文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 关于我界面
- 1.3 项目演示界面
- 1.4 联系我界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 2.3 源码目录
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/131257976
html实现好看的个人介绍,个人主页模板2(附源码),第二种风格,html源码下载,响应式布局,动态展示数据效果,界面整洁,布局清晰。
代码备注详细,可在此基础上更加完善功能,打造属于自己的个人介绍主页。
1.设计来源
上一篇个人简介: html实现好看的个人介绍,个人主页模板1(附源码) 的第二种风格版,总共有五个版本,五种风格。
1.1 主界面
主界面,以名称,职称,图片展示个人主信息,这里以偶像杨洋示例,具体相关信息可以自己配置。动态加载职称,具体动态效果见下面视频介绍。兼容PC端,手机端。

1.2 关于我界面
关于我界面,以我的基本信息和关于我的文字描述,加上成长路程。

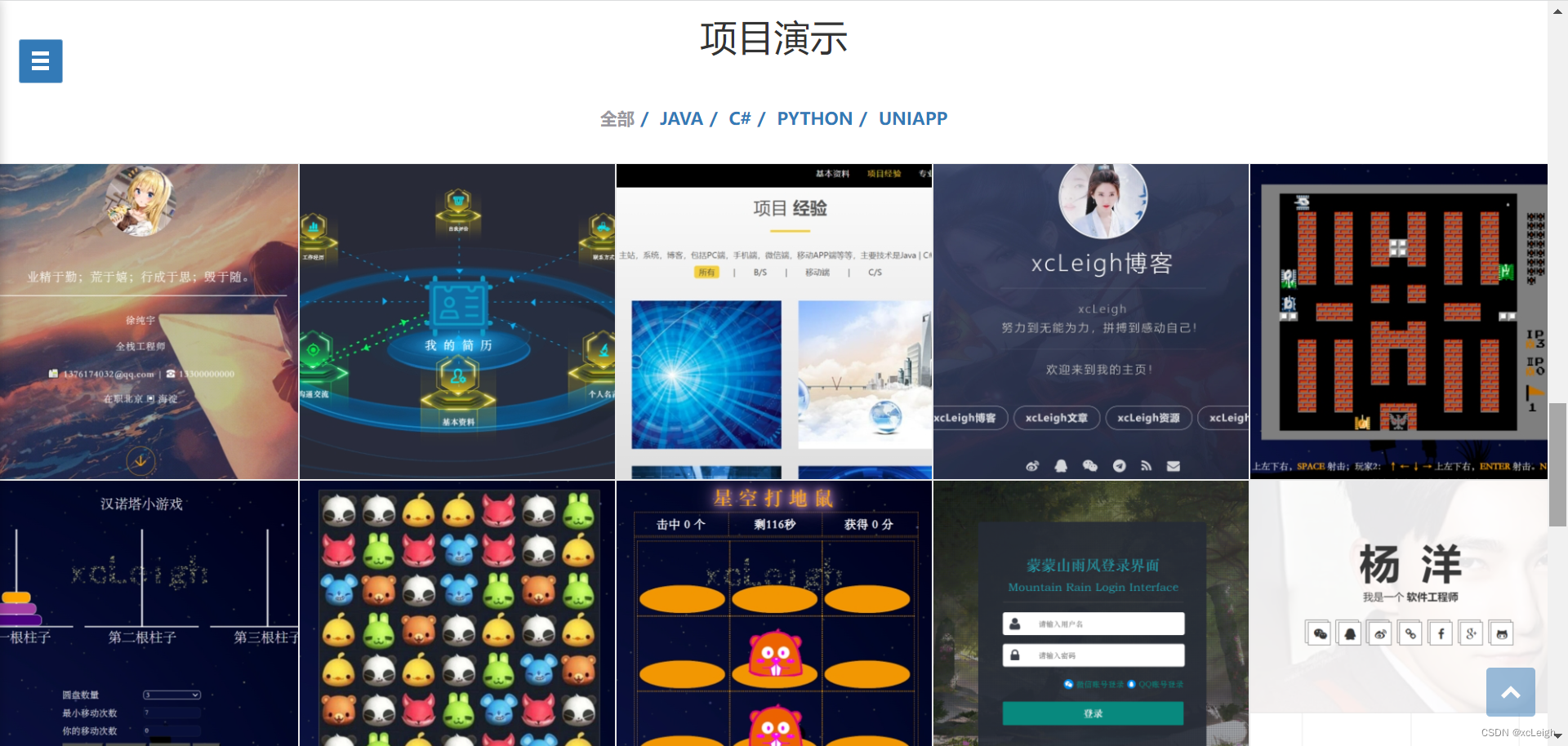
1.3 项目演示界面
项目演示界面,以做过的项目组成,用图片描述。

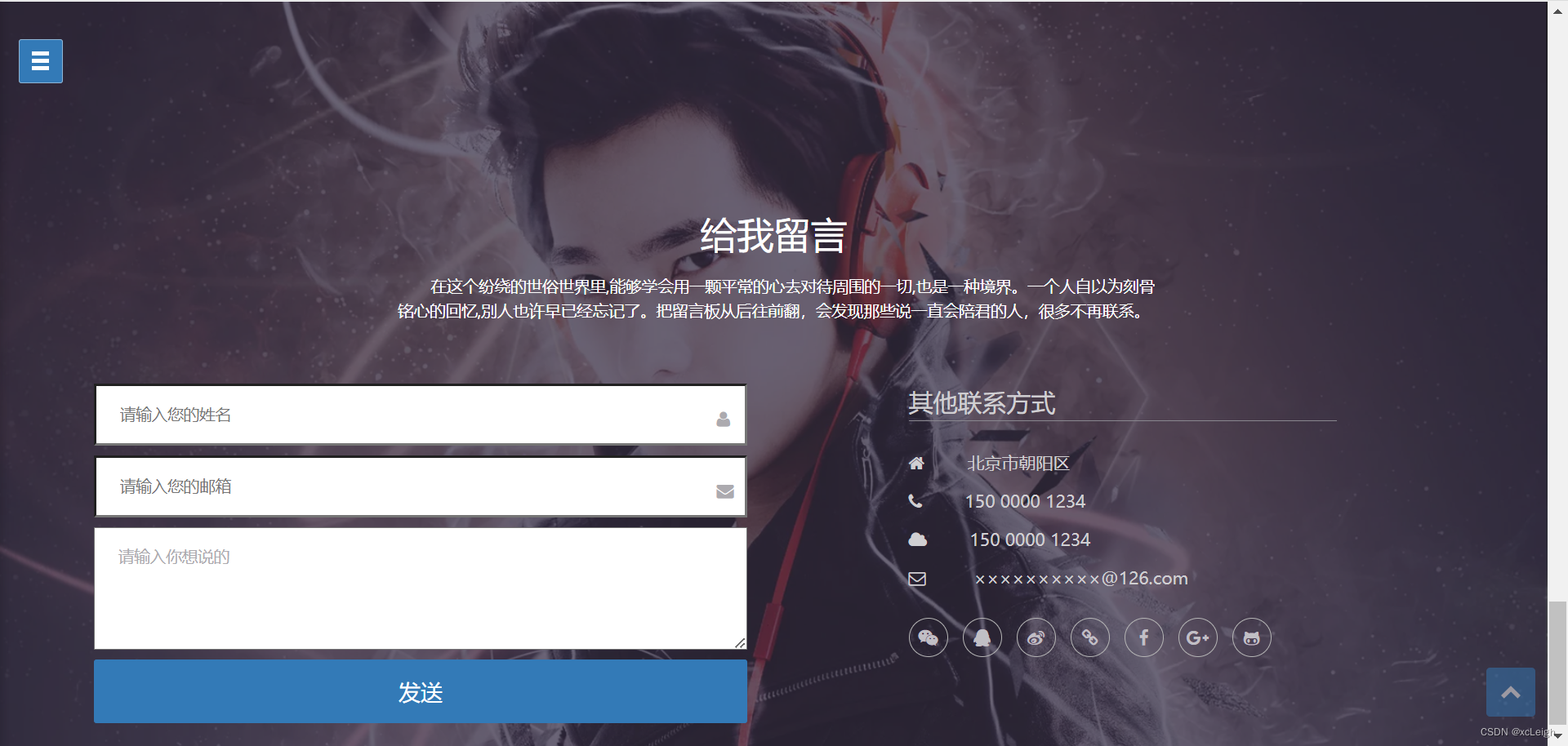
1.4 联系我界面
联系我界面,以留言发送的方式和其他联系方式构成。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,打造属于自己的个人介绍主页。
html实现好看的个人介绍,个人主页模板2(附源码)
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>杨洋 - 个人简历</title>
<link rel="icon" href="images/favicon.png">
<link href="css/mycss.css" rel="stylesheet" type="text/css">
<link href="css/animate.css" rel="stylesheet" type="text/css">
</head>
<body class="push-body">
<header id="main-navigation">
<div class="container-fluid">
<div class="row">
<div class="col-md-12"> <a href="#" class="navbar-brand pull-right"></a>
<nav class="cbp-spmenu cbp-spmenu-vertical cbp-spmenu-left">
<a href="#" class="push_nav_brand">杨洋</a>
<ul class="push_nav">
<li><a class="active scroll" href="#home">首页</a></li>
<li><a class="scroll" href="#aboutme">关于我</a></li>
<li><a class="scroll" href="#mywork">项目演示</a></li>
<li><a class="scroll" href="#contactme">联系我</a></li>
</ul>
<ul class="icons">
<li title="微信分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-weixin"></i></a></li>
<li title="qq分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-qq"></i></a></li>
<li title="微博分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-weibo"></i></a></li>
<li title="链接分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-chain"></i></a></li>
<li title="githup分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-github-alt"></i></a></li>
</ul>
</nav>
</div>
</div>
</div>
</header>
<div class="container-fluid">
<div class="main-button left">
<button class="toggle-menu menu-left push-body"> <span></span> <span></span> <span></span> </button>
</div>
</div>
<!-- Info-->
<div id="home" class="row section">
<div class="container info text-center">
<div class="row">
<div class="col-xs-12 text-center">
<div class="info_detail">
<div class="zoom"><img src="images/alex.jpg" alt="alex">
<div class="zoom-overlay"></div>
</div>
<h3>杨 洋</h3>
<p style="margin-top: 20px;">软件工程师 / 源码分享家</p>
<!-- Social Icons -->
<div class="icons">
<ul>
<li title="微信分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-weixin"></i></a></li>
<li title="qq分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-qq"></i></a></li>
<li title="微博分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-weibo"></i></a></li>
<li title="链接分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-chain"></i></a></li>
<li title="脸书分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-facebook"></i></a></li>
<li title="谷歌分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-google-plus"></i></a></li>
<li title="githup分享"><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-github-alt"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="button">
<a href="#contactme" data-target="contactme" class="btn active scroll">联系我</a>
<a href="#mywork" data-target="mywork" class="btn scroll">项目演示</a>
</div>
</div>
</div>
<a href="#." class="cd-top">TOP</a>
<script type="text/javascript" src="js/jquery-2.2.3.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/myscript.js"></script>
</body>
</html>
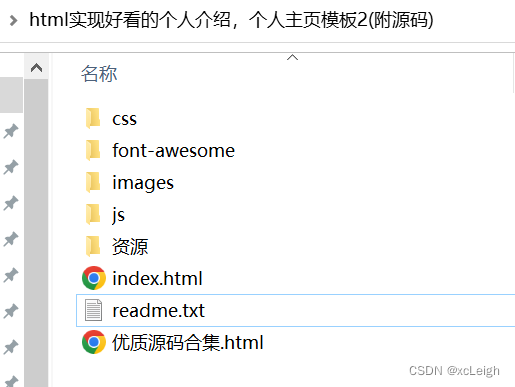
2.3 源码目录

源码下载
html实现好看的个人介绍,个人主页模板2(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/131257976(防止抄袭,原文地址不可删除)











![Linux [工具]](https://img-blog.csdnimg.cn/2d680da66cd7423cb9f22312b42e6dd8.png)