创建项目
vue2
vue3 create demovue3
vue3 create demovue2 + webpack
vue2 init webpack demovue3 + vite
yarn create vite demo --template vuesass
cnpm下载
--save-dev = -D 开发环境
--save = -S 生产环境
cnpm i node-sass@4.14.1 sass-loader@7.3.1 --save-devyarn下载
vue2
yarn add node-sass@4.14.1 sass-loader@7.3.1 --save-devvue3
yarn add sass sass-loaderelement ui
按需引入
-S生产环境 -D开发环境
yarn下载
yarn add element-ui -Syarn add babel-plugin-component -Dcnpm下载
cnpm i element-ui -Scnpm install babel-plugin-component -D如果是webpack构建的,修改.babelrc文件如下:
{
"presets": [
["env",
{
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}
],
"stage-2",
["babel-preset-env", { "modules": false }]
],
"plugins": [
"transform-vue-jsx",
"transform-runtime",
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}现在废弃了es2015,改为"@babel/preset-env" 这个写法,或者"babel-preset-env"
自己注意preset-env的位置,不然会报错
如果是vue create创建的,修改babel.config.js如下:
module.exports = {
presets: ['@vue/cli-plugin-babel/preset'],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk',
},
]
]
}新建plugins目录,新建elements.js文件
import 'element-ui/lib/theme-chalk/index.css'
import {
Button,
} from 'element-ui'
const components=[
Button,
]
export function registerApp(app){
for (const component of components){
app.component(component.name,component)
}
}
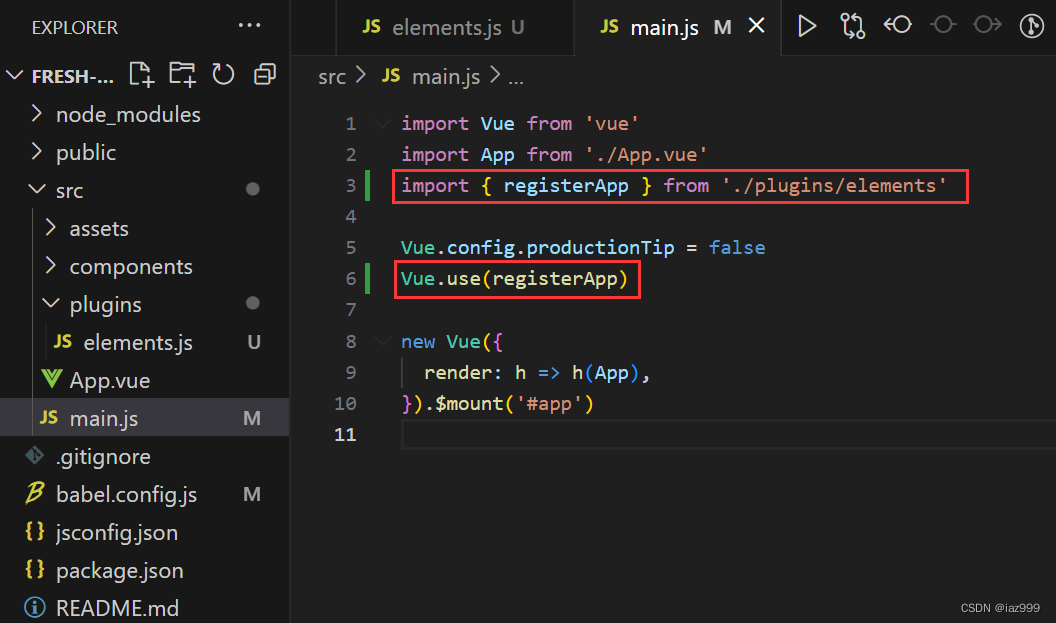
在main.js引入elements.js
import Vue from 'vue'
import App from './App.vue'
import { registerApp } from './plugins/elements'
Vue.config.productionTip = false
Vue.use(registerApp)
new Vue({
render: h => h(App),
}).$mount('#app')vue-router
vue2
cnpm i vue-router@3vue3
yarn add vue-router@4
![[架构之路-215]- 架构 - 概念架构 - 模块(Module)、组件(Component)、包(Package)、对象、函数的区别](https://img-blog.csdnimg.cn/img_convert/3345e7c174187e09b1bec471db9c7726.png)