几点说明:
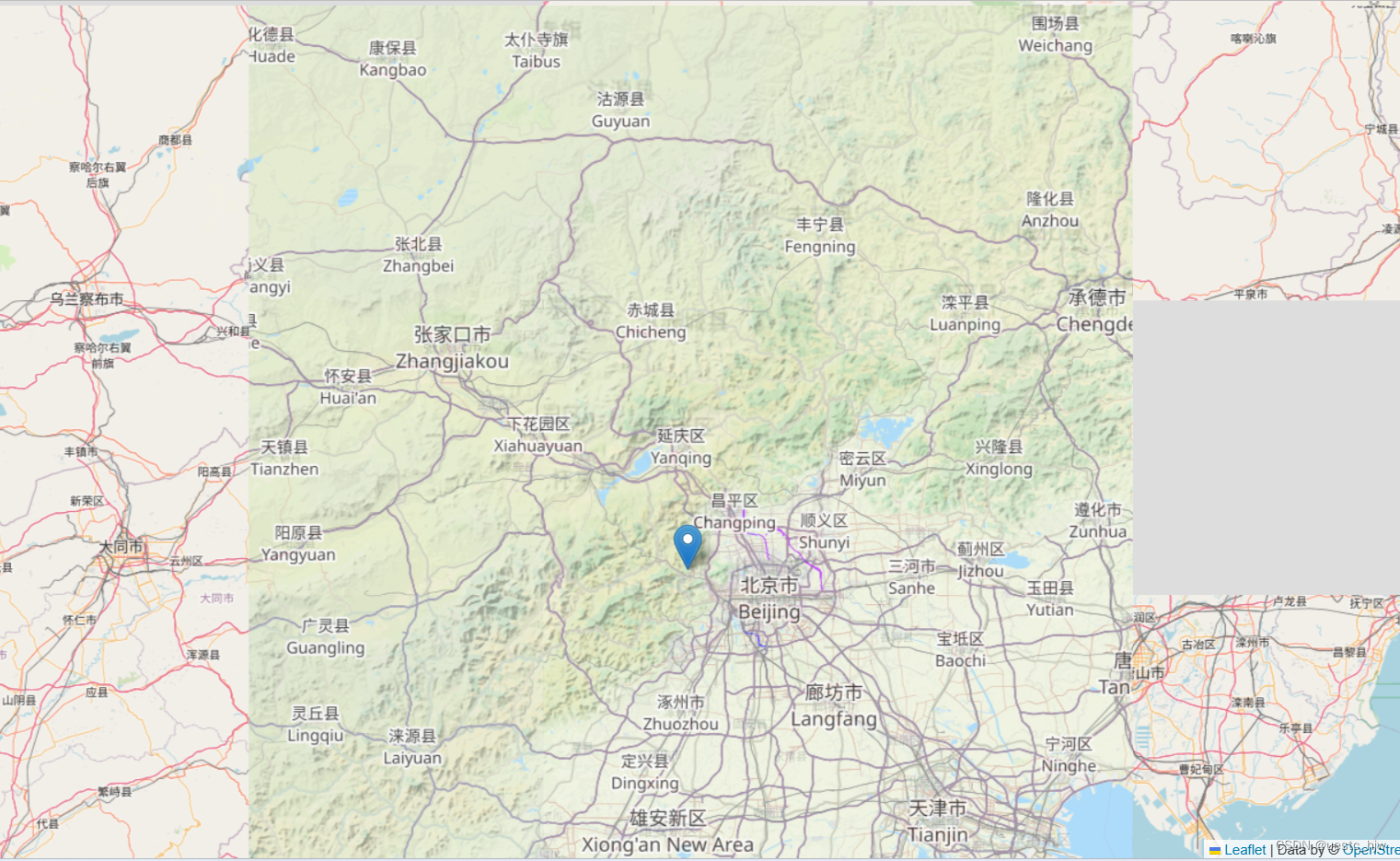
1. 代码亲测有效(效果见文末图)
2. 离线使用,需要预先下载png格式的离线地图,这里以OpenStreetMap为例。
3. 离线地图下载工具:Offline Map Maker
https://www.allmapsoft.com/omm/
4. folium官网:Folium — Folium 0.14.0 documentation (python-visualization.github.io)
import folium
# 离线地图下载地址:https://www.allmapsoft.com/omm/
# 加载离线地图,需要修改为自身路径
offline_map_path = 'E:/OpenStreetMap/OpenStreetMap Cycle map/{z}/{x}/{y}.png' # 离线地图文件路径
offline_tile_layer = folium.TileLayer(
tiles=offline_map_path,
attr='Offline Map', # 属性信息,会显示在右下角
name='离线地图',
overlay=True, # 是否作为覆盖层
control=True, # 是否添加到layerControl中
show=True, # 加载完成后是否显示地图
opacity=0.8, # 不透明度
max_zoom=13, # 最大缩放级别
min_zoom=8, # 最小缩放级别
)
location = [40,116]
# 创建地图
m = folium.Map(location=location, zoom_start=8)
# 加载离线地图
offline_tile_layer.add_to(m)
# 添加标记点
folium.Marker(location, tooltip='离线地图中心点').add_to(m)
# 添加浮动信息框
folium.Popup('离线地图示例', max_width=300).add_to(m)
# 加载离线js/css库
# 实际上,这两行没用,只要离线地图对就行
# folium.Html('<link rel="stylesheet" href="D:/Vscode_Programming_Set/20230529_Sunbo_Radar_Trajectory_Fusion/folium/local/leaflet.css">', script=True).add_to(m)
# folium.Html('<script src="D:/Vscode_Programming_Set/20230529_Sunbo_Radar_Trajectory_Fusion/folium/local/leaflet.js"></script>', script=True).add_to(m)
# 保存地图
m.save('offline_map.html')结果说明:我下载了一个经纬度范围内离线地图,因此在结果中,中间方块部分是真正的、可以缩放的,其他都是灰色
注意:离线地图保存了几级(如8-13级),显示就会有几级是真实的,大了或者小了都会是空白(滚轮一次,级数±1)

下载的离线地图格式如下:(8-13级)OpenStreetMap