目录
前言
一、Qgis的相关功能
1、数据准备
2、将两个xyz图源添加到图层
二、Qgis栅格工具生成
1、生成xyz图块工具在哪里
2、生成xyz图块怎么用
3、下载结果
4、Leaflet加载离线瓦块
总结
前言
在上一篇博客中,介绍了一种在Qgis中基于QMetaTiles插件进行xyz瓦片离线下载的技术实现方式,原文地址:在Qgis中使用QMetaTiles插件进行XYZ瓦片离线下载方法。如果不是特别要求,这种技术实现的方案是可以满足瓦片离线化的基本要求。不知道有没有亲自实践的小伙伴,如果有的话,不知道在实践过程中,您有没有发现QMetaTiles插件的一些问题。
这里将个人在使用QMetaTiles插件进行瓦片离线化的时候,遇到的问题列一下,欢迎有一样问题的小伙伴在评论区留个言,知道怎么解决的更希望可以告知于我。是否在参数的设置上面出现了问题。
- 采用QMetaTiles插件,在大范围瓦片下载过程中,极有可能部分瓦片不能正确下载。导致在使用Leaflet浏览时,给用户的感觉是图片错误。
- 使用QMetaTiles下载瓦片时,必须要提前安装插件。QMetaTiles下载的瓦片如下图所示:

在采用上述的方案时,还需要在Qgis软件环境中安装QMetaTiles插件,也是一件不太方便的事情。作为喜欢偷懒的我们,有没有一种更快捷的方式,既不用安装插件,也能下载地图瓦片,同时能将两个不同的图层进行合并成一个瓦片呢?
答案是肯定的。本文将重点介绍在Qgis中直接利用现有功能就能完成XYZ瓦片的下载方式,详细介绍如何进行软件操作,然后使用Leaflet对下载的瓦片进行综合展示。
一、Qgis的相关功能
1、数据准备
我们这里的需求是需要使用Qgis将星图地球的3-4级地图影像和标注图层进行统一合成下载。因此在Qqis中将星图地球的底图影像和标注影像添加到窗口中。具体操作步骤如下:
新建xyz连接,首先添加地图影像地址到Qgis当中,连接信息如下:

具体的连接如下所示:
https://tiles2.geovisearth.com/base/v1/img/{z}/{x}/{y}?secretId=H7ILfZkmmyCjwSYt5doCpsABO6A&clientId=caa9e56a-615b-4cdf-e566-29e5784eb31d&expireTime=1687048132&sign=2e7a293a7c0642117d1e45ce2b4483d3cd183223361a51c755b75a4d04aa41f5同样的方式把标注图层也添加到Qgis当中来,添加页面如下所示:

链接地址如下:
https://tiles3.geovisearth.com/base/v1/cia/{z}/{x}/{y}?secretId=H7ILfZkmmyCjwSYt5doCpsABO6A&clientId=caa9e56a-615b-4cdf-e566-29e5784eb31d&expireTime=1687048132&sign=2e7a293a7c0642117d1e45ce2b4483d3cd183223361a51c755b75a4d04aa41f52、将两个xyz图源添加到图层
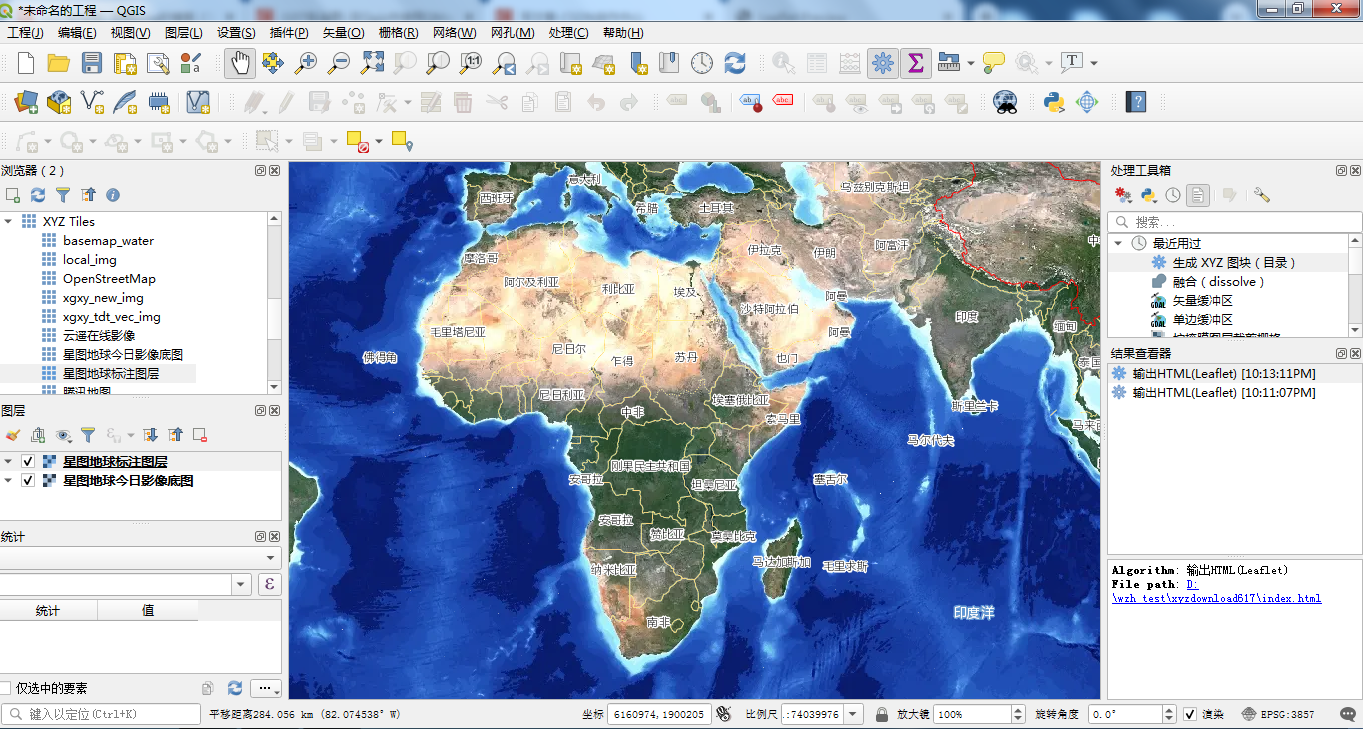
将上面两个xyz图源添加到图层窗口中,这里需要注意一下,添加的时候要注意一下顺序。通常情况下,影像图层是放在最下面的作为底图进行展示的,因此在xyz图源处双击数据源即可完成图层添加。在底图之上,叠加标记图层,让底图看起来更丰富一些。具体效果如下所示:

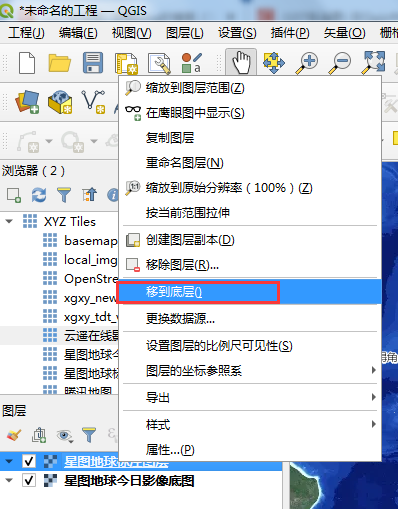
如果在图层添加的过程中,图层的顺序添加错了,也可以在图层窗口中进行调整。鼠标右键点击图层,比如移到底层即可完成当前图层移到最底层。

二、Qgis栅格工具生成
跟Arcgis一样,Qgis同样也有很丰富的工具箱支持,而且都是开箱即用的。帮助用户在进行空间数据分析时,专注数据的展示。本文讲述的XYZ瓦片生成的基础也是使用Qgis中的栅格工具,具体的工具是【生成xyz图块(目录)】。就是支持图层中的瓦片以xyz的形式输出到指定的目录中。
1、生成xyz图块工具在哪里
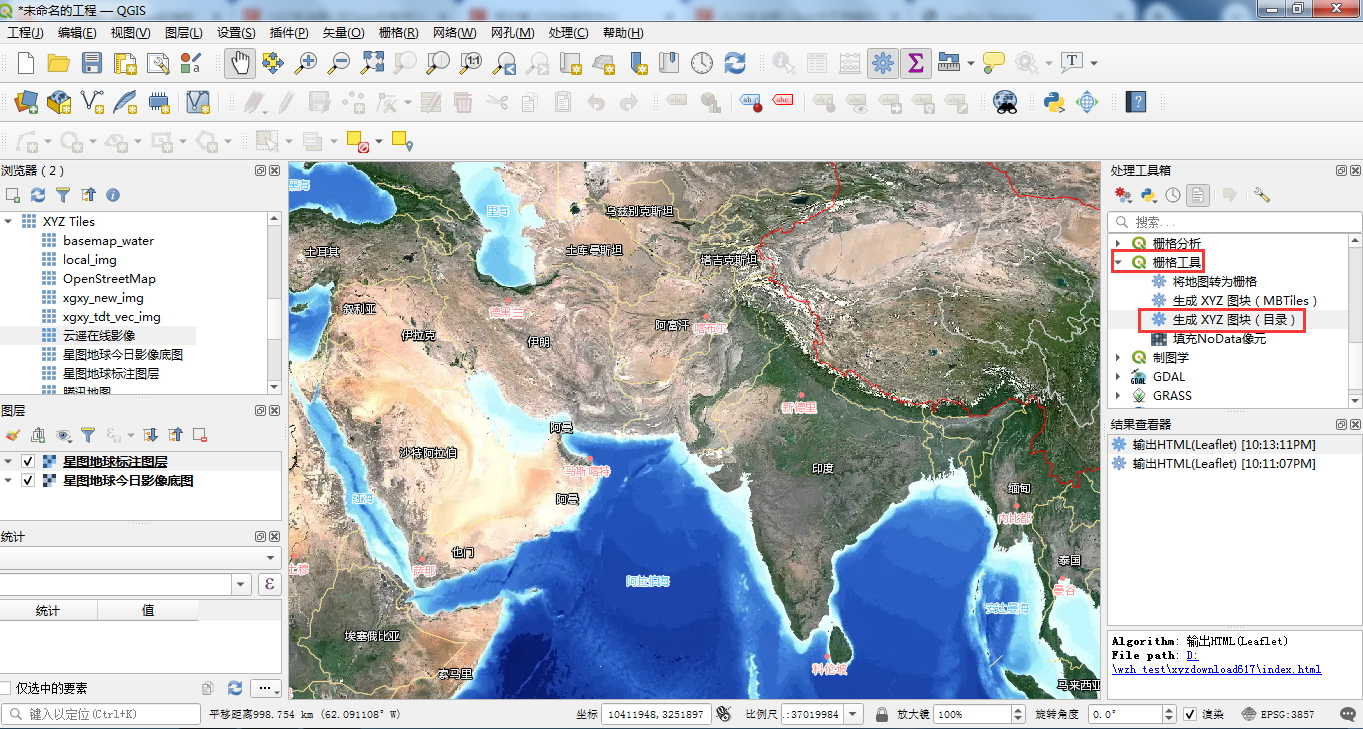
在Qgis软件的工作窗口中,一般处理工具箱的位置位于操作界面中的右侧。在这里集成了许多有用的工具,包括今天的主角栅格工具。

2、生成xyz图块怎么用
鼠标双击生成xyz图块(目录)链接,在这个链接的上面还有一个工具也是生成xyz图块的,只不过它是以MBTiles的方式进行存储,MBTiles这种格式下次可以专门来说一次。本文不进行展开叙述。点开之后出现如下参数设置页面:

需要设置的参数信息如下描述:
| 序号 | 参数 | 说明 |
| 1 | extend | 图层的下载范围,可以从当前图层进行选择 |
| 2 | minzoom | 下载的最小层级 |
| 3 | maxzoom | 下载的最大层级 |
| 4 | DPI | 96,分辨率 |
| 5 | 背景颜色 | 默认透明 |
| 6 | tile format | 瓦片格式,默认png,可以有jpg |
| 7 | tile质量 | 当瓦片格式为jpg时,可以设置图片质量 |
| 8 | 图块宽度 | 256 |
| 9 | 图块高度 | 256 |
| 10 | 瓦块输出目录 | 具体保存瓦块的目录 |
| 11 | 加载示例 | 生成leaflet加载示例程序的位置 |
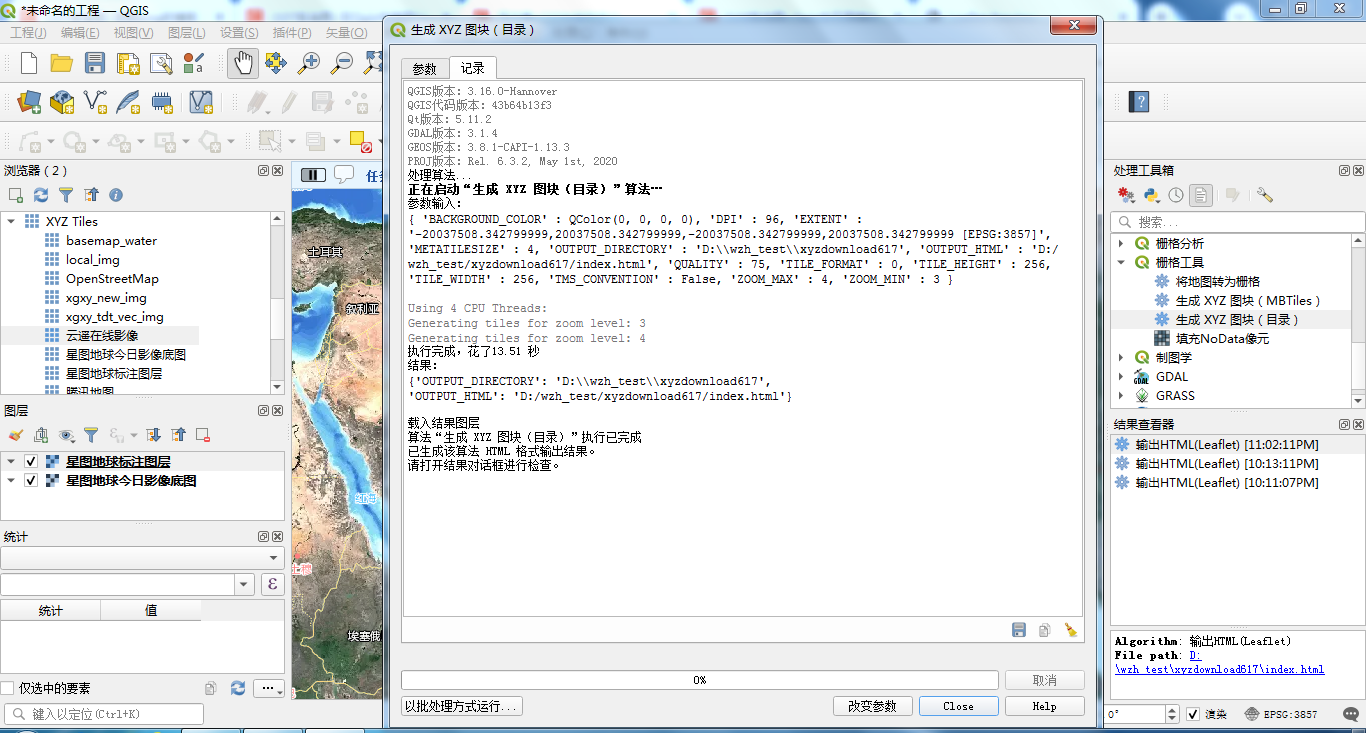
以上参数设置完成后,点击运行按钮完成工具的运行。可以在界面中看到实时的进度和命令的执行参数跟踪情况,日志情况等等。

在记录tab页中可以看到瓦片的下载情况。摘录一部分展示如下:
QGIS版本:3.16.0-Hannover
QGIS代码版本:43b64b13f3
Qt版本:5.11.2
GDAL版本:3.1.4
GEOS版本:3.8.1-CAPI-1.13.3
PROJ版本:Rel. 6.3.2, May 1st, 2020
处理算法...
正在启动“生成 XYZ 图块(目录)”算法…
参数输入:
{ 'BACKGROUND_COLOR' : QColor(0, 0, 0, 0), 'DPI' : 96, 'EXTENT' : '-20037508.342799999,20037508.342799999,-20037508.342799999,20037508.342799999 [EPSG:3857]', 'METATILESIZE' : 4, 'OUTPUT_DIRECTORY' : 'D:\\wzh_test\\xyzdownload617', 'OUTPUT_HTML' : 'D:/wzh_test/xyzdownload617/index.html', 'QUALITY' : 75, 'TILE_FORMAT' : 0, 'TILE_HEIGHT' : 256, 'TILE_WIDTH' : 256, 'TMS_CONVENTION' : False, 'ZOOM_MAX' : 4, 'ZOOM_MIN' : 3 }
Using 4 CPU Threads:
Generating tiles for zoom level: 3
Generating tiles for zoom level: 4
执行完成,花了13.51 秒
结果:
{'OUTPUT_DIRECTORY': 'D:\\wzh_test\\xyzdownload617',
'OUTPUT_HTML': 'D:/wzh_test/xyzdownload617/index.html'}
载入结果图层
算法“生成 XYZ 图块(目录)”执行已完成
已生成该算法 HTML 格式输出结果。
请打开结果对话框进行检查。这里详细记录了整个瓦片生成的过程,输入参数,输出结果,执行耗时等,非常直观的展示了蒸锅调用过程。
3、下载结果
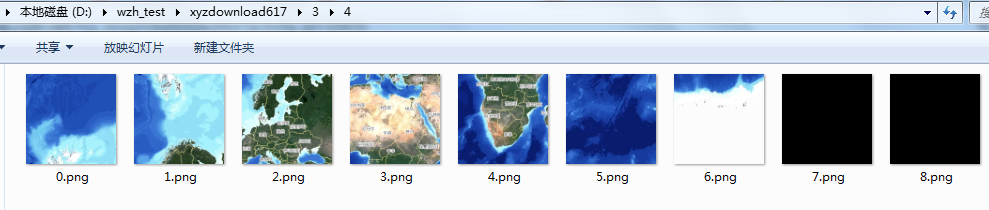
在刚才设置的瓦片生成目录中,可以看到两个层级的瓦片以及一个index.html文件。能看到以下的瓦片信息说明工具执行成功。

4、Leaflet加载离线瓦块
Leaflet加载瓦块的具体技术方式在此不再赘述,这里直接贴出具体的代码。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Preview</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"
integrity="sha512-GffPMF3RvMeYyc1LWMHtK8EbPv0iNZ8/oTtHPx9/cc2ILxQ+u905qIwdpULaqDkyBKgOaB57QTMg7ztg8Jm2Og=="
crossorigin=""></script>
<style type="text/css">
body {
margin: 0;
padding: 0;
}
html, body, #map{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([1.4210854715202004e-14, 8.526512829121202e-14], 3.5);
L.tileLayer('file:///D%3A/wzh_test/xyzdownload617/{z}/{x}/{y}.png', {
minZoom: 3,
maxZoom: 4,
tms: false,
attribution: 'Generated by TilesXYZ'
}).addTo(map);
</script>
</body>
</html>
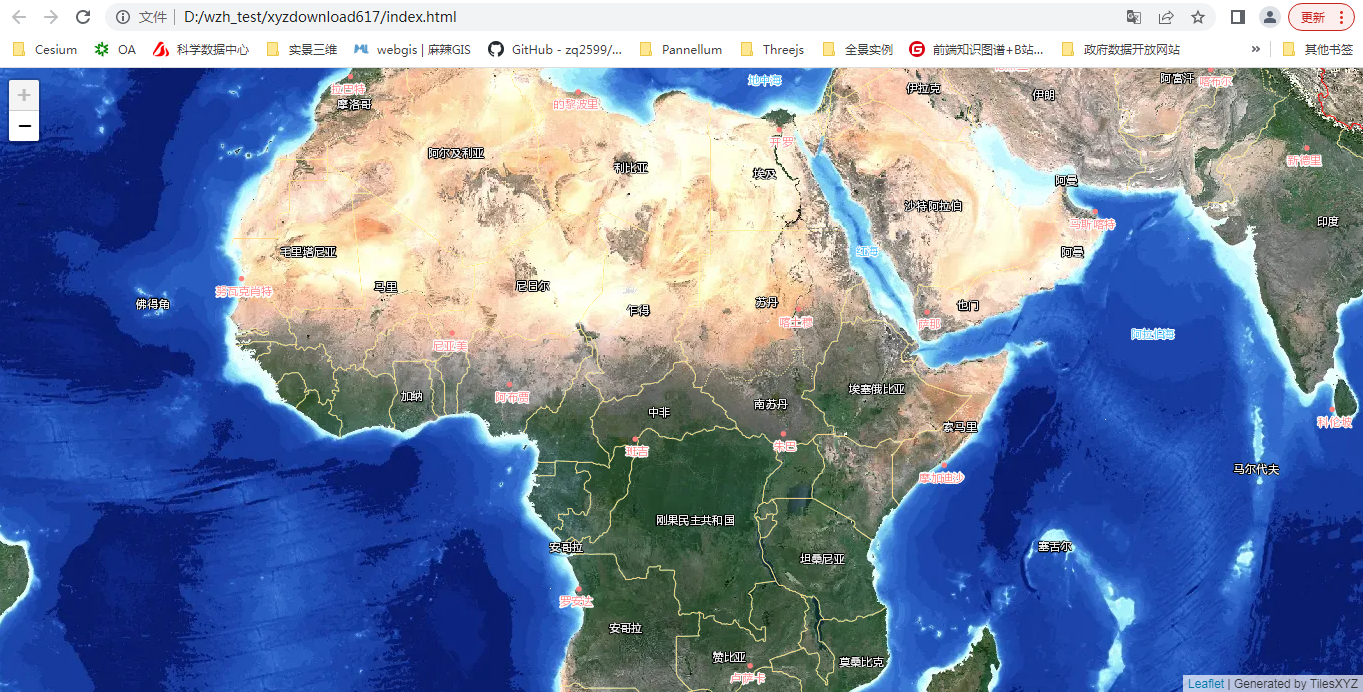
温馨提示:上述代码中,瓦片的发布是以File协议发布的,实际项目中是需要发布成http的,技术上只要采用nginx或者apache等中间件进行静态资源发布即可。最终加载效果如下:

总结
以上就是本文的主要内容,本文将重点介绍在Qgis中直接利用现有功能就能完成XYZ瓦片的下载方式,详细介绍如何进行软件操作,然后使用Leaflet对下载的瓦片进行综合展示。行文仓促,如有不当,欢迎评论区留言批评指正。















![[阿里云使用k8s技术部署微服务]](https://img-blog.csdnimg.cn/896d0d67c90545488cb74d26b9a8da00.png)