(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
一、标准流
二、Flex 布局
组成
主轴对齐方式
侧轴对齐方式
修改主轴方向
弹性伸缩比
弹性盒子换行
行对齐方式
一、标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。
二、Flex 布局

组成
设置方式:给父元素设置 display: flex,子元素可以自动挤压或拉伸
组成部分:
• 弹性容器
• 弹性盒子
• 主轴:默认在水平方向
• 侧轴 / 交叉轴:默认在垂直方向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 弹性容器 */
.box
{
display: flex;
height: 300px;
border: 1px solid;
}
/* 弹性盒子:沿着主轴方向排列 */
.box div
{
width: 200px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
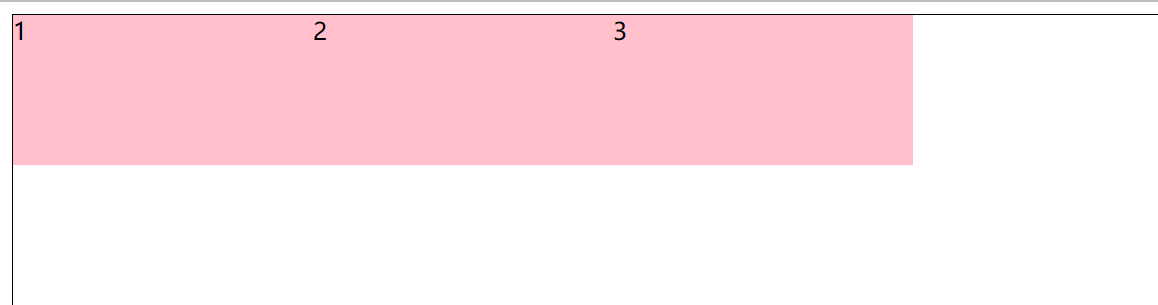
</html>网页显示为:
主轴对齐方式
属性名:justify-content
侧轴对齐方式
属性名
• align-items:当前弹性容器内所有弹性盒子的侧轴对齐方式(给弹性容器设置)
• align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box
{
display: flex;
justify-content: space-between;
align-items: center;
height: 300px;
border: 1px solid;
}
.box div:nth-child(2)
{
align-self: flex-end;
}
.box div
{
width: 200px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>网页显示为:
修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction
弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸。
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box
{
display: flex;
flex-direction: column;
height: 300px;
border: 1px solid;
}
.box div
{
background-color: pink;
}
.box div:nth-child(1)
{
width: 200px;
}
.box div:nth-child(2)
{
flex: 1;
}
.box div:nth-child(3)
{
flex: 2;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</body>
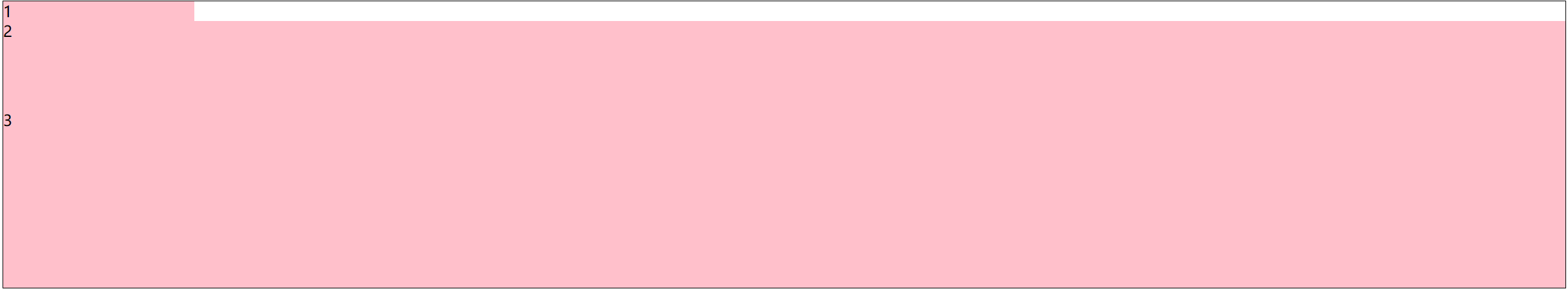
</html>网页显示为:
弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示。
属性名:flex-wrap
属性值
• wrap:换行
• nowrap:不换行(默认)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box
{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
height: 300px;
border: 1px solid black;
}
.box div
{
width: 200px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
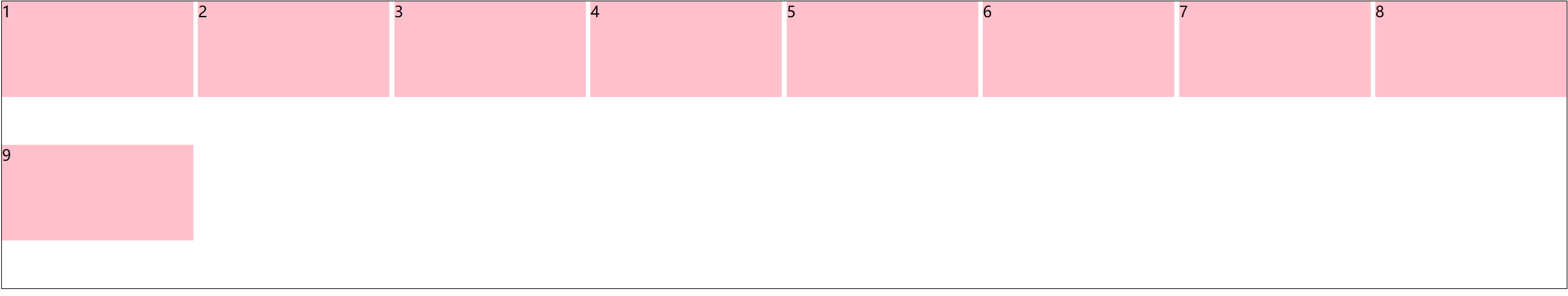
</html>网页显示为:
行对齐方式
属性名:align-content
注意:该属性对单行弹性盒子模型无效。