目录
- 变量
- 原生数据类型
- 模板字符串
- 字符串的内置属性、方法
- 数组
- 数组创建方式
- 数组值操作
- 获取值
- 添加值
- 删除值
- 判断是否是数组
- 获取值的索引
- 对象
- 创建对象,为对象创建新属性
- 对象值存到同名常(变)量中
- 对象数组和JSON
- 创建对象数组
- 对象数组取值
- 对象数组转JSON数据
- if条件语句
- 三目运算符
- switch
- for与while
- for与while遍历对象数组
- for循环另一种写法(let 变量名 of 对象)
变量
var let const
var是全局作用,所以基本不用
let是变量
const是常量,但是如果声明的是数组或对象时,是可以部分改变,但不能完全改变
原生数据类型
String Number Boolean null undefined
整型和浮点型都是Number类型
null和unfined区别为null是空,unfined是根本没有定义
const username = "Z";
const age = 30;
const isCool = true;
const rate = 4.5;
const x = unfined;
const y = null;
查看数据类型
const age = 30;
console.log(typeof age);

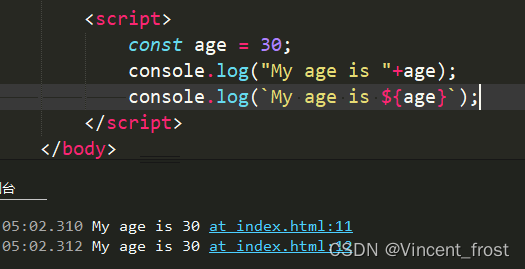
模板字符串
有两种方式
1.字符串+变量
2.使用`${变量}`
const age = 30;
console.log("My age is "+age);
console.log(`My age is ${age}`);

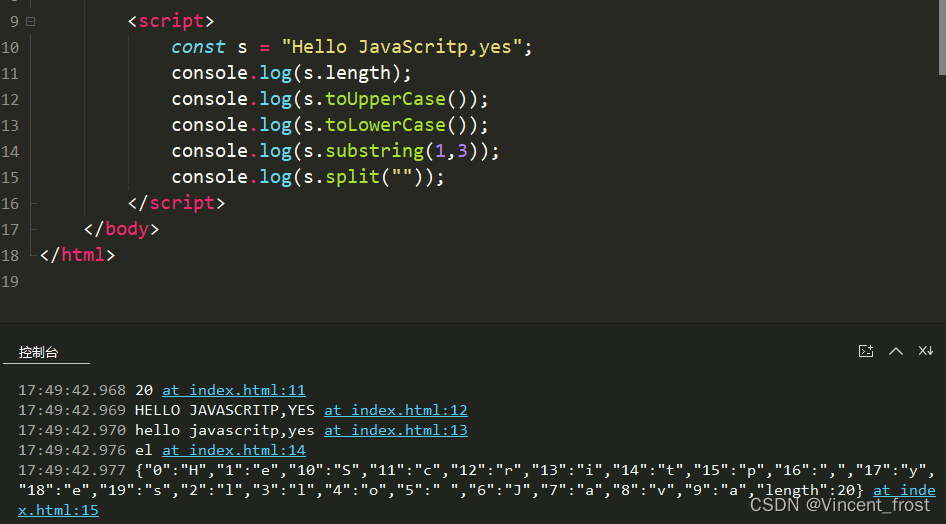
字符串的内置属性、方法
- 字符串长度
- 字符串转大小写
- 字符串截取
- 字符串转数组
const s = "Hello JavaScritp,yes";
console.log(s.length);
console.log(s.toUpperCase());
console.log(s.toLowerCase());
console.log(s.substring(1,3));
console.log(s.split(""));

数组
数组创建方式
1.使用newArray()
const numbers = new Array(1,2,3,4);
console.log(numbers);

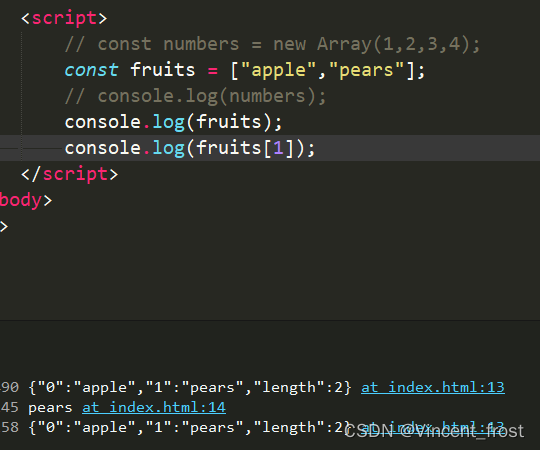
2.使用[]声明
const fruits = ["apple","pears"];
console.log(fruits);

数组值操作
获取值
const fruits = ["apple","pears"];
console.log(fruits[1]);

添加值
1.在数组末尾添加值
const fruits = ["apple","pears"];
fruits.push("banana");
// console.log(numbers);
console.log(fruits);

2.在数组首部添加值
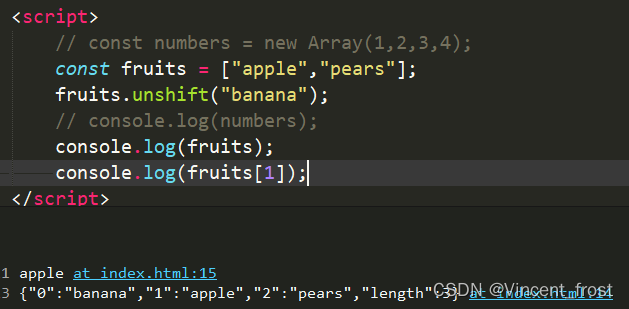
const fruits = ["apple","pears"];
fruits.unshift("banana");
// console.log(numbers);
console.log(fruits);
console.log(fruits[1]);

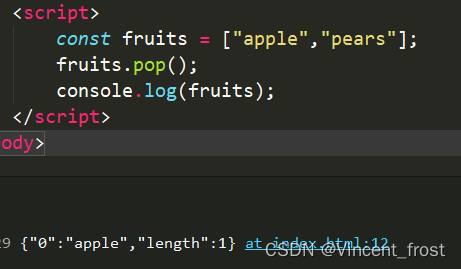
删除值
删除数组末尾元素
const fruits = ["apple","pears"];
fruits.pop();
console.log(fruits);

判断是否是数组
const fruits = ["apple","pears"];;
console.log(fruits);

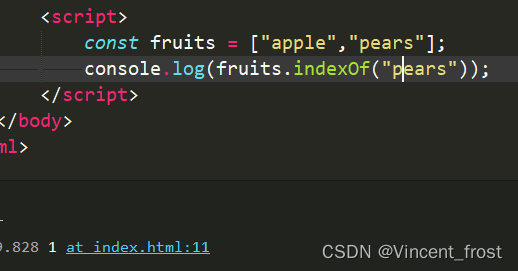
获取值的索引
const fruits = ["apple","pears"];
console.log(fruits.indexOf("pears"));

对象
创建对象,为对象创建新属性
const person = {
firstName: "Vincent",
age: 26,
hobbies: ["games","movies"],
address: {
street: "six road",
city: "xian",
state: "MA"
}
};
console.log(person);

person.email = "123@163.com"
console.log(person.email);

对象值存到同名常(变)量中
const person = {
firstName: "Vincent",
age: 26,
hobbies: ["games","movies"],
address: {
street: "six road",
city: "xian",
state: "MA"
}
};
const {firstName,age} = person;
console.log(firstName);

对象数组和JSON
创建对象数组
const todos = [
{
id : 1,
text: "take out trash",
isComplete: true
},
{
id : 2,
text: "meeting with boss",
isComplete: false
},
{
id : 3,
text: "take out",
isComplete: true
}
];
console.log(todos);

对象数组取值
const todos = [
{
id : 1,
text: "take out trash",
isComplete: true
},
{
id : 2,
text: "meeting with boss",
isComplete: false
},
{
id : 3,
text: "take out",
isComplete: true
}
];
console.log(todos[1].text);

对象数组转JSON数据
const todoJSON = JSON.stringify(todos)
console.log(todos);

if条件语句
const x = 11;
const y = 2;
if(x === 10 || y>1){
console.log("x is 10");
}else if(x > 10){
console.log("x > 10")
}else{
console.log("x is not 10")
}

三目运算符
const x = 1;
const color = x>10 ? "red" :"blue";
console.log(color);

switch
注意要带break
const color = "yellow";
switch (color){
case "red":
console.log("color is red");
break;
case "bule":
console.log("color is bule");
break;
default:
console.log("color is not found");
}

for与while
for与while遍历对象数组
const todos = [
{
id : 1,
text: "take out trash",
isComplete: true
},
{
id : 2,
text: "meeting with boss",
isComplete: false
},
{
id : 3,
text: "take out",
isComplete: true
}
];
for(let i=0; i<todos.length; i++){
console.log(`x值为:${i}`);
console.log(todos[i]);
}
let y = 0;
while(y<todos.length){
console.log(`y值为:${y}`);
console.log(todos[y]);
y++;
}

for循环另一种写法(let 变量名 of 对象)
for(let todo of todos){
console.log(todo.text);
}