1.CSS 布局 - display 属性
display 属性是用于控制布局的最重要的 CSS 属性。
display 属性
display 属性规定是否/如何显示元素。
每个 HTML 元素都有一个默认的 display 值,具体取决于它的元素类型。大多数元素的默认 display 值为 block 或 inline
块级元素(block element)
块级元素总是从新行开始,并占据可用的全部宽度(尽可能向左和向右伸展)。
行内元素(inline element)
内联元素不从新行开始,仅占用所需的宽度。
这是段落中的行内 <span> 元素。
Display: none;
display: none; 通常与 JavaScript 一起使用,以隐藏和显示元素,而无需删除和重新创建它们。如果您想知道如何实现此目标,请查看本页面上的最后一个实例。
默认情况下,<script> 元素使用 display: none;。
覆盖默认的 Display 值
如前所述,每个元素都有一个默认 display 值。但是,您可以覆盖它。
将行内元素更改为块元素,反之亦然,对于使页面以特定方式显示同时仍遵循 Web 标准很有用。
一个常见的例子是为实现水平菜单而生成行内的 <li> 元素:
2.CSS 布局 - width 和 max-width
使用 width、max-width 和 margin: auto;
如上一章所述,块级元素始终占用可用的全部宽度(尽可能向左和向右伸展)。
设置块级元素的 width 将防止其延伸到其容器的边缘。然后,您可以将外边距设置为 auto,以将元素在其容器中水平居中。元素将占用指定的宽度,剩余空间将在两个外边距之间平均分配:
这个 <div> 元素的宽度为 500px,外边距设置为 auto。
注意:当浏览器窗口小于元素的宽度时,上面这个 <div> 会发生问题。浏览器会将水平滚动条添加到页面。
在这种情况下,使用 max-width 可以改善浏览器对小窗口的处理。为了使网站在小型设备上可用,这一点很重要:
这个 <div> 元素的最大宽度为 500px,外边距设置为 auto。
提示:请将浏览器窗口的大小调整为小于 500 像素,以查看两个 div 之间的区别!
这是上面两个 div 的例子:
div.ex1 {
width: 500px;
margin: auto;
border: 3px solid #73AD21;
}
div.ex2 {
max-width: 500px;
margin: auto;
border: 3px solid #73AD21;
}3.CSS 布局 - position 属性
position 属性规定应用于元素的定位方法的类型(static、relative、fixed、absolute 或 sticky)
position 属性
position 属性规定应用于元素的定位方法的类型。
有五个不同的位置值:
- static
- relative
- fixed
- absolute
- sticky
元素其实是使用 top、bottom、left 和 right 属性定位的。但是,除非首先设置了 position 属性,否则这些属性将不起作用。根据不同的 position 值,它们的工作方式也不同。
position: static;
HTML 元素默认情况下的定位方式为 static(静态)。
静态定位的元素不受 top、bottom、left 和 right 属性的影响。
position: static; 的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位:
这个 <div> 元素设置了 position: static;
div.static {
position: static;
border: 3px solid #73AD21;
}
position: relative;
position: relative; 的元素相对于其正常位置进行定位。
设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
这个 <div> 元素设置了 position: relative;
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
position: fixed;
position: fixed; 的元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素。
固定定位的元素不会在页面中通常应放置的位置上留出空隙。
请注意页面右下角的这个固定元素。这是所用的 CSS:
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}position: absolute;
position: absolute; 的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。
然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
注意:“被定位的”元素是其位置除 static 以外的任何元素。
position: sticky;
position: sticky; 的元素根据用户的滚动位置进行定位。
粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止 - 然后将其“粘贴”在适当的位置(比如 position:fixed)。
div.sticky {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}
注意:Internet Explorer、Edge 15 以及更早的版本不支持粘性定位。 Safari 需要 -webkit- 前缀。您还必须至少指定 top、right、bottom 或 left 之一,以便粘性定位起作用。
在这里,在到达其滚动位置时,sticky 元素将停留在页面顶部(top: 0)
4.CSS 布局 - 溢出
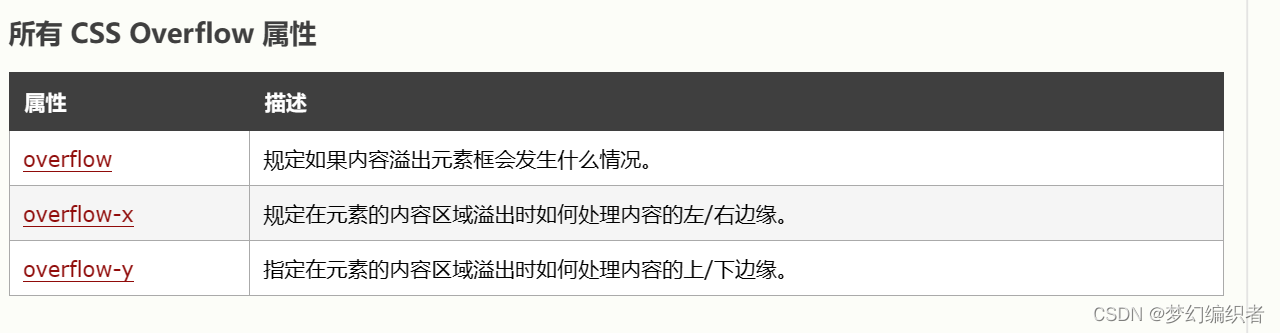
CSS Overflow
overflow 属性指定在元素的内容太大而无法放入指定区域时是剪裁内容还是添加滚动条。
overflow 属性可设置以下值:
visible- 默认。溢出没有被剪裁。内容在元素框外渲染hidden- 溢出被剪裁,其余内容将不可见scroll- 溢出被剪裁,同时添加滚动条以查看其余内容auto- 与scroll类似,但仅在必要时添加滚动条
注释:overflow 属性仅适用于具有指定高度的块元素。
注释:在 OS X Lion(在 Mac 上)中,滚动条默认情况下是隐藏的,并且仅在使用时显示(即使设置了 "overflow:scroll")。
overflow: visible
默认情况下,溢出是可见的(visible),这意味着它不会被裁剪,而是在元素框外渲染:
div {
width: 200px;
height: 50px;
background-color: #eee;
overflow: visible;
}overflow: hidden
如果使用 hidden 值,溢出会被裁剪,其余内容被隐藏:
div {
overflow: hidden;
}overflow: scroll
如果将值设置为 scroll,溢出将被裁剪,并添加滚动条以便在框内滚动。请注意,这将在水平和垂直方向上添加一个滚动条(即使您不需要它):
div {
overflow: scroll;
}overflow: auto
auto 值类似于 scroll,但是它仅在必要时添加滚动条:
div {
overflow: auto;
}overflow-x 和 overflow-y
overflow-x 和 overflow-y 属性规定是仅水平还是垂直地(或同时)更改内容的溢出:
overflow-x指定如何处理内容的左/右边缘。overflow-y指定如何处理内容的上/下边缘。
div {
overflow-x: hidden; /* 隐藏水平滚动栏 */
overflow-y: scroll; /* 添加垂直滚动栏 */
} 
5.CSS 布局 - 浮动和清除
CSS 布局 - 浮动和清除
CSS float 属性规定元素如何浮动。
CSS clear 属性规定哪些元素可以在清除的元素旁边以及在哪一侧浮动。
float 属性
float 属性用于定位和格式化内容,例如让图像向左浮动到容器中的文本那里。
float 属性可以设置以下值之一:
- left - 元素浮动到其容器的左侧
- right - 元素浮动在其容器的右侧
- none - 元素不会浮动(将显示在文本中刚出现的位置)。默认值。
- inherit - 元素继承其父级的 float 值
最简单的用法是,float 属性可实现(报纸上)文字包围图片的效果。
实例 - float: right;
下例指定图像应在文本中向右浮动:
img {
float: right;
}实例 - float: left;
下例指定图像应在文本中向左浮动:
img {
float: left;
}实例 - No float
在下例中,图像将显示在文本中刚出现的位置(float: none;):
img {
float: none;
}6.CSS 布局 - clear 和 clearfix
clear 属性
clear 属性指定哪些元素可以浮动于被清除元素的旁边以及哪一侧。
clear 属性可设置以下值之一:
- none - 允许两侧都有浮动元素。默认值
- left - 左侧不允许浮动元素
- right- 右侧不允许浮动元素
- both - 左侧或右侧均不允许浮动元素
- inherit - 元素继承其父级的 clear 值
使用 clear 属性的最常见用法是在元素上使用了 float 属性之后。
在清除浮动时,应该对清除与浮动进行匹配:如果某个元素浮动到左侧,则应清除左侧。您的浮动元素会继续浮动,但是被清除的元素将显示在其下方。
下例将清除向左的浮动。表示在(div 的)左侧不允许出现浮动元素:
div {
clear: left;
}clearfix Hack
如果一个元素比包含它的元素高,并且它是浮动的,它将“溢出”到其容器之外:
然后我们可以向包含元素添加 overflow: auto;,来解决此问题:
.clearfix {
overflow: auto;
}只要您能够控制外边距和内边距(否则您可能会看到滚动条),overflow: auto clearfix 就会很好地工作。但是,新的现代 clearfix hack 技术使用起来更安全,以下代码被应用于多数网站:
.clearfix::after {
content: "";
clear: both;
display: table;
}
7.CSS 布局 - display: inline-block
display: inline-block
与 display: inline 相比,主要区别在于 display: inline-block 允许在元素上设置宽度和高度。
同样,如果设置了 display: inline-block,将保留上下外边距/内边距,而 display: inline 则不会。
与 display: block 相比,主要区别在于 display:inline-block 在元素之后不添加换行符,因此该元素可以位于其他元素旁边。
下例展示 display: inline、display: inline-block 以及 display: block 的不同行为:
span.a {
display: inline; /* span 的默认值 */
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.b {
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.c {
display: block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}使用 inline-block 来创建导航链接
display 的一种常见用法:inline-block 用于水平而不是垂直地显示列表项。下例创建了一个水平导航链接:
.nav {
background-color: yellow;
list-style-type: none;
text-align: center;
padding: 0;
margin: 0;
}
.nav li {
display: inline-block;
font-size: 20px;
padding: 20px;
}8.CSS 布局 - 水平和垂直对齐
居中对齐元素
要使块元素(例如 <div> )水平居中,请使用 margin: auto;。
设置元素的宽度将防止其延伸到容器的边缘。
然后,元素将占用指定的宽度,剩余空间将在两个外边距之间平均分配:
.center {
margin: auto;
width: 50%;
border: 3px solid green;
padding: 20px;
}
居中对齐文本
如果仅需在元素内居中文本,请使用 text-align: center;:
.center {
text-align: center;
border: 3px solid green;
}
9.CSS 组合器
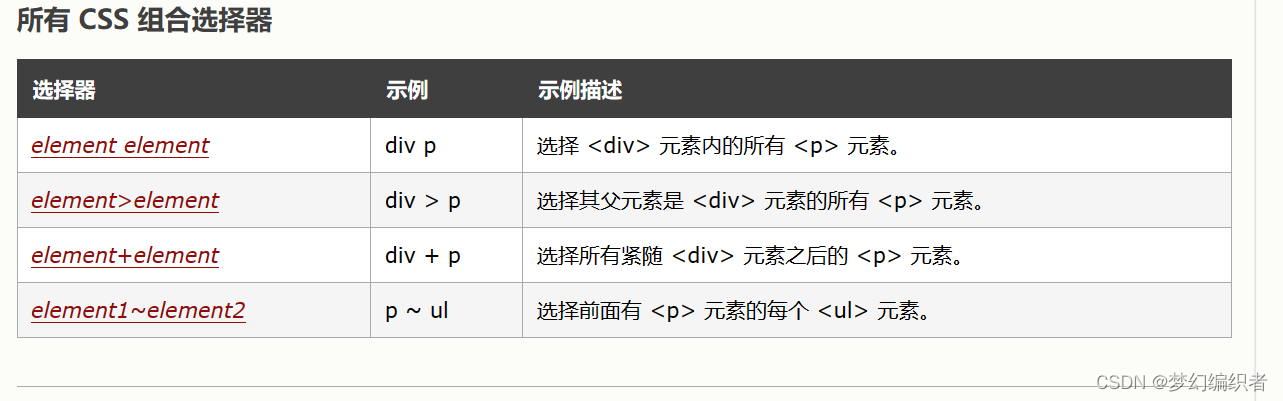
CSS 组合器
组合器是解释选择器之间关系的某种机制。
CSS 选择器可以包含多个简单选择器。在简单选择器之间,我们可以包含一个组合器。
CSS 中有四种不同的组合器:
后代选择器 (空格)
子选择器 (>)
相邻兄弟选择器 (+)
通用兄弟选择器 (~)
后代选择器
后代选择器匹配属于指定元素后代的所有元素。
下面的例子选择 <div> 元素内的所有 <p> 元素:
div p {
background-color: yellow;
}子选择器
子选择器匹配属于指定元素子元素的所有元素。
下面的例子选择属于 <div> 元素子元素的所有 <p> 元素:
div > p {
background-color: yellow;
}相邻兄弟选择器
相邻兄弟选择器匹配所有作为指定元素的相邻同级的元素。
兄弟(同级)元素必须具有相同的父元素,“相邻”的意思是“紧随其后”。
下面的例子选择紧随 <div> 元素之后的所有 <p> 元素:
div + p {
background-color: yellow;
}通用兄弟选择器
通用兄弟选择器匹配属于指定元素的同级元素的所有元素。
下面的例子选择属于 <div> 元素的同级元素的所有 <p> 元素:
div ~ p {
background-color: yellow;
}
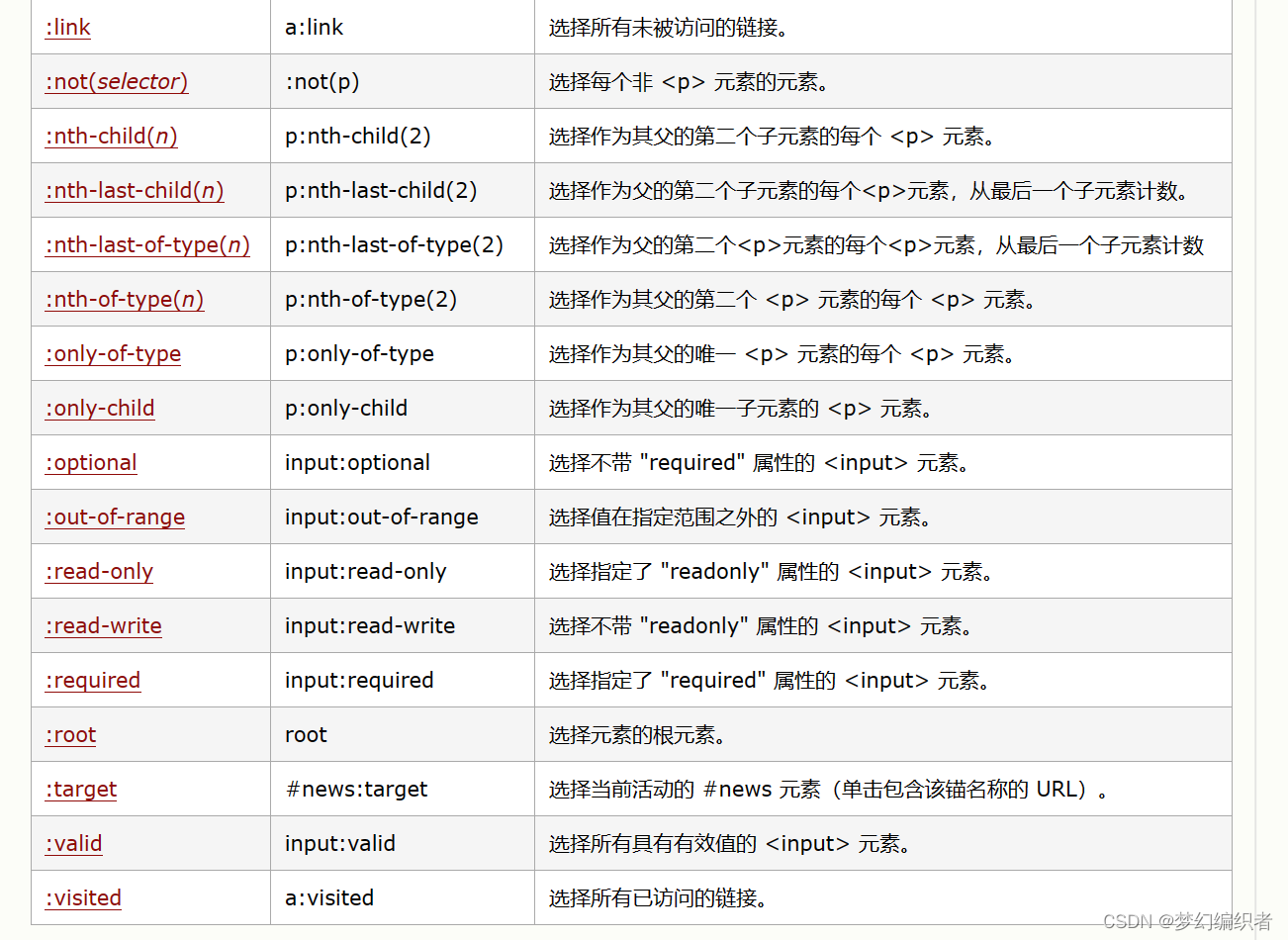
10.CSS 伪元素
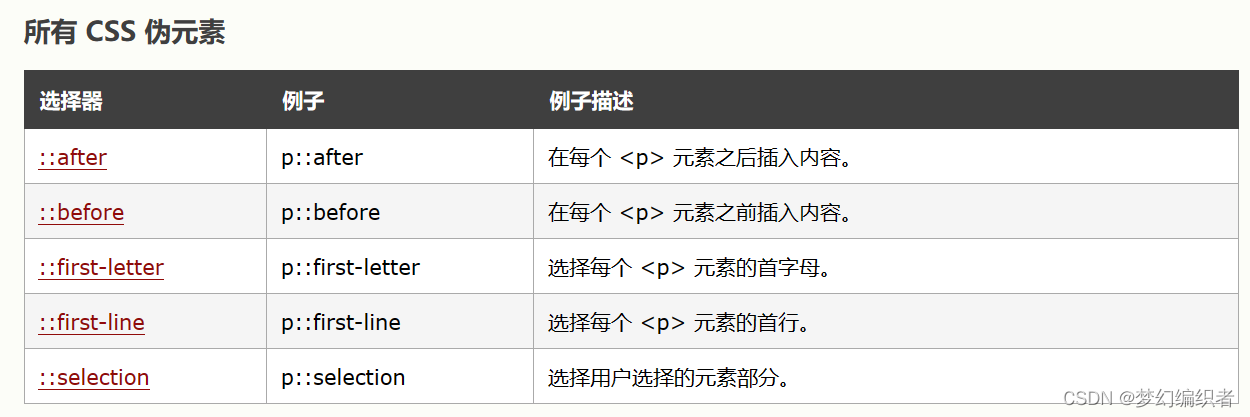
什么是伪元素?
CSS 伪元素用于设置元素指定部分的样式。
例如,它可用于:
- 设置元素的首字母、首行的样式
- 在元素的内容之前或之后插入内容
语法
伪元素的语法:
selector::pseudo-element {
property: value;
}
::first-line 伪元素
::first-line 伪元素用于向文本的首行添加特殊样式。
下面的例子为所有 <p> 元素中的首行添加样式:
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
注意:::first-line 伪元素只能应用于块级元素。
以下属性适用于 ::first-line 伪元素:
- 字体属性
- 颜色属性
- 背景属性
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- clear
请注意双冒号表示法 - ::first-line 对比 :first-line
在 CSS3 中,双冒号取代了伪元素的单冒号表示法。这是 W3C 试图区分伪类和伪元素的尝试。
在 CSS2 和 CSS1 中,伪类和伪元素都使用了单冒号语法。
为了向后兼容,CSS2 和 CSS1 伪元素可接受单冒号语法。
::first-letter 伪元素
::first-letter 伪元素用于向文本的首字母添加特殊样式。
下面的例子设置所有 <p> 元素中文本的首字母格式:
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
注意:::first-letter 伪元素只适用于块级元素。
下面的属性适用于 ::first-letter 伪元素:
- 字体属性
- 颜色属性
- 背景属性
- 外边距属性
- 内边距属性
- 边框属性
- text-decoration
- vertical-align(仅当 "float" 为 "none")
- text-transform
- line-height
- float
- clear
伪元素和 CSS 类
伪元素可以与 CSS 类结合使用:
p.intro::first-letter {
color: #ff0000;
font-size: 200%;
}
多个伪元素
也可以组合几个伪元素。
在下面的例子中,段落的第一个字母将是红色,字体大小为 xx-large。第一行的其余部分将变为蓝色,并使用小型大写字母。该段的其余部分将是默认的字体大小和颜色:
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
p::first-line {
color: #0000ff;
font-variant: small-caps;
}CSS - ::before 伪元素
::before 伪元素可用于在元素内容之前插入一些内容。
下面的例子在每个 <h1> 元素的内容之前插入一幅图像:
h1::before {
content: url(smiley.gif);
}CSS - ::after 伪元素
::after 伪元素可用于在元素内容之后插入一些内容。
下面的例子在每个 <h1> 元素的内容之后插入一幅图像:
h1::after {
content: url(smiley.gif);
}
CSS - ::selection 伪元素
::selection 伪元素匹配用户选择的元素部分。
以下 CSS 属性可以应用于 ::selection:
colorbackgroundcursoroutline
下例使所选文本在黄色背景上显示为红色:
::selection {
color: red;
background: yellow;
}



本章css样式第二章就复习到这吧,期待下一篇的复习嘛,请关注博主


















![【Java入门】-- Java基础详解之 [变量]](https://img-blog.csdnimg.cn/a8fca142095f4be8b8de063e31917568.png)