🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🏀校园篮球网页设计、⚽足球体育运动、🤽体育游泳运动、🏓兵乓球 、🎾网球、等网站的设计与制作。
二、✍️网站描述
🏷️ 大学生校园运动静态HTML网页设计作品,采用DIV CSS布局制作,内容包括:校园运动、运动技巧、运动规则、技术规则、经典动作。页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示









五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>轮滑运动</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1-4-2.min.js"></script>
<!--script type="text/javascript" src="/jqueryui/js/jquery-ui-1.7.2.custom.min.js"></script-->
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/showhide.js"></script>
<script type="text/JavaScript" src="js/jquery.mousewheel.js"></script>
<link rel="stylesheet" type="text/css" href="css/ddsmoothmenu.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/ddsmoothmenu.js">
</script>
<script type="text/javascript">
ddsmoothmenu.init({
mainmenuid: "templatemo_menu", //menu DIV id
orientation: 'h', //Horizontal or vertical menu: Set to "h" or "v"
classname: 'ddsmoothmenu', //class added to menu's outer DIV
//customtheme: ["#1c5a80", "#18374a"],
contentsource: "markup" //"markup" or ["container_id", "path_to_menu_file"]
})
</script>
<!-- Load the CloudCarousel JavaScript file -->
<script type="text/JavaScript" src="js/cloud-carousel.1.0.5.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// This initialises carousels on the container elements specified, in this case, carousel1.
$("#carousel1").CloudCarousel(
{
reflHeight: 40,
reflGap:2,
titleBox: $('#da-vinci-title'),
altBox: $('#da-vinci-alt'),
buttonLeft: $('#slider-left-but'),
buttonRight: $('#slider-right-but'),
yRadius:30,
xPos: 480,
yPos: 32,
speed:0.15,
}
);
});
</script>
</head>
<body id="home">
<div id="templatemo_header_wrapper">
<div id="site_title" > <a href="index.html"><img src="images/logo.png" width="198" height="48" ></a> </div>
<div id="templatemo_menu" class="ddsmoothmenu">
<ul>
<li><a href="index.html" >首页</a></li>
<li><a href="about.html">轮滑运动</a>
<ul>
<li><span class="top"></span><span class="bottom"></span></li>
<li><a href="zys.html">自由式</a></li>
<li><a href="hy.html">花样</a></li>
<li><a href="jx.html">极限</a></li>
<li><a href="sd.html">速度</a></li>
</ul>
</li>
<li><a href="portfolio.html">风云人物</a>
<ul>
<li><span class="top"></span><span class="bottom"></span></li>
<li><a href="ksj.html">ksj</a></li>
<li><a href="sfq.html">苏菲浅</a></li>
<li><a href="yhq.html">叶浩钦</a></li>
<li><a href="fh.html">冯辉</a></li>
</ul>
</li>
<li><a href="blog.html">我的轮滑</a></li>
</ul>
<br style="clear: left" />
</div>
<!-- end of templatemo_menu -->
<div class="cleaner"></div>
</div>
<!-- END of templatemo_header_wrapper -->
<div id="templatemo_slider">
<!-- This is the container for the carousel. -->
<div id = "carousel1" style="width:960px; height:280px;background:none;overflow:scroll; margin-top: 20px">
<!-- All images with class of "cloudcarousel" will be turned into carousel items -->
<!-- You can place links around these images -->
<a href="" rel="lightbox"><img class="cloudcarousel" src="images/slider/01.jpg" width="243" height="180" alt="CSS Templates 1" title="Website Templates 1" /></a> <a href="" rel="lightbox"><img class="cloudcarousel" src="images/slider/02.jpg" width="243" height="180" alt="CSS Templates 2" title="Website Templates 2" /></a> <a href="" rel="lightbox"><img class="cloudcarousel" src="images/slider/03.jpg" width="243" height="180" alt="CSS Templates 3" title="Website Templates 3" /></a> <a href="" rel="lightbox"><img class="cloudcarousel" src="images/slider/04.jpg" width="243" height="180" alt="CSS Templates 4" title="Website Templates 4" /></a> <a href="" rel="lightbox"><img class="cloudcarousel" src="images/slider/05.jpg" width="243" height="180" alt="Flash Templates 1" title="Flash Templates 1" /></a> <a href="" rel="lightbox"><img class="cloudcarousel" src="images/slider/06.jpg" width="243" height="180" alt="Flash Templates 2" title="Flash Templates 2" /></a> <a href="" rel="lightbox"><img class="cloudcarousel" src="images/slider/07.jpg" width="243" height="180" alt="Flash Templates 3" title="Flash Templates 3" /></a> <a href="" rel="lightbox"><img class="cloudcarousel" src="images/slider/08.jpg" width="243" height="180" alt="Flash Templates 4" title="Flash Templates 4" /></a> </div>
<!-- Define left and right buttons. -->
<center>
<input id="slider-left-but" type="button" value="" />
<input id="slider-right-but" type="button" value="" />
</center>
</div>
<div id="templatemo_main">
<div class="col one_third fp_services">
<h2>轮滑</h2>
<img src="images/portfolio/04.jpg" alt="Image 04 " width="125" height="120" class="image_fl" />
<p><a href="#">Roller skating</a> 曾经有很多汉化版本,旱冰 溜冰 滑冰 ,滚轴但是今天,我们统一叫他轮滑,但是并不是否定之前的叫法,因为这些都是正确的。 </p>
</br>
<ul class="templatemo_list" >
<li class="flow">轮滑鞋分为双排和单排</li>
<li class="flow nomr">双排和单排都是可以刷街的</li>
<li class="flow">轮滑也是很棒的代步工具</li>
<li class="flow nomr"> 相信总有一天国内领域会发展完善</li>
</ul>
</div>
<div class="col one_third fp_services">
<h2>轮滑鞋</h2>
<div class="rp_pp"> <img src="images/templatemo_image_01.jpg" alt="Image 01" width="58" height="58" /> <a href="#">平花鞋又称花样轮滑鞋多为直排轮,是轮滑鞋的一种。</a>
<div class="cleaner"></div>
</div>
<div class="rp_pp"> <img src="images/templatemo_image_02.jpg" alt="Image 02" width="57" height="56" /> <a href="#">一般比较重,耐草,刹车比较稳,太轻了会飘,轮子可以是平轮,轮子一般比较硬,耐磨,刀架一般比较长,243的比较多。</a>
<div class="cleaner"></div>
</div>
<div class="rp_pp"> <img src="images/templatemo_image_03.jpg" alt="Image 03" width="60" height="46" /> <a href="#">专门用于该项体育运动的专用鞋子,对运动员有是量身定做设计的产品。产品分高中低档次,价格也随着材料以及品牌不一样而变化。</a>
<div class="cleaner"></div>
</div>
</div>
<div class="col one_third no_margin_right fp_services">
<h2>轮滑运动</h2>
<div class="testimonial">
<p>平地花式轮滑(简称平花),即穿轮滑鞋在固定数量的标准桩距间做无跳起动作的各式连续滑行。</p>
</div>
<div class="testimonial">
<p>花式刹(简称刹车)车顾名思义是具有观赏性的,具有挑战性的,虽然成功了的话会很华丽,炫舞,但是,本人奉劝楼主,还是不要用花式的刹车,因为难度系数有点高</p>
</div>
</div>
<div class="cleaner"></div>
<h2>轮滑动作</h2>
<div class="col one_fourth gallery_box"> <a href="images/portfolio/01.jpg" rel="lightbox[portfolio]"><img src="images/portfolio/01.jpg" alt="Image 02" width="222" height="111" class="image_frame"/></a>
<h5>单轮摆摆</h5>
<p>把单轮的前后滑行和转向练熟,
加上单脚的摆摆,练习身体的协调性。</p>
</div>
<div class="col one_fourth gallery_box"> <a href="images/portfolio/02.jpg" rel="lightbox[portfolio]"><img src="images/portfolio/02.jpg" alt="Image 02" width="222" height="111" class="image_frame"/></a>
<h5>天鹅蟹</h5>
<p>小天鹅是在蟹步基础上加深难度的,把蟹步变成脚尖对脚尖瞬间两只前轮立起来</p>
</div>
<div class="col one_fourth gallery_box"> <a href="images/portfolio/03.jpg" rel="lightbox[portfolio]"><img src="images/portfolio/03.jpg" alt="Image 04" width="222" height="111" class="image_frame"/></a>
<h5>玛丽</h5>
<p>右脚脚跟左脚脚尖,转过后还是这样。转的时候重心放在前脚上</p>
</div>
<div class="col one_fourth gallery_box no_margin_right"> <a href="images/portfolio/04.jpg" rel="lightbox[portfolio]"><img src="images/portfolio/04.jpg" alt="Image 04" width="222" height="111" class="image_frame"/></a>
<h5>轮滑舞</h5>
<p>Aliquam rutrum vehicula turpis. Quisque at sapien odio, id placerat neque. </p>
</div>
<div class="col one_fourth gallery_box"> <a href="images/portfolio/05.jpg" rel="lightbox[portfolio]"><img src="images/portfolio/05.jpg" alt="Image 05" width="222" height="111" class="image_frame"/></a>
<h5>天鹅 </h5>
<p>小天鹅是在蟹步基础上加深难度的,把蟹步变成脚尖对脚尖瞬间两只前轮立起来</p>
</div>
<div class="col one_fourth gallery_box"> <a href="images/portfolio/06.jpg" rel="lightbox[portfolio]"><img src="images/portfolio/06.jpg" alt="Image 06" width="222" height="111" class="image_frame"/></a>
<h5>q刹</h5>
<p> 起法是以一只脚前轮为支撑点 , 另一只脚交叉向前压单轮外韧刹车 </p>
</div>
<div class="col one_fourth gallery_box"> <a href="images/portfolio/07.jpg" rel="lightbox[portfolio]"><img src="images/portfolio/07.jpg" alt="Image 07" width="222" height="111" class="image_frame"/></a>
<h5>单轮天国</h5>
<p>起法是以一只脚前轮为支撑点 , 另一只脚交叉向前压单轮外韧刹车 </p>
</div>
<div class="col one_fourth gallery_box no_margin_right"> <a href="images/portfolio/08.jpg" rel="lightbox[portfolio]"><img src="images/portfolio/08.jpg" alt="Image 08" width="222" height="111" class="image_frame"/></a>
<h5>单脚刹车</h5>
<p> Pellentesque convallis tristique mauris, id tempor odio faucibus et. </p>
</div>
<div class="cleaner"></div>
</div>
<!-- END of templatemo_main -->
<div id="templatemo_bottom_wrapper">
<div id="templatemo_bottom">
<div class="col one_third">
<h4><span></span>人物</h4>
<div class="bottom_box">
<ul class="footer_list">
<li><a href="ksj.html">ksj</a></li>
<li><a href="sfq.html">苏菲浅</a></li>
<li><a href="yhq.html">叶浩钦</a></li>
<li><a href="fh.html">冯辉</a></li>
</ul>
</div>
</div>
<div class="col one_third">
<h4><span></span>轮滑动作</h4>
<div class="bottom_box">
<ul class="twitter_post">
<li>后单轮:腰不要倾太前吧,后脚可以的话就稍微左右摆动一下,有助于动作的协调。个人感觉把单轮那个支撑点的感觉练出来很重要。</li>
<li>Q刹:预备姿势,加速之后,上身是朝右侧身,同时将左右手分别前后伸直,保持平衡到动作结束; 熟练之后,右脚偏到左脚左边伸直,在脚接触地面同时左脚点起脚尖,注意:重心尽量压低,并且上身稍向右弯腰使重心压在脚尖上</li>
</ul>
</div>
</div>
<div class="col one_third no_margin_right">
<h4><span></span>心得</h4>
<div class="bottom_box">
<p>不怕摔,不怕疼。摔倒了,下次就改进,慢慢摔,慢慢改进。上手容易,如果想耍帅的话就比较难,记得买好护具,很容易摔跤</p>
<br />
<div class="footer_social_button"> <a href="#"><img src="images/facebook.png" title="facebook" alt="facebook" /></a> <a href="#"><img src="images/flickr.png" title="flickr" alt="flickr" /></a> <a href="#"><img src="images/twitter.png" title="twitter" alt="twitter" /></a> <a href="#"><img src="images/youtube.png" title="youtube" alt="youtube" /></a> <a href="#"><img src="images/feed.png" title="rss" alt="rss" /></a> </div>
</div>
</div>
<div class="cleaner"></div>
</div>
<!-- END of tempatemo_bottom -->
</div>
<!-- END of tempatemo_bottom_wrapper -->
<div id="templatemo_footer_wrapper">
<div id="templatemo_footer"> Copyright © 2014 | 版权所有 <a href="#">轮滑运动</a> </div>
<!-- END of templatemo_footer_wrapper -->
</div>
<!-- END of templatemo_footer -->
</body>
</html>
💒CSS样式代码
.ddsmoothmenu{
margin-top: 20px
}
.ddsmoothmenu ul{
z-index:100;
margin: 0;
padding: 0;
list-style-type: none;
}
/*Top level list items*/
.ddsmoothmenu ul li{
position: relative;
display: inline;
float: left;
}
/*Top level menu link items style*/
.ddsmoothmenu ul li a {
display: block;
height:30px;
width:90px;
margin-left: 5px;
line-height: 23px;
font-size: 13px;
font-family: Georgia, "Times New Roman", Times, serif;
text-align: center;
font-weight: 400;
outline: none;
}
* html .ddsmoothmenu ul li a{ /*IE6 hack to get sub menu links to behave correctly*/
display: inline-block;
}
.ddsmoothmenu ul li a.selected, .ddsmoothmenu ul li a:hover { /*CSS class that's dynamically added to the currently active menu items' LI A element*/
background: url(../images/templatemo_menu_hover.png)
}
/*1st sub level menu*/
.ddsmoothmenu ul li ul {
position: absolute;
width: 160px;
margin: 10px 0 0 5px;
left: 0;
display: none; /*collapse all sub menus to begin with*/
visibility: hidden;
background: url(../images/templatemo_smm.png) repeat-y
}
.ddsmoothmenu ul li ul span.top { position: absolute; width: 160px; height: 5px; top: -5px; left: 0; background: url(../images/templatemo_smt.png) no-repeat; }
.ddsmoothmenu ul li ul span.bottom { position: absolute; width: 160px; height: 5px; bottom: -5px; left: 0; background: url(../images/templatemo_smb.png) no-repeat; }
/*Sub level menu list items (undo style from Top level List Items)*/
.ddsmoothmenu ul li ul li{
display: list-item;
float: none;
}
/*All subsequent sub menu levels vertical offset after 1st level sub menu */
.ddsmoothmenu ul li ul li ul{
top: 0;
}
/* Sub level menu links style */
.ddsmoothmenu ul li ul li a{
font-weight: 500;
width: 140px; /*width of sub menus*/
height: 28px;
line-height: 28px;
margin: 0 10px;
font-size: 12px;
text-align: left;
background: none;
color: #a9a2a2;
border-bottom: 1px solid #151515
}
.ddsmoothmenu ul li ul li .last {
border-bottom: none;
}
.ddsmoothmenu ul li ul li a.selected, .ddsmoothmenu ul li ul li a:hover {
color: #f00;
width: 129px;
margin-left: 11px;
background: none;
}
/* Holly Hack for IE \*/
* html .ddsmoothmenu{height: 1%;} /*Holly Hack for IE7 and below*/
/* ######### CSS classes applied to down and right arrow images ######### */
.downarrowclass{
position: absolute;
top: 12px;
right: 7px;
}
.rightarrowclass{
position: absolute;
top: 6px;
right: 5px;
}
/* ######### CSS for shadow added to sub menus ######### */
.ddshadow{
position: absolute;
left: 0;
top: 0;
width: 0;
height: 0;
}
.toplevelshadow{ /*shadow opacity. Doesn't work in IE*/
opacity: 0.5;
}
/* menu */
六、🥇 如何让学习不再盲目
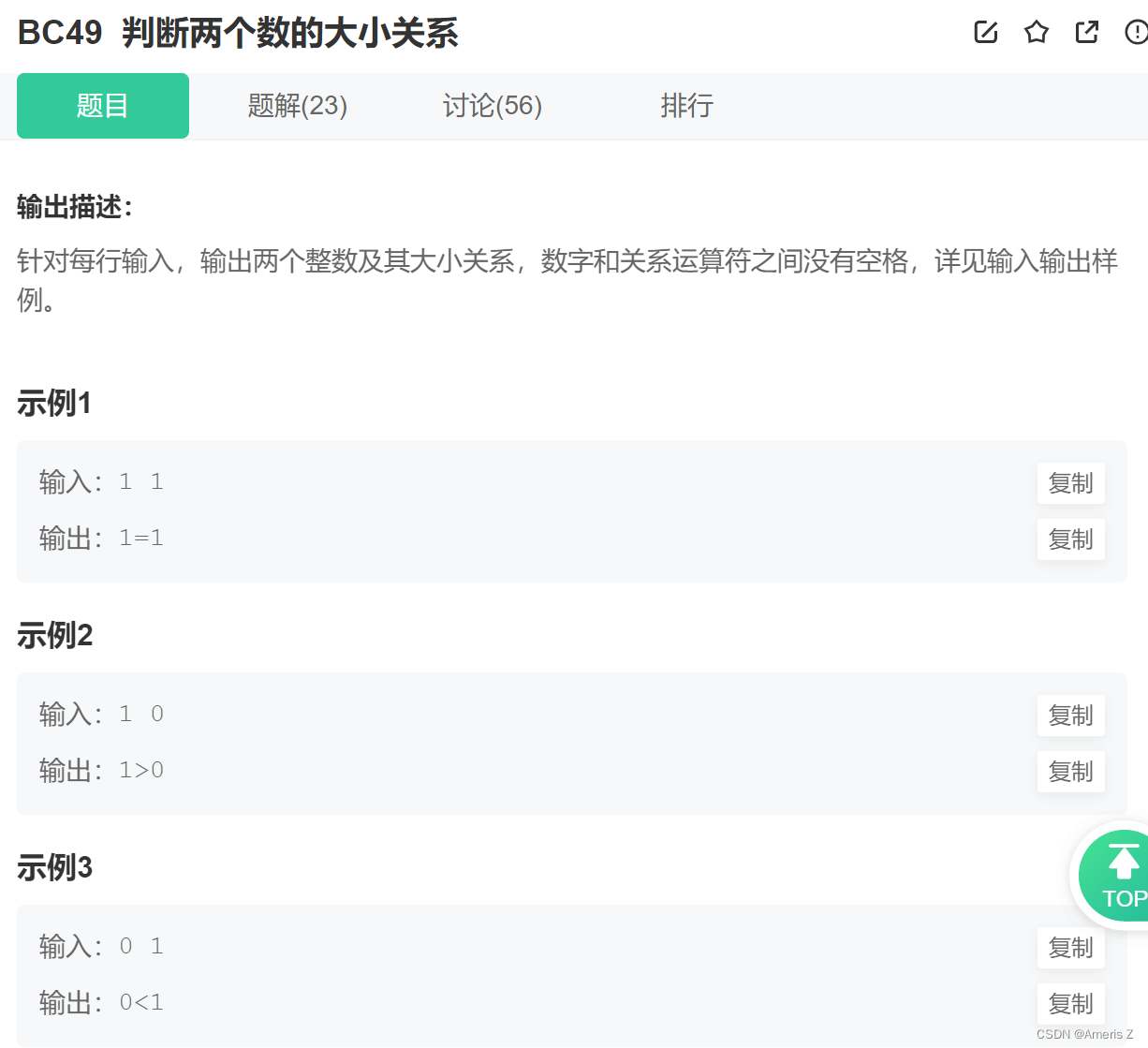
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.

![[附源码]JAVA毕业设计商店管理系统(系统+LW)](https://img-blog.csdnimg.cn/ba5d80ad14594762a31e6751003f0042.png)