(option);
</script>
</body>
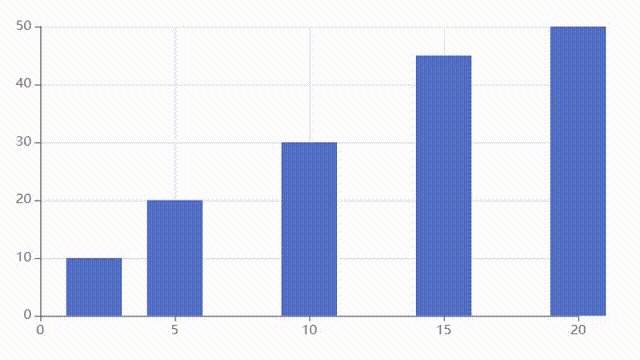
4.6.3 框选型数据区域缩放
toolbox: {
show: true,
feature: {
dataView: {
show: true,
readOnly: false
},
magicType: {
show: true,
type: ['line','bar']
},
restore: {
show: true
},
saveAsImage: {
show: true
},
dataZoom: {
show: true
}
}
}, 
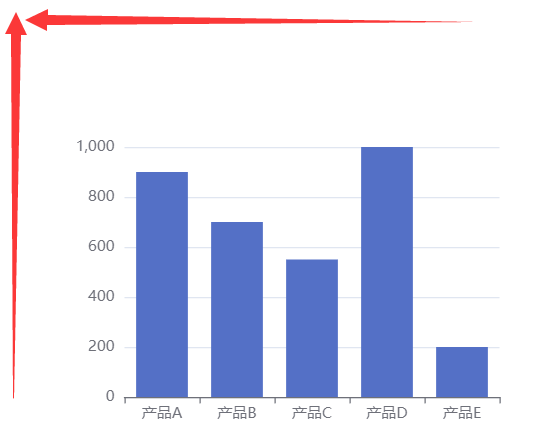
4.7 网格
网格被称作grid。
grid: [
{x: '17%', y: '30%', width: '50%', height: '50%'}
],
图标的位置发生了变化。
4.8 坐标轴
坐标轴被称作xAxis或yAxis,参数如下:
position//指定x轴的位置,可选参数有top(顶部)和bottom(底部)。
type//指定坐标轴的类型。可选参数有四种:“value”,表示数值类型的轴,适用于连续型数据;“category”,表示类别类型的轴,适用于离散的类别型数据;“time”,表示时间类型的轴,适用于连续的时间序列数据;“log”,表示对数类型的轴,适用于对数数据。
name//坐标轴的名称
nameLocation//坐标轴的名称显示位置。可选参数有三种:“start”,开始位置;“middle”或者“center”,中间位置;“end”,结束位置。xAxis: {
data:["一年级","二年级","三年级","四年级","五年级","六年级"],
name: '年级',
nameLocation: 'center',
nameGap: 30
},
yAxis: {
name: '人数',
nameLocation: 'center',
nameGap: 40
},
4.9 数据系列
数据被称作series。
series是一个数组结构,使用中括号,中括号内的每个部分用大括号包含,每个大括号类似一个字典结构,包含键(key)和值(value)。
4.10 全局字体样式
全局字体样式被称作textStyle,参数如下:
color//文字的颜色,例如textStyle.color =“#fff”。
fontStyle//文字字体的风格,可选值有normal、italic、oblique。
fontWeight//文字字体的粗细,可选值有normal、bold、bolder、lighter、100、200等数值。
fontFamily//文字的字体系列,可选值有sans-serif、serif、monospace、Arial、Courier New、Microsoft YaHei等。
fontSize//文字的字体大小,取值为数值,例如12。textStyle: {
color: 'blue'
},

第五章 可视化图
5.1 折线图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [450, 232, 301, 734, 1090, 830, 500],
type: 'line'
}]
};
myChart.setOption(option);
</script>
</body>
</html>
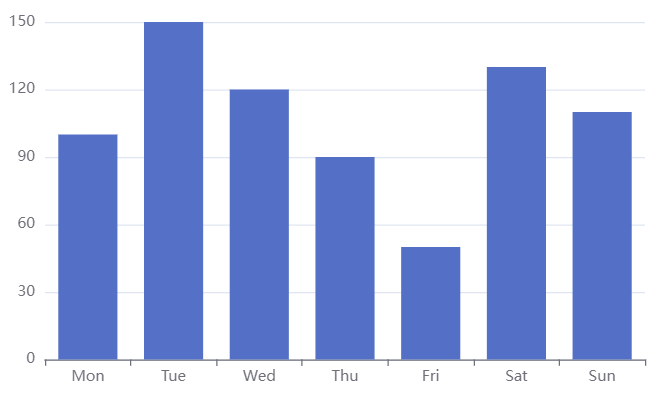
5.2 柱状图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [100, 150, 120, 90, 50, 130, 110],
type: 'bar'
}]
};
myChart.setOption(option);
</script>
</body>
</html>
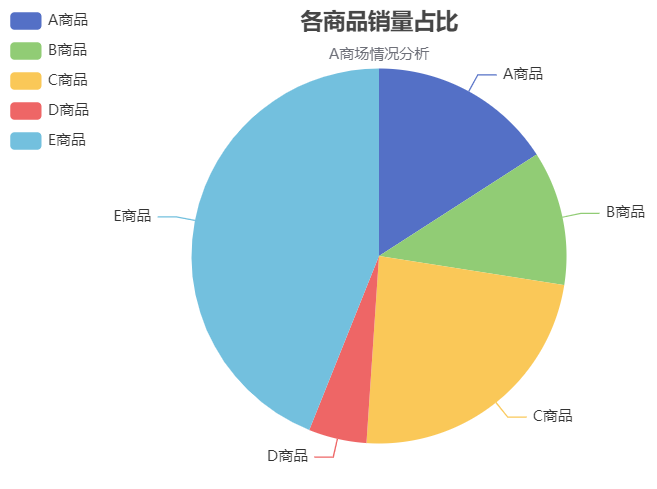
5.3 饼图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '各商品销量占比',
subtext: 'A商场情况分析',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['A商品', 'B商品', 'C商品', 'D商品', 'E商品']
},
series: [
{
name: '所售商品',
type: 'pie',
data: [
{value: 343, name: 'A商品'},
{value: 250, name: 'B商品'},
{value: 509, name: 'C商品'},
{value: 108, name: 'D商品'},
{value: 948, name: 'E商品'}
],
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
5.4 散点图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
xAxis: {},
yAxis: {},
series: [{
data: [
[2.0, 8.04],
[3.0, 6.95],
[23.0, 7.58],
[18.0, 8.81],
[12.0, 8.33],
[4.0, 9.96],
[16.0, 7.24],
[14.0, 4.26],
[12.0, 10.84],
[10.0, 4.82],
[7.0, 5.68]
],
type: 'scatter'
}]
};
myChart.setOption(option);
</script>
</body>
</html>
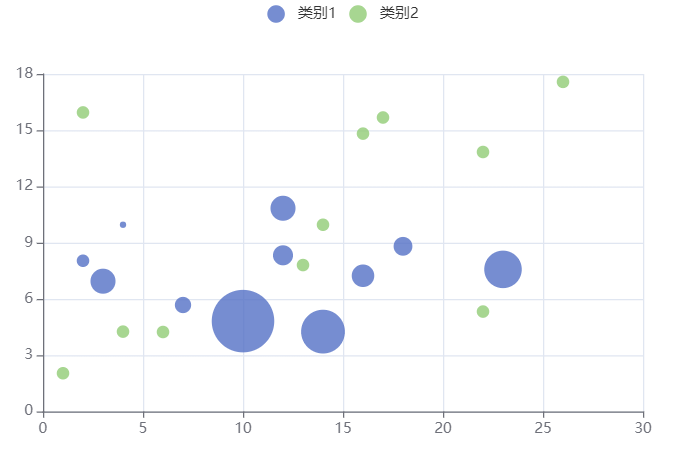
5.5 气泡图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
xAxis: {},
yAxis: {},
legend: {
data: ['类别1','类别2']
},
series: [{
name: '类别1',
data: [
[2.0, 8.04, 10],
[3.0, 6.95, 20],
[23.0, 7.58, 30],
[18.0, 8.81, 15],
[12.0, 8.33, 16],
[4.0, 9.96, 5],
[16.0, 7.24, 18],
[14.0, 4.26, 35],
[12.0, 10.84, 20],
[10.0, 4.82, 50],
[7.0, 5.68, 13]
],
symbolSize: function (data) {
return data[2];
},
type: 'scatter'
},
{
name: '类别2',
data: [
[1.0, 2.04],
[2.0, 15.95],
[26.0, 17.58],
[13.0, 7.81],
[22.0, 5.33],
[14.0, 9.96],
[6.0, 4.24],
[4.0, 4.26],
[22.0, 13.84],
[16.0, 14.82],
[17.0, 15.68]
],
type: 'scatter'
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
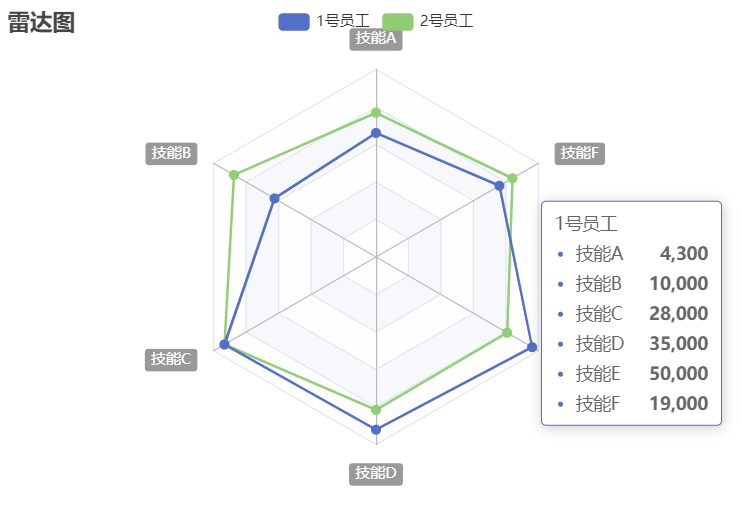
5.6 雷达图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '雷达图'
},
tooltip: {},
legend: {
data: ['1号员工', '2号员工']
},
radar: {
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [
{ name: '技能A', max: 6500},
{ name: '技能B', max: 16000},
{ name: '技能C', max: 30000},
{ name: '技能D', max: 38000},
{ name: '技能E', max: 52000},
{ name: '技能F', max: 25000}
]
},
series: [{
type: 'radar',
data: [
{
value: [4300, 10000, 28000, 35000, 50000, 19000],
name: '1号员工'
},
{
value: [5000, 14000, 28000, 31000, 42000, 21000],
name: '2号员工'
}
]
}]
};
myChart.setOption(option);
</script>
</body>
</html>
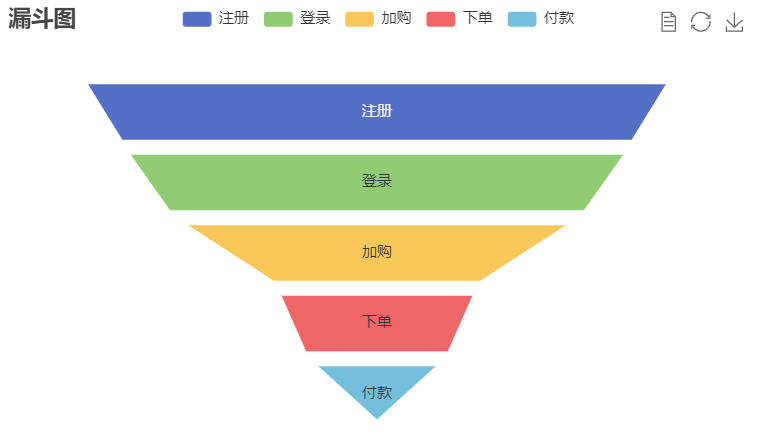
5.7 漏斗图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
title: {
text: '漏斗图',
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c}%"
},
toolbox: {
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
legend: {
data: ['注册','登录','加购','下单','付款']
},
series: [
{
name:'漏斗图',
type:'funnel',
left: '10%', //漏斗左边到图片左部百分比
top: 60, //漏斗顶部与图片顶部距离
bottom: 60, //漏斗底部与图片底部距离
width: '80%', //漏斗显示宽度
min: 0,
max: 100,
minSize: '0%',
maxSize: '100%',
sort: 'descending', //漏斗数据降序排列,可选ascending
gap: 2, //漏斗每部分之间间距
label: {
show: true, //显示每漏斗部分名称
position: 'inside' //每部分名称显示在图形内部
},
itemStyle: {
borderColor: '#fff', //漏斗背景色
borderWidth: 10 //漏斗边界宽度
},
emphasis: {
label: {
fontSize: 25 //当鼠标悬停在漏斗某部分上,重点突出文字大小
}
},
data: [
{value: 100, name: '注册'},
{value: 86, name: '登录'},
{value: 70, name: '加购'},
{value: 35, name: '下单'},
{value: 25, name: '付款'}
]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
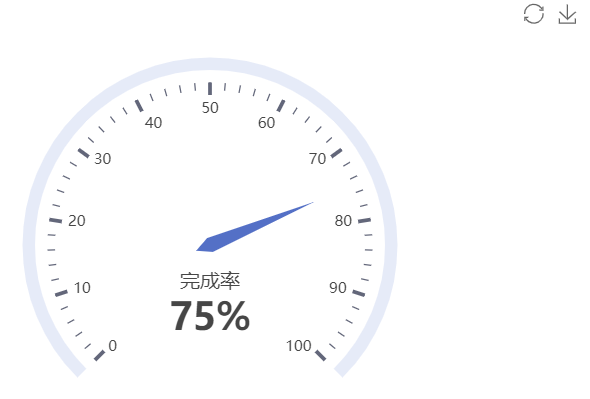
5.8 仪表盘
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
tooltip: {
formatter: '{a} <br/>{b} : {c}%'
},
toolbox: {
feature: {
restore: {},
saveAsImage: {}
}
},
series: [
{
name: '',
type: 'gauge',
detail: {formatter: '{value}%'},
data: [{value: 75, name: '完成率'}]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
5.9 箱线图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var data = echarts.dataTool.prepareBoxplotData([
[850, 740, 900, 1070, 930, 850, 950, 980, 980, 880, 1000, 980, 930, 650, 760, 810, 1000, 1000, 960, 960],
[960, 940, 960, 940, 880, 800, 850, 880, 900, 840, 830, 790, 810, 880, 880, 830, 800, 790, 760, 800],
[880, 880, 880, 860, 720, 720, 620, 860, 970, 950, 880, 910, 850, 870, 840, 840, 850, 840, 840, 840],
[890, 810, 810, 820, 800, 770, 760, 740, 750, 760, 910, 920, 890, 860, 880, 720, 840, 850, 850, 780],
[890, 840, 780, 810, 760, 810, 790, 810, 820, 850, 870, 870, 810, 740, 810, 940, 950, 800, 810, 870]
]);
var option = {
title: [
{
text: '箱线图',
left: 'center',
},
{
text: 'upper: Q3 + 1.5 * IQR \nlower: Q1 - 1.5 * IQR',
borderColor: '#999', //文字框边界颜色
borderWidth: 1, //文字框边界宽度
textStyle: {
fontSize: 12 //该部分文字大小
},
left: '10%', //该部分文字到左部的百分比位置
top: '90%' //该部分文字到顶部的百分比位置
}
],
tooltip: {
trigger: 'item',
axisPointer: {
type: 'shadow' //鼠标悬停在箱上会显示阴影
}
},
grid: {
left: '10%', //可视化网格距离左部百分比位置
right: '10%', //可视化网格距离右部百分比位置
bottom: '15%' //可视化网格距离底部百分比位置
},
xAxis: {
type: 'category',
data: data.axisData, //使用data处理后的axisData数据
axisLabel: {
formatter: '实验{value}' //x轴名称模板
}
},
yAxis: {
type: 'value',
name: '',
splitArea: {
show: true //y轴网格间阴影区分显示
}
},
series: [
{
type: 'boxplot',
data: data.boxData, //使用data的处理后的boxData数据
tooltip: { //以下是设置tooltip的显示数据和显示格式
formatter: function (param) {
return [
'实验' + param.name + ': ',
'上限: ' + param.data[5],
'上四分位数: ' + param.data[4],
'中位数: ' + param.data[3],
'下四分位数: ' + param.data[2],
'下限: ' + param.data[1]
].join('<br/>');
}
}
},
{
name: 'outlier',
type: 'scatter', //使用散点图显示异常值
data: data.outliers //异常值数据
}
]
};
myChart.setOption(option);
</script>
</body>
</html>5.10 热力图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var hours = ['12a', '1a', '2a', '3a', '4a', '5a', '6a',
'7a', '8a', '9a','10a','11a',
'12p', '1p', '2p', '3p', '4p', '5p',
'6p', '7p', '8p', '9p', '10p', '11p'];
var days = ['Saturday', 'Friday', 'Thursday',
'Wednesday', 'Tuesday', 'Monday', 'Sunday'];
var data = [[0,0,5],[0,1,1],[0,2,0],[0,3,0],[0,4,0],[0,5,0],[0,6,0],[0,7,0],[0,8,0],[0,9,0],[0,10,0],[0,11,2],[0,12,4],[0,13,1],[0,14,1],[0,15,3],[0,16,4],[0,17,6],[0,18,4],[0,19,4],[0,20,3],[0,21,3],[0,22,2],[0,23,5],[1,0,7],[1,1,0],[1,2,0],[1,3,0],[1,4,0],[1,5,0],[1,6,0],[1,7,0],[1,8,0],[1,9,0],[1,10,5],[1,11,2],[1,12,2],[1,13,6],[1,14,9],[1,15,11],[1,16,6],[1,17,7],[1,18,8],[1,19,12],[1,20,5],[1,21,5],[1,22,7],[1,23,2],[2,0,1],[2,1,1],[2,2,0],[2,3,0],[2,4,0],[2,5,0],[2,6,0],[2,7,0],[2,8,0],[2,9,0],[2,10,3],[2,11,2],[2,12,1],[2,13,9],[2,14,8],[2,15,10],[2,16,6],[2,17,5],[2,18,5],[2,19,5],[2,20,7],[2,21,4],[2,22,2],[2,23,4],[3,0,7],[3,1,3],[3,2,0],[3,3,0],[3,4,0],[3,5,0],[3,6,0],[3,7,0],[3,8,1],[3,9,0],[3,10,5],[3,11,4],[3,12,7],[3,13,14],[3,14,13],[3,15,12],[3,16,9],[3,17,5],[3,18,5],[3,19,10],[3,20,6],[3,21,4],[3,22,4],[3,23,1],[4,0,1],[4,1,3],[4,2,0],[4,3,0],[4,4,0],[4,5,1],[4,6,0],[4,7,0],[4,8,0],[4,9,2],[4,10,4],[4,11,4],[4,12,2],[4,13,4],[4,14,4],[4,15,14],[4,16,12],[4,17,1],[4,18,8],[4,19,5],[4,20,3],[4,21,7],[4,22,3],[4,23,0],[5,0,2],[5,1,1],[5,2,0],[5,3,3],[5,4,0],[5,5,0],[5,6,0],[5,7,0],[5,8,2],[5,9,0],[5,10,4],[5,11,1],[5,12,5],[5,13,10],[5,14,5],[5,15,7],[5,16,11],[5,17,6],[5,18,0],[5,19,5],[5,20,3],[5,21,4],[5,22,2],[5,23,0],[6,0,1],[6,1,0],[6,2,0],[6,3,0],[6,4,0],[6,5,0],[6,6,0],[6,7,0],[6,8,0],[6,9,0],[6,10,1],[6,11,0],[6,12,2],[6,13,1],[6,14,3],[6,15,4],[6,16,0],[6,17,0],[6,18,0],[6,19,0],[6,20,1],[6,21,2],[6,22,2],[6,23,6]];
data = data.map(function (item) {
return [item[1], item[0], item[2] || '-'];
});
option = {
tooltip: {
position: 'top'
},
animation: false,
grid: {
height: '50%', //控制热力图纵向宽度占比
top: '10%' //热力图距离上部百分比
},
xAxis: {
type: 'category',
data: hours, //小时作为横轴
splitArea: {
show: true
}
},
yAxis: {
type: 'category',
data: days, //星期作为纵轴
splitArea: {
show: true
}
},
visualMap: {
min: 0, //滑动条的最小值
max: 10, //滑动条的最大值
calculable: true, //滑动条显示数值
orient: 'horizontal', //滑动条水平放置,默认竖直放置
left: 'center', //滑动条居中
bottom: '15%' //滑动条距离底部百分比距离
},
series: [{
name: '',
type: 'heatmap', //热力图
data: data,
label: {
show: true //热力图显示数值
},
emphasis: { //鼠标悬停在热力图块时突出显示
itemStyle: {
shadowBlur: 10,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}]
};
myChart.setOption(option);
</script>
</body>
</html>
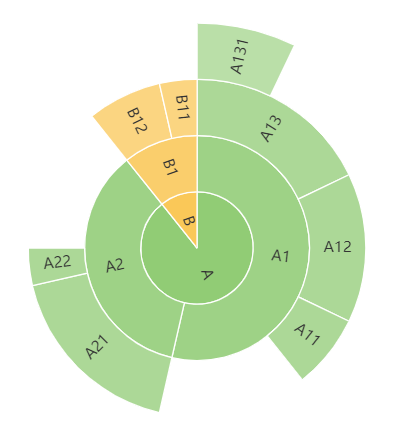
5.11 旭日图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var data = [{
name: 'A',
children: [{
name: 'A1',//当前节点名称
value: 15,//当前节点数值大小
children: [{//子节点信息
name: 'A11',
value: 2
}, {
name: 'A13',
value: 5,
children: [{
name: 'A131',
value: 2
}]
}, {
name: 'A12',
value: 4
}]
}, {
name: 'A2',
value: 10,
children: [{
name: 'A21',
value: 5
}, {
name: 'A22',
value: 1
}]
}]
}, {
name: 'B',
children: [{
name: 'B1',
children: [{
name: 'B11',
value: 1
}, {
name: 'B12',
value: 2
}]
}]
}];
option = {
series: {
type: 'sunburst',//旭日图
data: data,
radius: [0, '90%'],//半径内部和外部占比
label: {
rotate: 'radial'
}
}
};
myChart.setOption(option);
</script>
</body>
</html>
5.12 桑基图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
series: {
type: 'sankey',
data: [{
name: '输入1'
}, {
name: '输入2'
}, {
name: '输出1'
}, {
name: '输出2'
}, {
name: '中间层'
}, {
name: '输出3'
}],
links: [{
source: '输入1',
target: '输出2',
value: 4
}, {
source: '输入2',
target: '中间层',
value: 6
}, {
source: '输入1',
target: '中间层',
value: 2
}, {
source: '中间层',
target: '输出1',
value: 3
}, {
source: '中间层',
target: '输出3',
value: 2
}]
}
};
myChart.setOption(option);
</script>
</body>
</html>
5.13 词云图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
tooltip: {
show: true
},
series: [{
type: "wordCloud", //词云图
gridSize:6, //词的间距
shape:'circle', //词云形状,可选diamond,pentagon,circle,triangle,star等形状
sizeRange: [12, 45], //词云大小范围
width:900, //词云显示宽度
height:500, //词云显示高度
textStyle: {
normal: {
color: function() { //词云的颜色随机
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: {
shadowBlur: 10, //阴影的模糊等级
shadowColor: '#333' //鼠标悬停在词云上的阴影颜色
}
},
data: [{
name: "没有",
value: 30,
},
{
name: "屏幕",
value: 24
},
{
name: "不错",
value: 21
},
{
name: "可以",
value: 19
},
{
name: "发货",
value: 18
},
{
name: "这个",
value: 18
},
{
name: "什么",
value: 17
},
{
name: "一个",
value: 12
},
{
name: "不好",
value: 12
},
{
name: "质量",
value: 11
},
{
name: "快递",
value: 11
},
{
name: "问题",
value: 10
},
{
name: "物流",
value: 9
},
{
name: "几天",
value: 9
},
{
name: "一般",
value: 9
},
{
name: "就是",
value: 9
},
{
name: "使用",
value: 8
},
{
name: "怎么",
value: 8
},
{
name: "电池",
value: 8
},
{
name: "不能",
value: 8
},
{
name: "速度",
value: 8
},
{
name: "客服",
value: 8
},
{
name: "一星",
value: 8
},
{
name: "拍照",
value: 8
},
{
name: "摄像头",
value: 7
},
],
}]
};
myChart.setOption(option);
</script>
</body>
</html>5.14 树图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var data = { //节点数据信息
"name": "A",
"children": [
{
"name": "A1",
"children": [
{
"name": "A11"
},
{
"name": "A12",
"value": 3322
}
]
},
{
"name": "A2",
"children": [
{"name": "A21", "value": 8833},
{"name": "A22", "value": 1732},
{"name": "A23", "value": 3623}
]
},
{
"name": "A3",
"children": [
{"name": "A31", "value": 4116}
]
}
]
};
option = {
tooltip: {
trigger: 'item',
},
legend: {
top: '2%', //图例距离上部百分比
left: '3%', //图例距离左端百分比
data: [{
name: 'tree1',
icon: 'rectangle' //图例的图标形状为矩形
}],
},
series:[
{
type: 'tree', //树图类型
name: 'tree1', //树的名称
data: [data], //树的数据来源于之前定义的data1
top: '5%', //树距离上部的百分比距离
left: '7%', //树距离左部的百分比距离
bottom: '2%', //树距离底部的百分比距离
right: '20%', //树距离右部的百分比距离
symbolSize: 20, //节点的大小
label: {
position: 'top', //非叶子节点的标签在上部
align: 'left' //左对齐
},
leaves: {
label: {
position: 'right',//叶子节点的标签在节点右边
align: 'left'
}
}
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
5.15 矩形树图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
series: [{
type: 'treemap',
data: [{
name: 'A',
value: 10,
children: [{
name: 'A1',
value: 4
}, {
name: 'A2',
value: 6,
children: [{
name: 'A21',
value: 2
},{
name: 'A22',
value: 4 ,
children: [{
name: 'A221',
value: 3
},{
name: 'A222',
value: 1
}]
}]
}]
}, {
name: 'B',
value: 20,
children: [{
name: 'B1',
value: 20,
children: [{
name: 'B11',
value: 12
},{
name: 'B12',
value: 8
}]
}]
}]
}]
};
myChart.setOption(option);
</script>
</body>
</html>
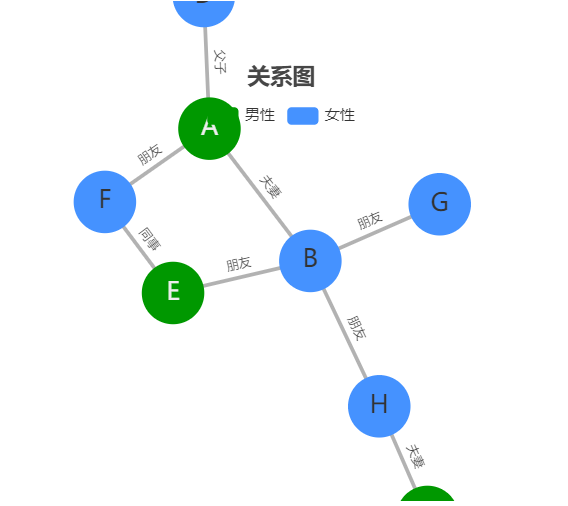
5.16 关系图
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width:600px;height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
option = {
title: {
text: '关系图',
top: '12%',
left: 'center'
},
label: {
normal: {
show: true
}
},
legend: {
x: "center",
show: true,
top: '20%',
data: ["男性", "女性"]
},
series: [
{
type: 'graph', //关系图
layout: 'force', //力导向图的布局
symbolSize: 50, //节点大小
focusNodeAdjacency: true, //当鼠标悬停在节点上时,会隐藏与当前节点非直接连接的节点
categories: [{ //节点类别
name: '男性',
itemStyle: {
normal: {
color: "#009800",
}
}
}, {
name: '女性',
itemStyle: {
normal: {
color: "#4592FF",
}
}
}],
label: { //节点名称
normal: {
show: true,
textStyle: {
fontSize: 20 //节点名称显示大小
},
}
},
force: {
repulsion: 1000 //节点之间的排斥力
},
edgeLabel: {
normal: {
show: true,
textStyle: {
fontSize: 10
},
formatter: "{c}"
}
},
data: [{
name: 'A', //节点名称
category: 0, //节点类型
draggable: true, //节点是否可拖动
}, {
name: 'B',
category: 1,
draggable: true,
}, {
name: 'C',
category: 0,
draggable: true,
}, {
name: 'D',
category: 1,
draggable: true,
}, {
name: 'E',
category: 0,
draggable: true,
}, {
name: 'F',
category: 1,
draggable: true,
}, {
name: 'G',
category: 1,
draggable: true,
},{
name: 'H',
category: 1,
draggable: true,
}],
links: [{
source: 0, //关系的起点
target: 1, //关系的终点
value: '夫妻' //关系类型
},{
source: 0,
target: 3,
value: '父子'
}, {
source: 0,
target: 5,
value: '朋友'
}, {
source: 4,
target: 5,
value: '同事'
}, {
source: 2,
target: 7,
value: '夫妻'
}, {
source: 1,
target: 7,
value: '朋友'
}, {
source: 1,
target: 4,
value: '朋友'
}, {
source: 1,
target: 6,
value: '朋友'
}
],
lineStyle: { //关系连接线的样式设置
normal: {
opacity: 0.9, //关系连接线的不透明度为0.9
width: 3, //关系连接线的宽度
curveness: 0 //关系连接线的弯曲程度
}
}
}
]
};
myChart.setOption(option);
</script>
</body>
</html>