欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。

目录
1、缘起
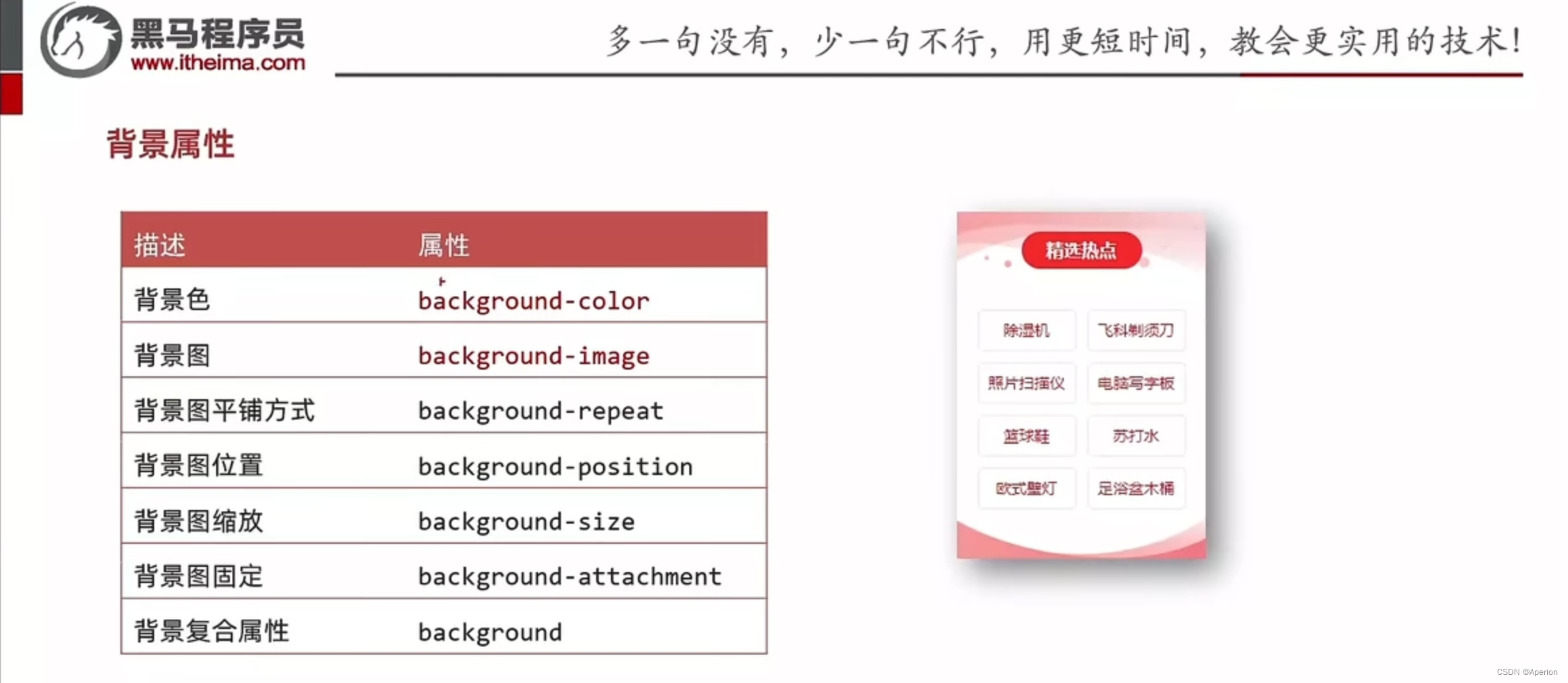
2、背景属性
2.1、背景图
2.2、背景图平铺方式
2.3、背景图位置
2.4、背景图缩放
2.5、背景图固定
2.6、背景复合属性
3、总结
1、缘起
CSS 中的背景属性用于设置 HTML 元素的背景样式。它包括 背景颜色、背景图像、背景位置、背景重复、背景尺寸 等属性。通过这些属性,可以实现不同背景效果,如纯色背景、渐变背景、图像背景以及背景的定位、重复和尺寸调整。

2、背景属性
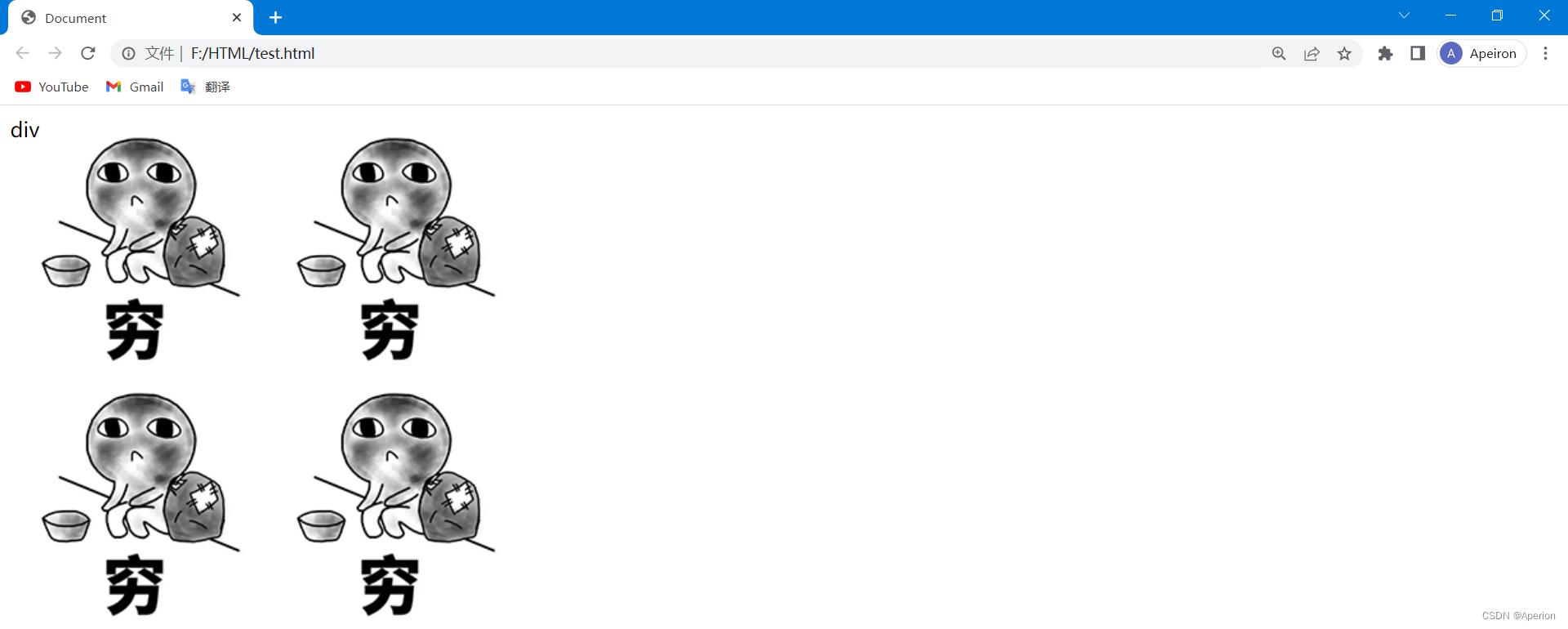
2.1、背景图
在网页中,使用背景图实现 装饰性 的图片效果。
属性名:background - image(bgi)
属性值:url (背景图 URL)
示例代码:
<style>
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/Photo12.jpg);
}
</style>
<body>
<div>div</div>
</body>
注:在浏览器中,背景图默认平铺的效果。
2.2、背景图平铺方式
属性名:background - repeat(bgr)
属性值
| 属性值 | 效果 |
| no - repeat | 不平铺 |
| repeat | 平铺(默认效果) |
| repeat - x | 水平方向平铺 |
| repeat - y | 垂直方向平铺 |
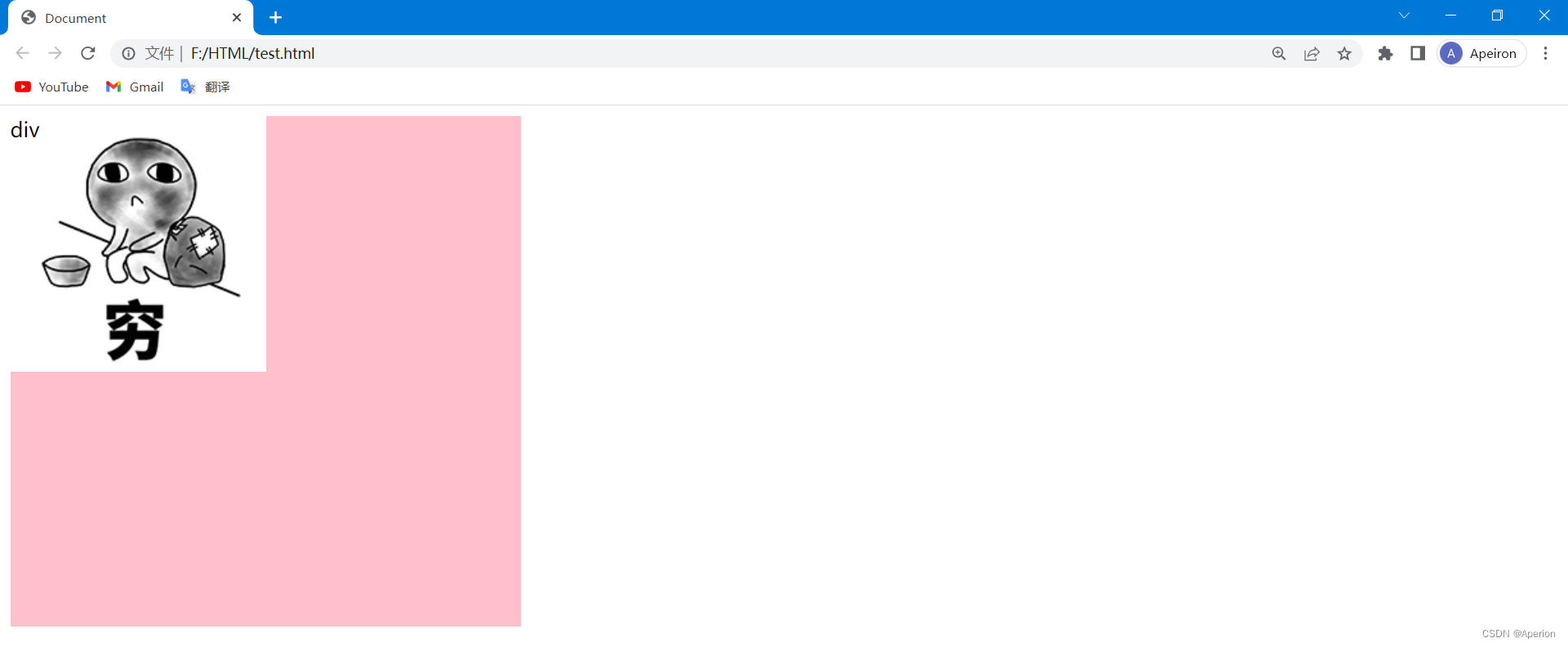
① no - repeat
示例代码:
<style>
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/Photo12.jpg);
background-repeat: no-repeat;
}
</style>
<body>
<div>div</div>
</body>
盒子的左上角显示一张背景图。
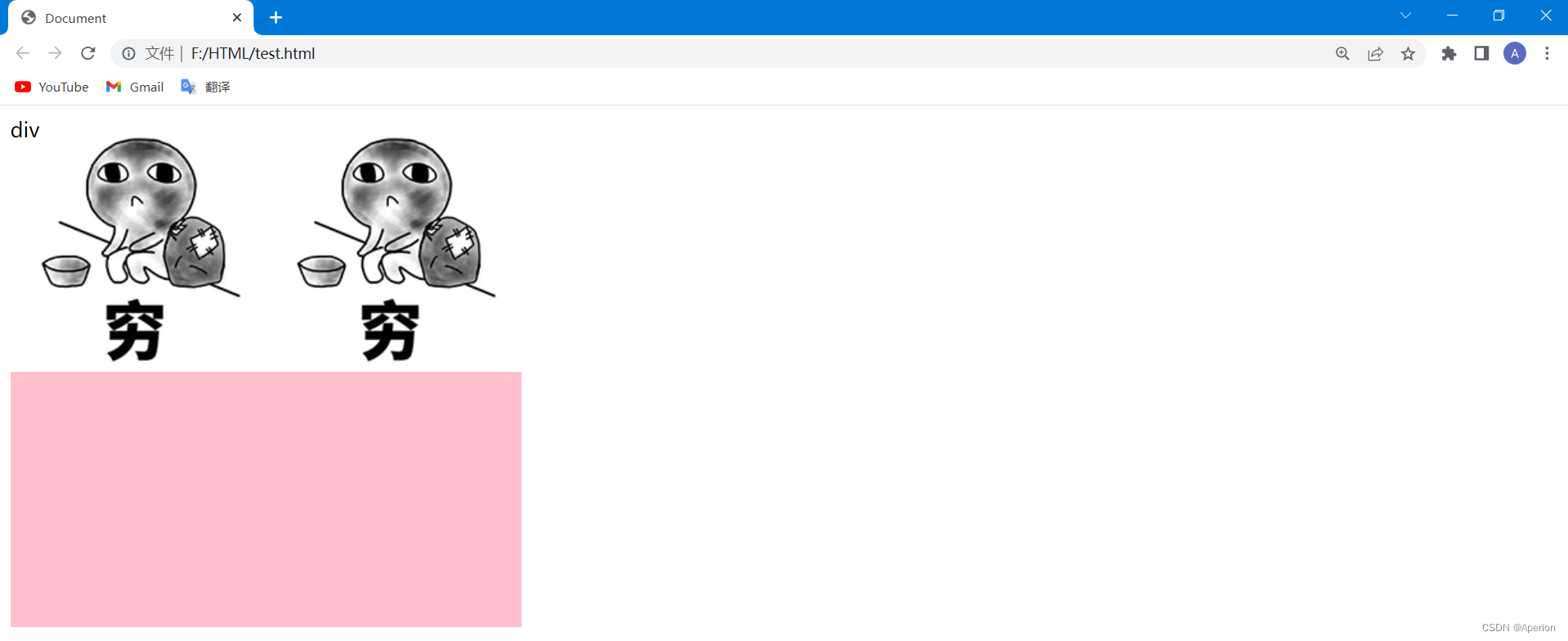
② repeat - x
示例代码:
<style>
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/Photo12.jpg);
background-repeat: repeat-x;
}
</style>
<body>
<div>div</div>
</body>
③ repeat-y
示例代码:
<style>
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/Photo12.jpg);
background-repeat: repeat-y;
}
</style>
<body>
<div>div</div>
</body>
2.3、背景图位置
属性名:background - position (bgp)
属性值:水平方向位置 垂直方向位置
(1)关键字
| 关键字 | 位置 |
| left | 左侧 |
| right | 右侧 |
| center | 居中 |
| top | 顶部 |
| bottom | 底部 |
(2)坐标(数字 + px ,正负都可以)
① background - position : center bottom
示例代码:
<style>
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/Photo12.jpg);
background-repeat: repeat-y;
background-position: center bottom;
}
</style>
<body>
<div>div</div>
</body>
② background-position: 50px -100px;
示例代码:
<style>
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/Photo12.jpg);
background-repeat: repeat-y;
background-position: 50px -100px;
}
</style>
<body>
<div>div</div>
</body>
③ background-position: 50px center;
示例代码:
<style>
div {
width: 400px;
height: 400px;
background-color: pink;
background-image: url(./images/Photo12.jpg);
background-repeat: repeat-y;
background-position: 50px center;
}
</style>
<body>
<div>div</div>
</body>
2.4、背景图缩放
作用:设置背景图大小
属性名:background - size(bgz)
常用属性值:
(1)关键字
① cover:等比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不见
② contain:等比例缩放背景图片以完全装入背景区,可能背景区部分空白
(2)百分比:根据盒子尺寸计算图片大小
(3)数字 + 单位(例如:px)
① contain
示例代码:
<style>
div {
width: 500px;
height: 300px;
background-color: pink;
background-image: url(./images/Photo12.jpg);
background-repeat: no-repeat;
background-size: contain;
}
</style>
<body>
<div>div</div>
</body>
② cover
<style>
div {
width: 500px;
height: 300px;
background-color: pink;
background-image: url(./images/Photo12.jpg);
background-repeat: no-repeat;
background-size: cover;
}
</style>
<body>
<div>div</div>
</body>
③ 100%
示例代码:
<style>
div {
width: 500px;
height: 300px;
background-color: pink;
background-image: url(./images/Photo12.jpg);
background-repeat: no-repeat;
background-size: 100%;
}
</style>
<body>
<div>div</div>
</body>注:100% 图片的宽度跟盒子宽度一样,图片的高度按照图片比例等比缩放

2.5、背景图固定
作用:背景不会随着元素的内容滚动
属性名:background - attachment(bga)
属性值:fixed
示例代码:
<style>
body {
bakground-color: pink;
background-image: url(./images/小王子.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
<body>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
<p>测试文字,撑开 body ,让浏览器有滚动条</p>
</body>
滚动鼠标滑轮,就会看到只有文字在滚动,而背景图不滚动。
2.6、背景复合属性
属性名:background (bg)
属性值:背景色 背景图 背景图平铺方式 背景图位置/背景图缩放 背景图固定(空格隔开 各个属性值,不区分顺序)
示例代码:
<style>
div {
width: 400px;
height: 400px;
background:pink url(./images/Photo12.jpg) no-repeat center
}
</style>
<body>
<div>div</div>
</body>
3、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !
博客中难免存在疏漏和错误之处,皆归因于作者水平有限,诚请各位读者不吝指正 !
< 前端 - CSS > 专栏系列持续更新 ,欢迎订阅关注 !