创建脚手架
在VSC中打开命令行,输入如下命令可以用于创建脚手架
Vue create <项目名称>
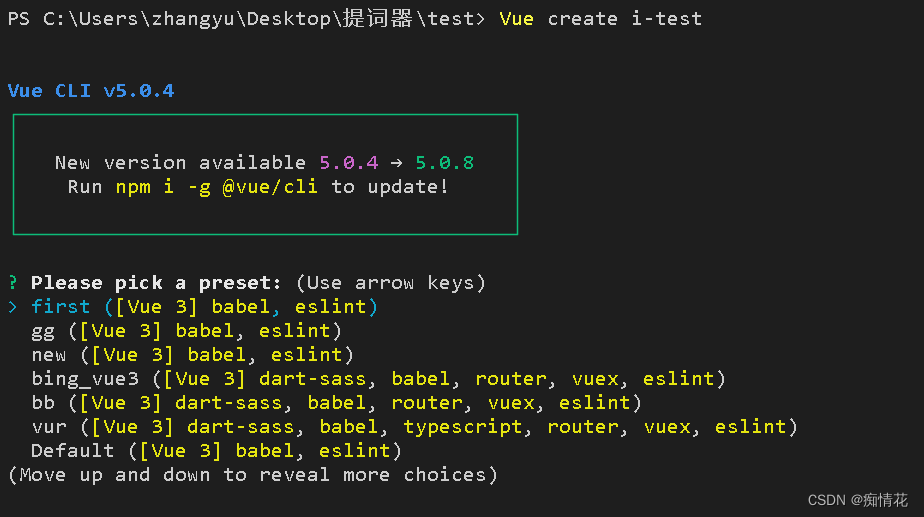
会出现如下选项:

前面是选项的名称,括号中的是选项包含有:
1、Vue的版本
2、babel是用于将高版本的js转化成为低版本的js,以此达到低版本浏览器的兼容
3、eslint作为代码检查工具,其作用主要有以下几点:
- 统一代码风格规则,如:缩进用几个空格;是否用驼峰命名法来命名变量和函数名等。
- 减少错误, 如:相等比较必须用 ===,变量在使用前必须被声明,在条件语句中不能使用赋值语句等。
- 提高代码质量,如:函数最多有多少条件分支;最多有几个参数,代码块最多能嵌套多少层等。
- 其他。如: 禁用alert。这可以提高用户体验,因为 alert 框的外观不是那么好看,而且往往与网站的风格不搭,一般都会自定义 alert 框。
4、dart-sass、sass: 加载sass代码,如果页面样式要采用sass就需要进行依赖
5、router:这是用于管理前端路由用的,主要包括配置路由页面配置,路由守卫
6、vuex:这个主要是提供页面间数据共享的,详细的可以去看Vue的笔记
7、typescript:这个是javascript的升级版本,在javascript的基础之上增加了类型限制,在语法上也比javascript更加严格,关于它的详细介绍可以去看博客:https://blog.csdn.net/m0_57254953/article/details/124827194
而我们一般采用的是javscript+css的形式,如果只熟悉Vue2的话,没有相应的全部包的集合,所以我们这里选择一个小范围的,其他的包可以在后面进行安装,所以我们可以选择它进行安装

加载完成后控制台出现如下:

分析各个文件夹和文件:
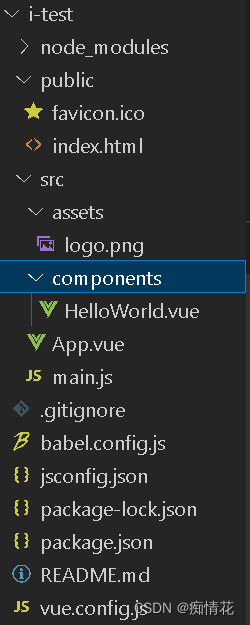
我们先来看看项目的整体结构:

- node_modules:项目的依赖文件夹
- public:用于存放项目使到的一些静态资源(图片等),在最后webpack打包时会直接放入dist文件夹
- src:程序的源代码文件夹
- assetes:一般用于放置src里的组件所使用的静态资源(图片等),在最后webpack 打包时会直接当成一个模块打包到js文件夹里
- components:一般用于放置非路由组件和全局组件
- App.vue:项目中唯一的根组件
- main.js:程序的入口文件,项目中的第一个执行文件
- babel.config.js:项目的配置文件,一般用于兼容es5和es6语法
- package.json:记录vue项目的相关信息
10.vue.config.js:文件是一个可选的配置文件,用于对Vue CLI进行个性化的自定义配置。可以通过该文件对Vue CLI的内部webpack配置进行修改和扩展,包括webpack的配置项和插件。这样可以在不 eject 的情况下对Vue CLI进行深度定制。
以下是vue.config.js的一些常见配置选项及作用:
-
publicPath: 部署应用时的基本 URL; -
outputDir: 打包构建输出目录; -
assetsDir: 静态资源目录; -
indexPath: 指定生成的 index.html 的输出路径; -
devServer: 自定义开发服务器选项; -
lintOnSave: 是否开启ESLint; -
configureWebpack: 扩展webpack配置; -
chainWebpack: 链式调用webpack配置; -
productionSourceMap: 是否在生产环境下生成 source map; -
parallel: 是否启用 thread-loader 进行多线程打包。
引入相关的包和配置
上面讲到过Vue2版本的选项包含的包是不全的,所以这里我们还得手动添加这几个包:router、vuex
router的安装和配置:
npm install vue-router@3.5.2 --save
通过上面的命令可以添加vue-router路由,@后面是版本号
然后进行相关配置:
我们一般将路由单独写在一个文件当中,在src–>router–>index.js
文件内容如下:
//引入、配置路由的相关信息
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
//路由懒加载,加载页面路径
const HomePage = () => import( /* webpackChunkName: 'HomePage' */ '@/views/HomePage')
const ShopData = () => import( /* webpackChunkName: 'ShopData' */ '@/views/ShopData')
//配置路由数组对象
const routes =[{
//redirect重定向
path: '/',
redirect: '/HomePage',
},
{
path: '/HomePage',
name: 'HomePage',
component: HomePage
},
{
path: '/ShopData',
name: 'ShopData',
component: ShopData
},
]
const router = new VueRouter({
mode:'hash',
routes,
})
export default router
然后再程序加载文件(src–>main.js)当中进行引入,如下:
import Vue from 'vue'
import App from './App.vue'
//引入路由对象
import router from './router'
Vue.config.productionTip = false
new Vue({
//挂载到vue实例
router,
render: h => h(App),
}).$mount('#app')
然后再想要路由的页面通过router-view标签进行路由管理
跳转控件使用router对象来进行跳转,至此router的安装和配置以完成
vuex的安装和配置:
npm i vuex@3
通过上面的命令即可安装,注意的是vue2对应的vuex的版本是3,而vue3对应的vuex的版本是4,具体的vuex的工作原理可以去看以前的笔记
vuex也像router配置一样,需要另写一个文件(src–>store–>index.js),文件内容如下:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 用来存储数据
const state = {
}
// 响应组件中的事件
const actions = {
}
// 操作数据
const mutations = {
}
// 用来将state数据进行加工
const getters = {
}
// 新建并暴露store
export default new Vuex.Store({
state,
actions,
mutations,
getters
})
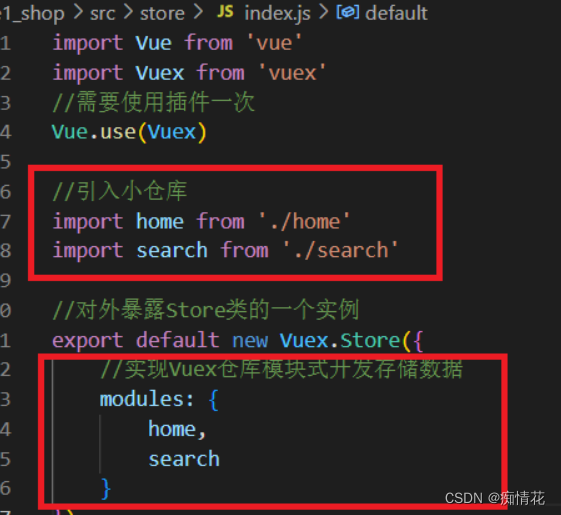
当数据要分类或者有点大的话可以不使用以上的这种配置,也可以如下:
每个模块都拥有自己的state、mutation、action、getter(index.js文件中):
//home模块的小仓库
//state:仓库存储数据的地方
const state = {}
//mutations:存放了可以修改state中数据的方法,且仅支持同步操作,修改state的唯一手段
const mutations = {}
//actions:同mutations类似,可以书写自己的业务逻辑,也可以处理异步,不直接更变数据状态,而是提交到mutations,由mutations进行变更
const actions = {}
//getters:理解为计算属性,用于简化仓库数据,让组件获取仓库的数据更加方便
const getters = {}
export default {
state,
mutations,
actions,
getters
}
然后在vuex配置文件引用就行,也可以把这些对象直接写入到vuex的配置文件当中(我之前也是如此做的,只不过这样会使得vuex的配置文件过于臃肿,所以不太建议)

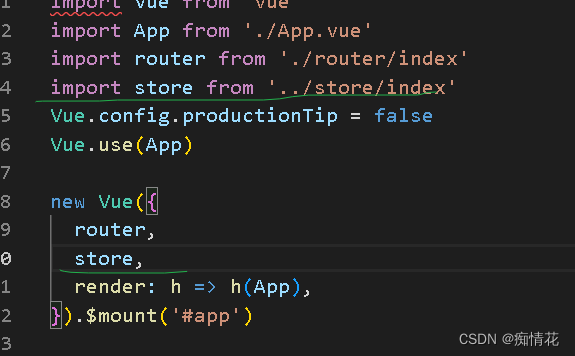
然后在把vuex配置文件引入到加载文件当中(src–>main.js)

至此vuex的安装和配置已经完成
ElementUI的安装和配置:
npm i element-ui -S
按需引入:
npm install babel-plugin-component -D
然后将以下配置,放在导出对象中:
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
然后在页面上使用ElementUI组件即可:
https://element.eleme.cn/#/zh-CN/component/layout
Echart的安装和配置:
相关的安装配置梯子:
https://blog.csdn.net/sunshine641/article/details/112267889
https://blog.csdn.net/m0_49207266/article/details/128924481